
広告のデザインにおいて、書体の選び方やそのレイアウト(タイポグラフィ)はその仕上がりを左右する重要な要素です。
今回はデザインコンサルティング会社 BlindのCEOであるChris Doが直々に、Art Centerの卒業生のデザインにアドバイスを加えていきます。タイポグラフィやレイアウトは基礎であり、一生使える知識・テクニックです。素早く的確なアドバイスの数々は、見ていて非常に勉強になります。これからデザインに関わる人はもちろん、現役のデザイナーにとっても為になる内容です。そしてさらに、広告デザインを依頼するクライアントにとっても、より具体的なデザインの指示を行うことができるようになるはずです。
今回は、21世紀の教育プラットフォームを標榜する【The Future】の動画を翻訳しています。※記事掲載は許諾を得ています。(Thank you The Future and Chris Do !!)

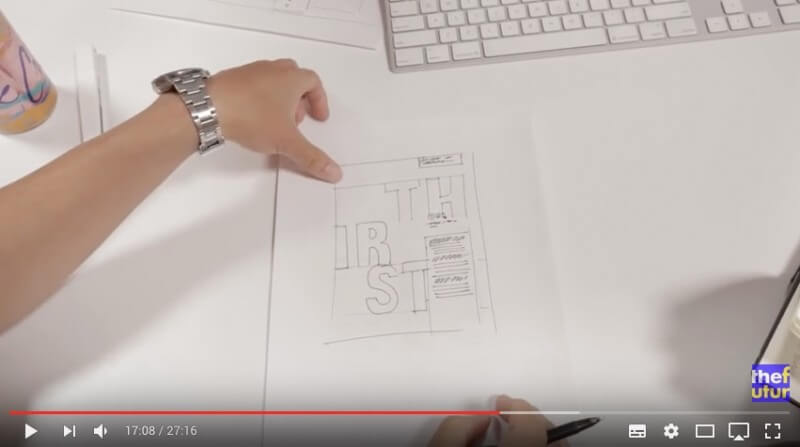
クリス(以下C):皆さんこんにちは。たくさんの方から「どうやったらデザイナーに指摘してあげられるのですか?」という質問をいただきました。どうやったらデザイナーが自分の勧める変更を加えてくれるように教えられるのか、どうやったらただあなたがマウスを動かすだけにならずに済むのか。指摘する際に大切なことは、フィードバックを与えることで彼らがデザイナーとして成長できるようにしてあげることです。今回のチュートリアルでは、後ほど説明する新たなビジネスアイデアの作業をします。それではお見せしますのでついてきてください。

C:さて、レイアウトを見せてもらうよ。

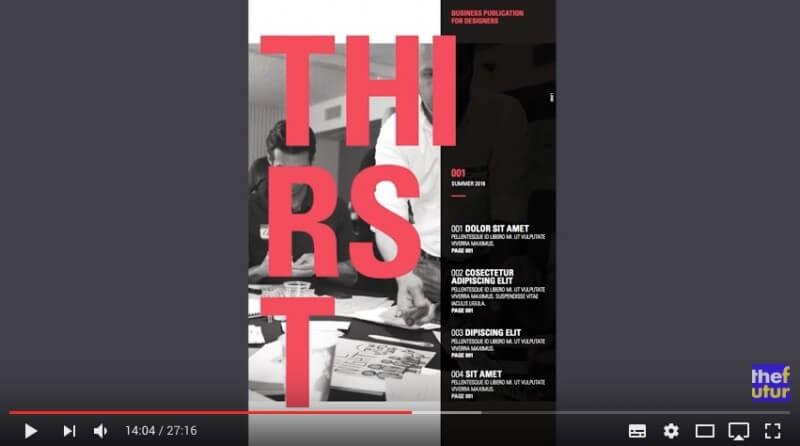
最初に少し視聴者の皆さんに説明をしておくと、彼女(ミン)は新しい新聞のデザインを手伝ってくれています。現在、タイトルのTHIRSTで実験中で、タイポグラフィなども見ていきますが、彼女はけっこう長い間このプロジェクトをやってくれているのでかなりの数のレイアウトがあるはずです。
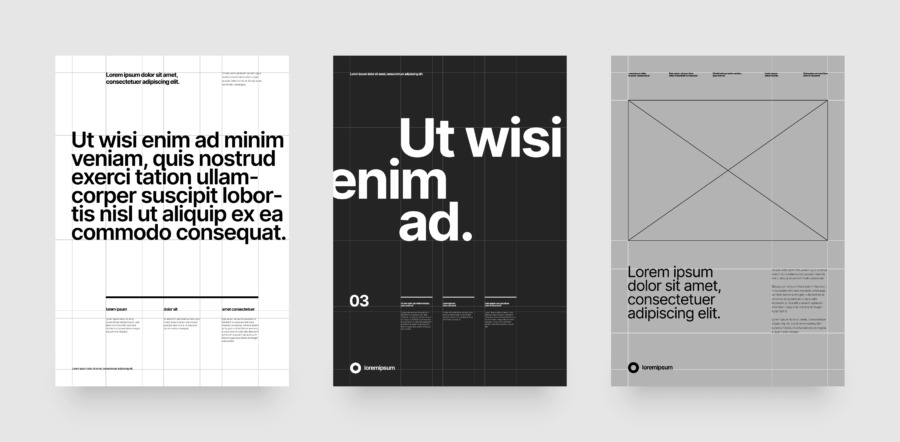
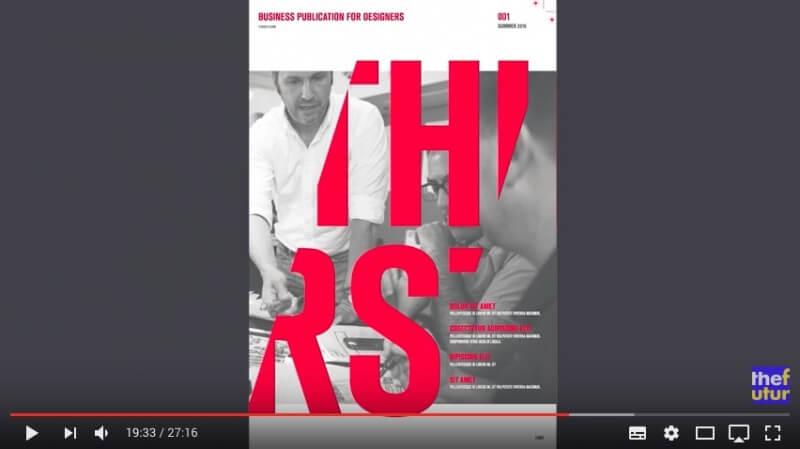
レイアウト:その1

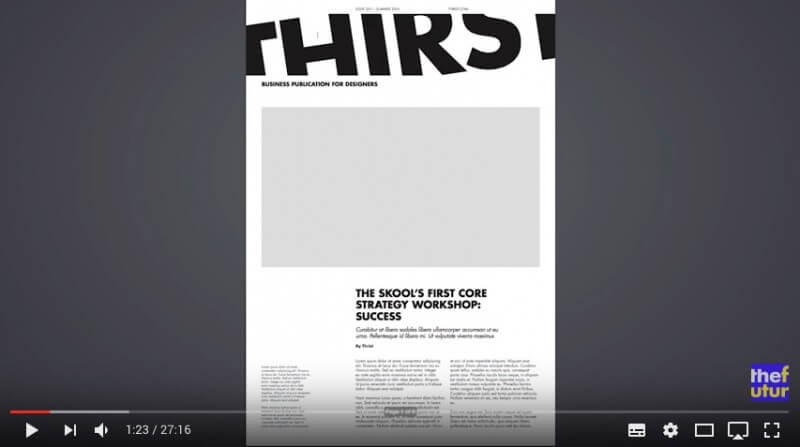
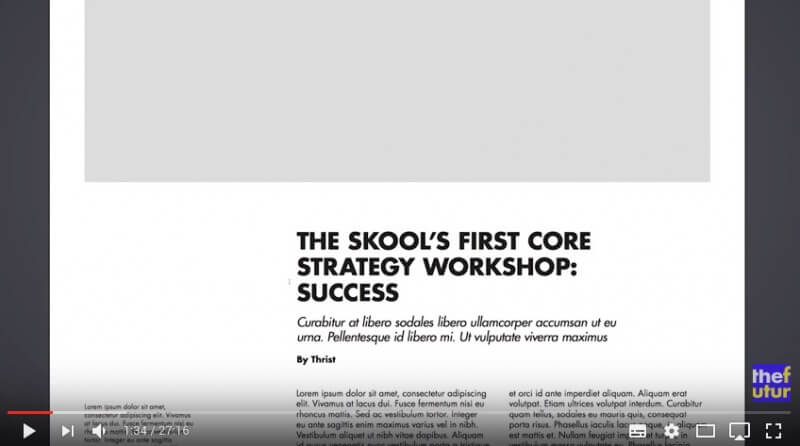
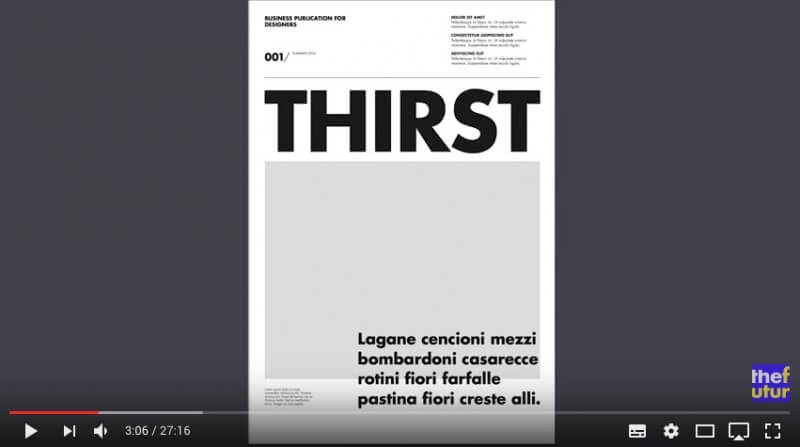
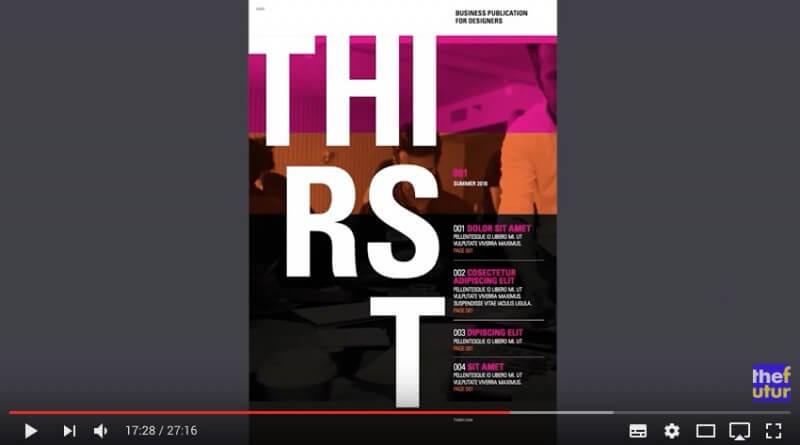
C:じゃあまずこのレイアウトを見てみよう。とてもクリーンなレイアウトだね。書体はFutura(フーツラ)を使っているね。Futuraは僕たちのアイデンティティの一部だからいいと思う。(グレーのボックス部分は写真のアタリです。後でここには画像が入ります)

クリーンなレイアウトで、太字のヘッダーもサブヘッダーもいい。本文も署名記事もいい。でも僕が気に入らないのはタイトルのTHIRSTに角度がついていることかな。あまり合っていない気がする。次のレイアウトを見てみよう。
レイアウト:その2

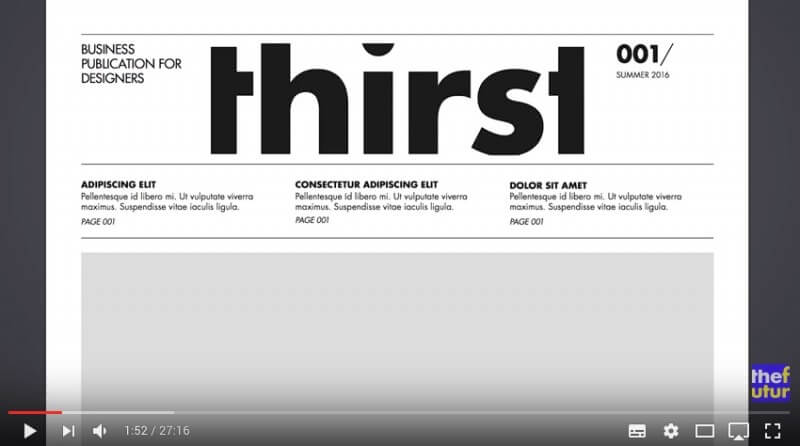
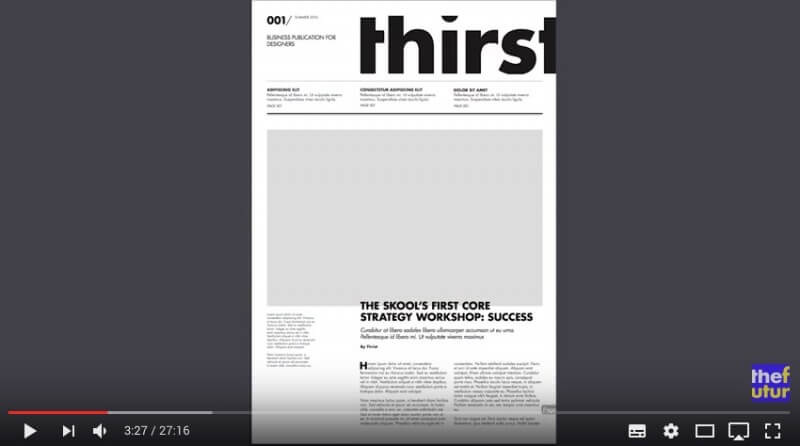
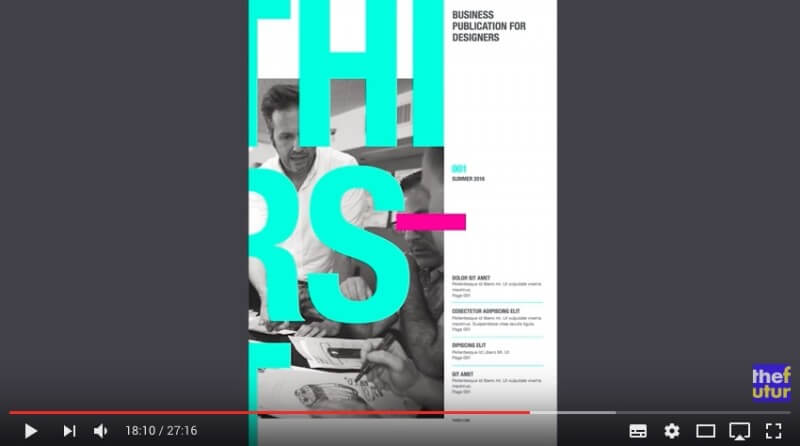
C:ワオ!これすごくいいね。タイトルの両端の小文字のFutura のTをカットしているのがとてもいい。キャップハイト(ベースラインから大文字の上端までの高さ)にもよく合っている。僕が気に入らないのはSの下が切られてしまっていてフラットになってしまっているところかな。でもコンテンツのボディーもいいし、太字の数字もとても合っている。

でも、こういうモダンなレイアウトを作るときは、中央揃えにしないで左揃えにした方が良いよ。左揃えにすればかなり良くなると思うけど、このグレーの部分にかかっているのは好きじゃないかな。読みづらいと思うから。

ここ(上矢印)は重なっている必要はないから、下に持ってくるといいと思う。最後に、この一番下の部分にlegal copy(正式な写し)だと書いてあるけど、中央揃えなのは問題ないんだけど、ページの一番下の間になぜ太い線(下矢印)があるのかわからない。ここはボディテキストとこのlegal copyの間に太線を持ってきて「ここまでが本文だ」と示した方がいいと思う。そして全体的にもう少し下に持ってくると、余分な空白もなくなる。では次を見てみよう。
レイアウト:その3

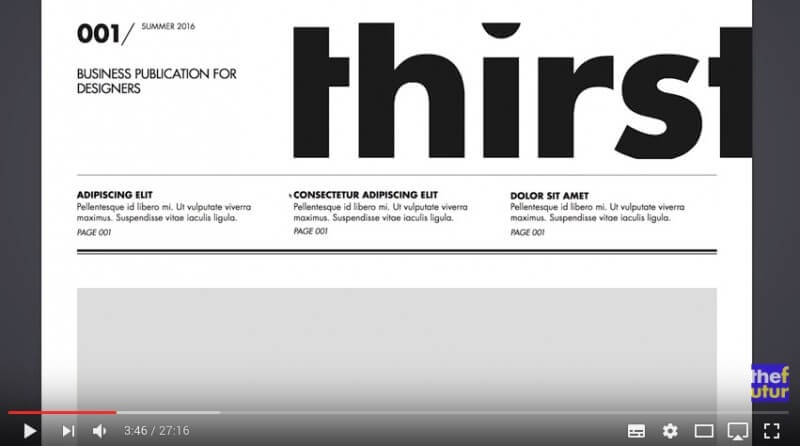
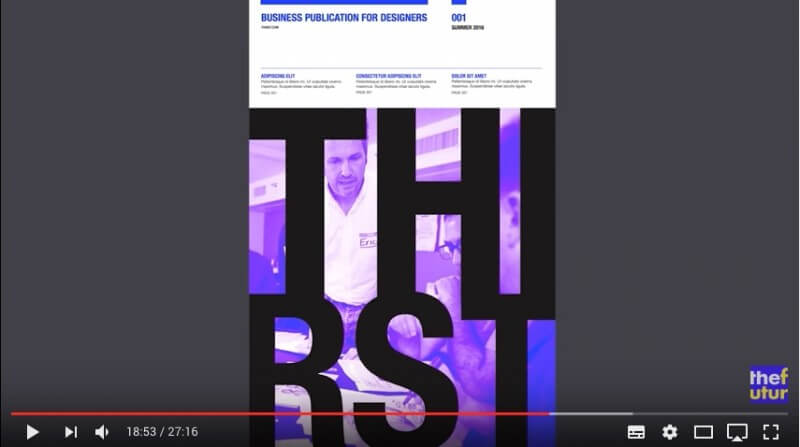
C:うん、これもとてもいい。とてもシンプルでクリーン。ページ上の情報量は少なくなったけど、大きなポイントサイズのFuturaを使っていて、重なりの部分もいいと思う。とてもクリーンなレイアウトでとてもモダンで新鮮な感じがする。よくできています。
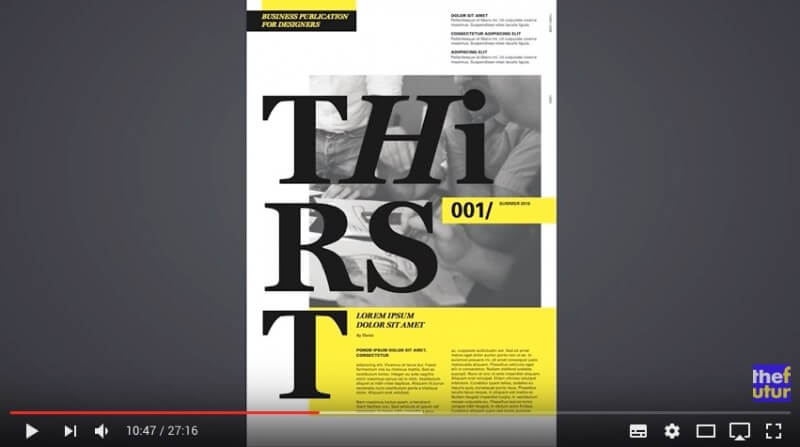
レイアウト:その4

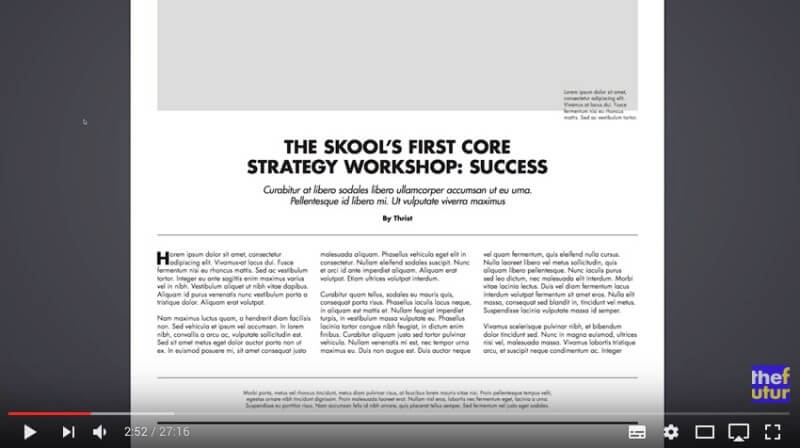
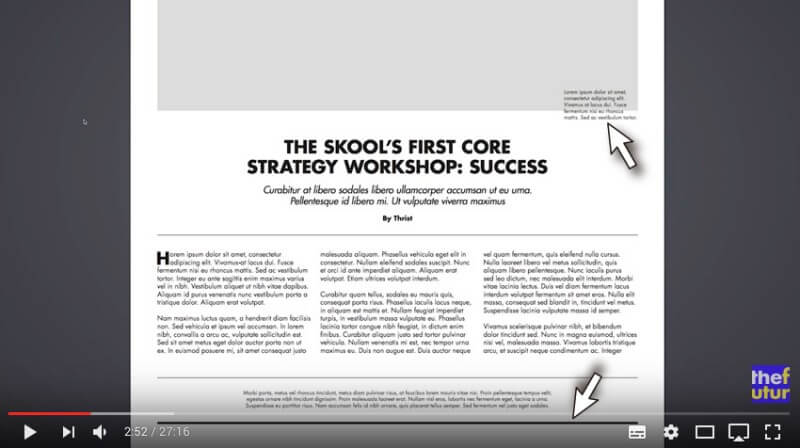
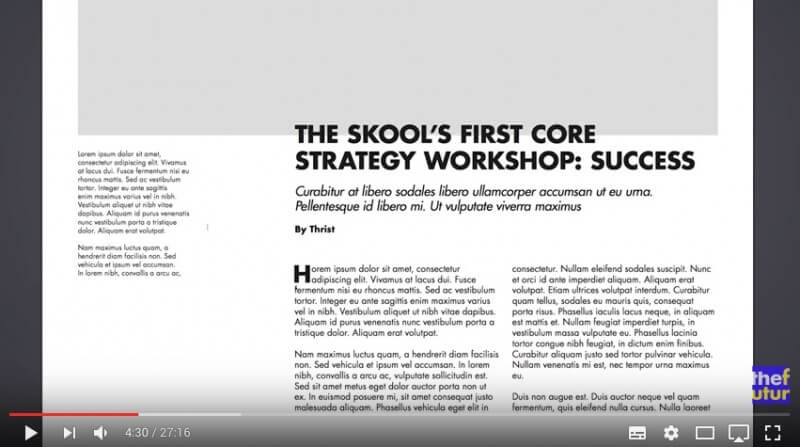
C:Woo!これもとても好き!中央ではなく端にずれていて、切り取られている。裁ち落としが必要なデザインはとても好きだ。でも、裁ち落としは印刷の際に通常より費用がかかるので、それが問題かもしれないね。でもデジタルのみのデザインとしては全く問題のない、良いデザインだ。

ここの線が太線と細線の2つになっていることに気づいたけど、これは少し古臭いイメージに見えてしまう。でもそれが目的なら問題ないけど。あと行間が少し詰まりすぎているかな。行間を少し広くして、5ポイント分くらい下にもってくれば古臭い感じも少なくなると思うよ。それと、垂直なセパレータを使うとよりモダンに見えてくるよ。

ここのヘッダーが写真にかかっているところは好きじゃないな。あまり良い使い方ではないし、もっと大きな文字のヘッダーなら問題ないけどこのサイズの文字だとあまり意味がない。写真を少し上にクロップした方がいいと思う。
あと、Hがドロップキャップ(段落先頭の1文字を大きくすること)になっているけど、これはとても古風なやり方なんだ。こういうモダンなレイアウトにドロップキャップを使うととても浮いてしまう。これは無しにしよう。どんどん次にいこう!
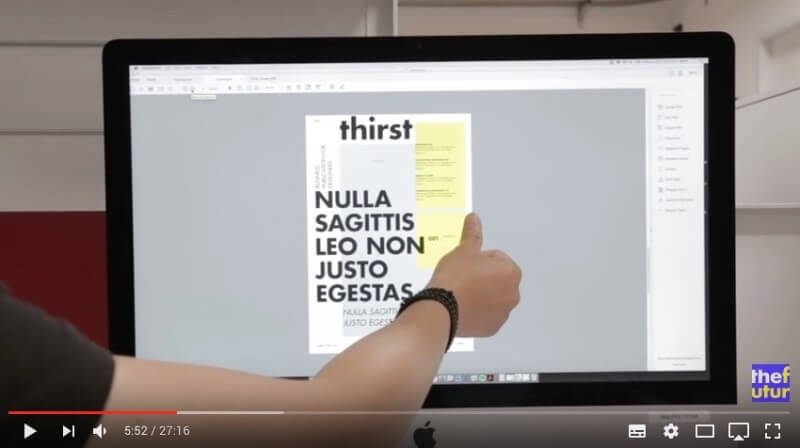
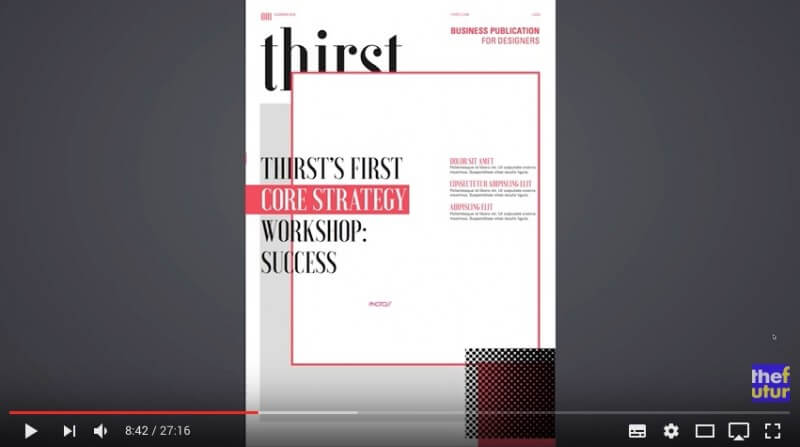
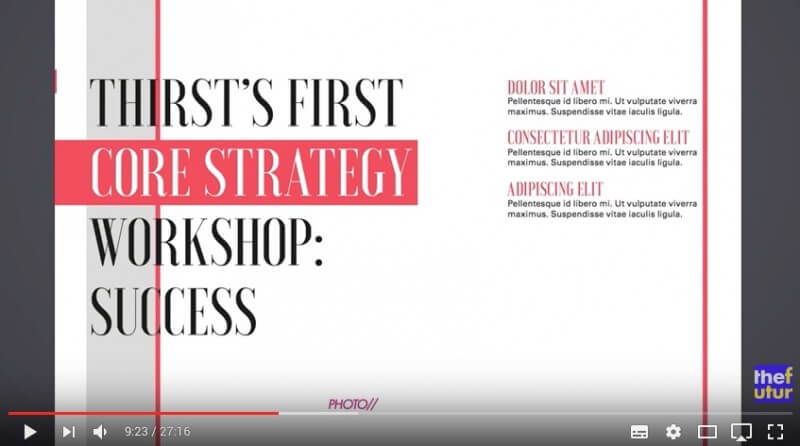
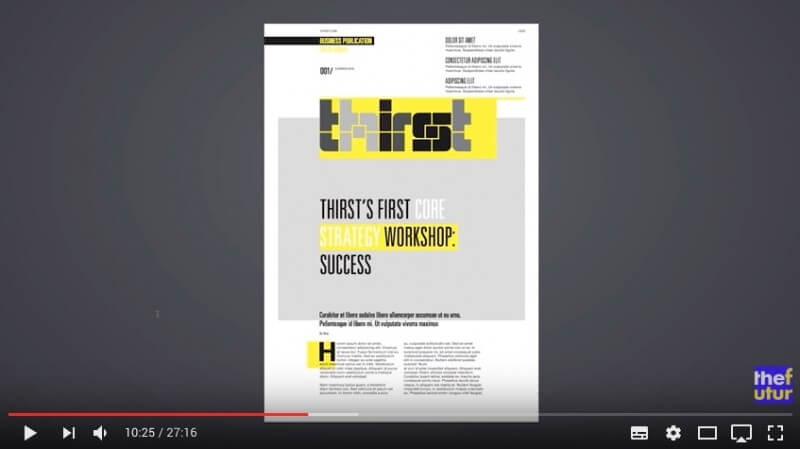
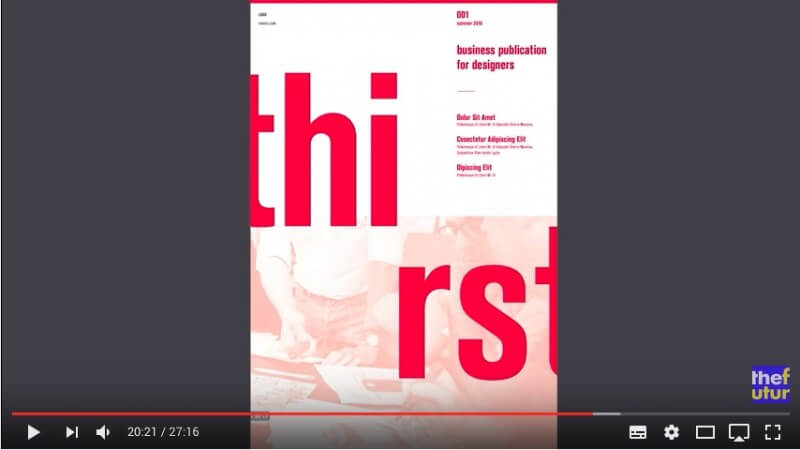
レイアウト:その5

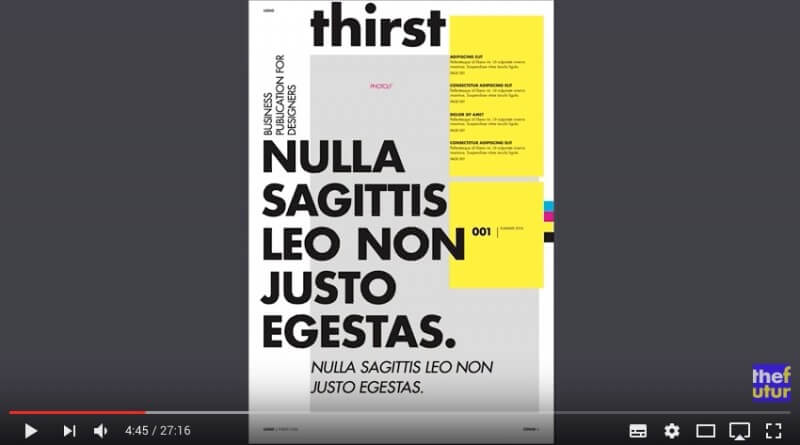
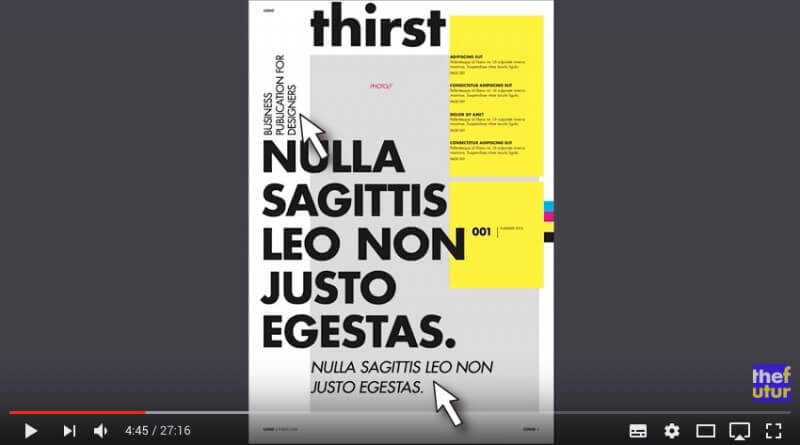
C:よし、これはページ5だね。このレイアウトとても気に入ったよ。タイプ、ネガティブスペース、色の使い方が美しい。文字をページの端ぎりぎりまで持っていったのがとてもモダンなやり方でいいね。

強いて言うなら、この2つのタイプサイズは大きすぎるかな。こういうレイアウトでは大きな文字と小さな文字以外のものはない方が、ごちゃごちゃしないでいい。

それと、ここにおそらく目印として「PHOTO」って書いてあるけど、これはこのレイアウト上の何とも揃っていないんだ。レイアウトを作るときは、きっちりと揃っていることを確認するのが大事だから、このPHOTOと下のキャッチコピーの文字を50%くらい小さくして揃えるといいと思う。そうすると綺麗に揃うからこのレイアウトもぐっと良くなるよ。
それからイエローの部分を写真と重なるようにオーバープリントしたらどうかな。そうするとすごくかっこいいと思う。

それと、ここに僕たちのYouTubeのショーのイメージカラーを使っているけど、これはあまり必要ないかな。これを省いても十分良いデザインだよ。僕のお気に入りのレイアウトの1つ。とても良くできています。
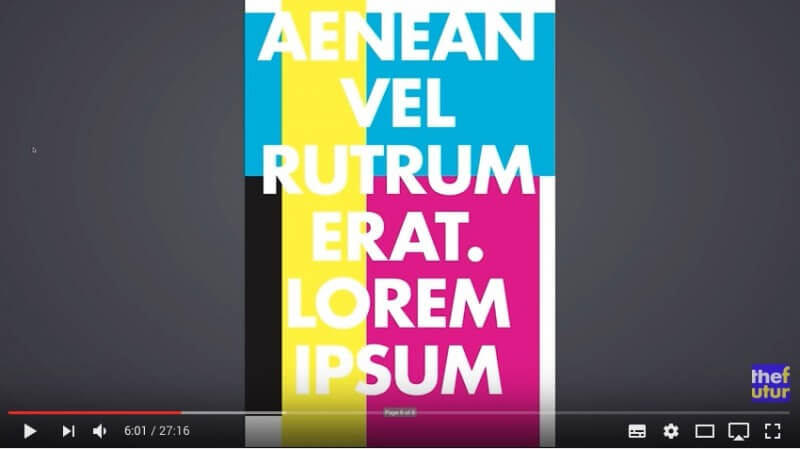
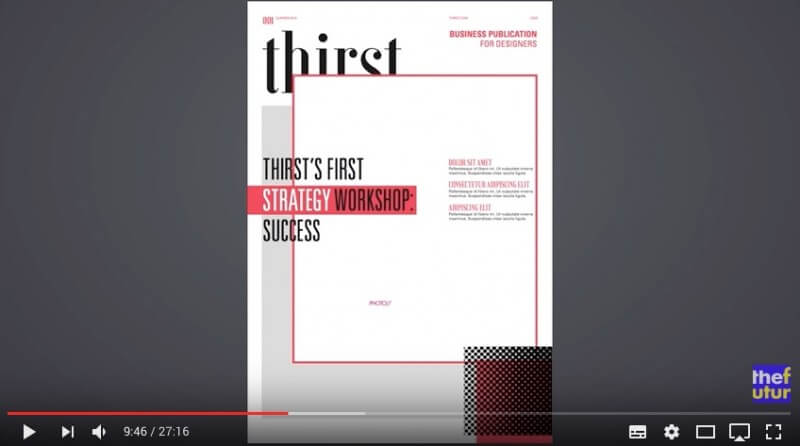
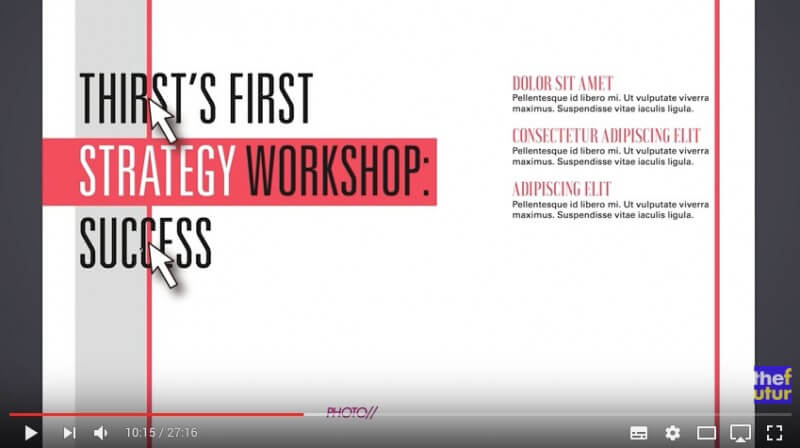
レイアウト:その6

C:これはちょっと不自然な気がする。ページをいっぱいに使っているし、形も使い方のリズムが取れていない。中央揃えのタイプを使わなければもっと良くなると思うな。さっきも言った通り中央揃えのタイプは古風なイメージがあるからね。色んな事が起こっていて印象が強いデザインにしようとしたのはわかるけど、すでに裁ち落としのデザインにしているから、タイプも左端から右端まで使って文字を配置して、テキストボックスを使って文字が流れるスペースを作ってあげよう。テキストボックスも少し考えて配置する必要があるね。
こういうレイアウトでは図と地の曖昧さを理解して、物が空間内で前後に動くことを理解しなければならない。今のところ、色の重なり方のヒエラルキーがはっきりしていて、青、黒、ピンクがあってその上に黄色があるね。そしてその上に白がある。でも、このタイプの一部が青で、それがピンクと重なって、ピンクが黄色と重なって、黄色が白と重なって…となれば図と地の曖昧さが生まれる。そうすると立体感が生まれてくるよ。
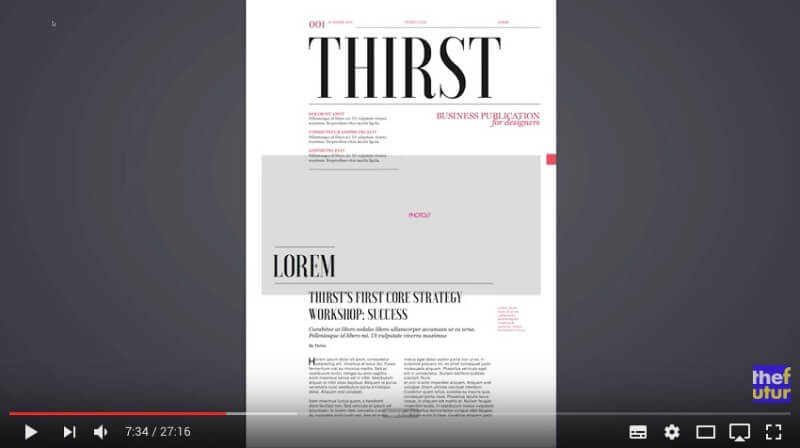
レイアウト:その7

C:このレイアウトは見せてくれてないよね?
ミン(以下M):はい。
C:それはなぜ? …ああ、わかった!(笑)
まだ試行錯誤していて、作業途中だから見せたくなかったんだよね?すごくわかるよ。デザイナーのジレンマなんだ。解決策を見つけるまで他人に見せたくないっていうね。

さて、ミンはここでとてもモダンなレイアウトとグリッドシステムを使っている。それはとてもいいんだけど、とても古風なセリフのタイプを使っているね。コンデンスドのBodoniみたいに見えるけど、なんていうフォントか覚えてる?(M:いいえ。)覚えてない?大丈夫。これは少し珍しいんだけど、こんなにモダンなレイアウトなのに古風なセリフフォントを使っている。
何度も繰り返し言うことはしたくないけど、画像と文字の重なりが大事だね。これは文字が大きいから問題ないかもしれないけど。右端の赤い点はもったいないね。赤い要素を繰り返し使うことで調和と凝集を生んでいるのは良いよ。でもこの赤い点は何とも揃っていないから、下に持ってきてこのPHOTOの印とテキストのグリッドと揃えばとても良くなる。それ以外はとても良いレイアウトです。
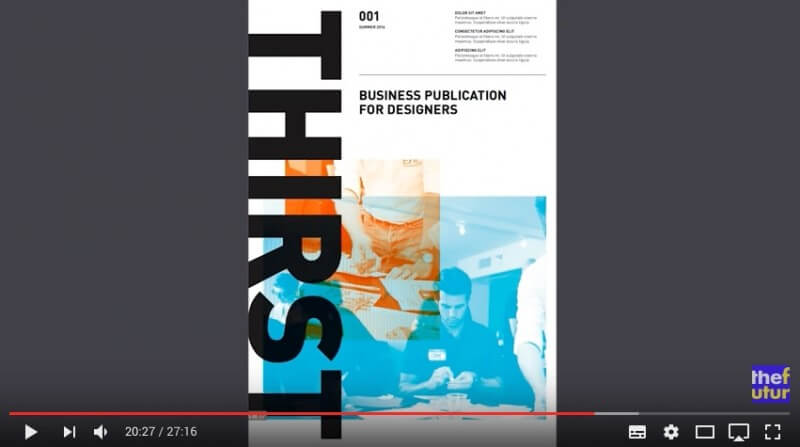
レイアウト:その8

C:これは少しアヴァンギャルドな感じだね。ハーフトーンの模様を使っていて、このグレーの部分は写真だと思うけど、たくさんのモダンな要素があっていいね。サンセリフのタイプを使って、マスヘッダーにだけセリフタイプを使えばとても良いと思う。
それから、模様は箱に詰めるんじゃなくて自由に動いている方がいいと思うよ。オーガニックな形を与えてあげるとよくなると思う。

1つ、いや2つ指摘したい点があるんだけど、赤い線はレイアウト上のどの要素とも揃っていないね。これだけ孤立してしまっているから、これを使って他の要素をまとめてあげることが必要だ。
2つ目は、このフォントの細さと、この(赤い)箱の線の太さが合ってしまっているせいで、この赤い線がIの隣にあるように見えるのに、下にもぐっているようにも見えて変だ。セリフタイプではなくて、もっと太いサンセリフのタイプを使えば、レイアウトにより余裕がでてくるよ。次を見てみよう。
レイアウト:その9

C:サンセリフのタイプに変えたんだね。でも、まだ細くてコンデンスド(長体)だから、ここでさっきのおかしな現象が起きてしまっている。

このCの中に変な空白ができてしまっているのがわかる?これは避けなければならない。タイポグラフィは全体のレイアウトを理解して情報を読みやすくすることだけど、全てのディテールが合っていなければならない。Rにも小さな三角形の空白ができてしまっているよね。こういうところを何度も調整して調和できるようにしなければならない。じゃあ次にいってみよう。
レイアウト:その10

C:なるほど。珍しいタイプフェイスでなかなか面白いね。合っていないし、すぐに古くなってしまいそうだけど、トライしてみたのはいいと思う。ここでもドロップキャップ( 段落先頭の1文字を大きくすること)を使っているけど、これは黄色が加わっているね。黄色を使うのは、ハイライターで線を引いているような感じがして僕は好きだよ。だからここ以外の部分でもデザインモチーフとして使うといいと思う。次にいこう。
レイアウト:その11

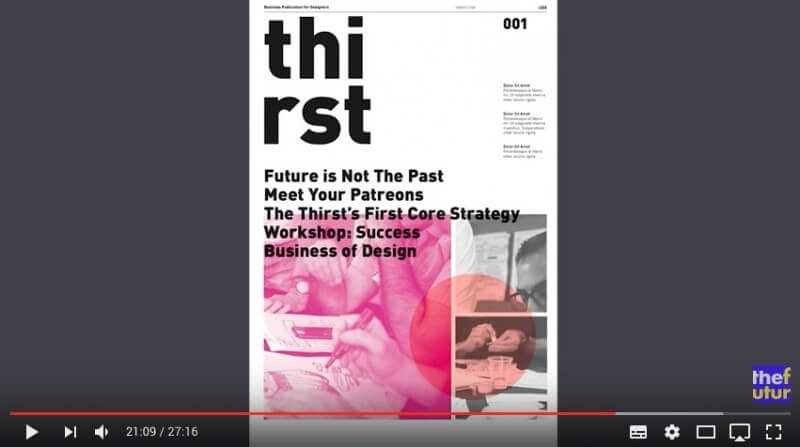
C:これはすごくファンキーだね。セリフ、サンセリフ、イタリック、小文字、たくさんの物が入り混じっているから、このレイアウトはもっとシンプルにしなくてはならないんだ。もしくは、逆にすごくクレイジーにするかどちらかだ。
これは中途半端だから、極端にアヴァンギャルドでポストモダンで印象的なタイポグラフィにするか、逆にとてもクリーンなスイスモダンな感じにするかどちらかにしなきゃならない。ここで色々試しているのはいいと思うよ。
でもこの数字のフォントがあまりよくないと思う。これはUnivers?Universはとてもフレキシブルでいいと思うし好きだけど、個性が全くないフォントなんだ。もっと個性のあるフォントを使うべきだね。例えばAkzidenz Grotesk(アクチデンツ・グロテスク)、Helvetica(ヘルヴェチカ)、Futura(フーツラ)だっていい。
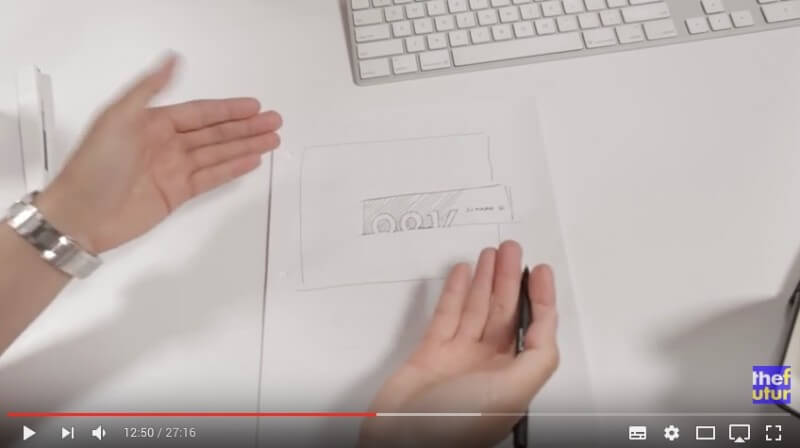
それから、数字部分の帯について話したいんだけど、ここにスケッチするよ。カメラで撮るかい?

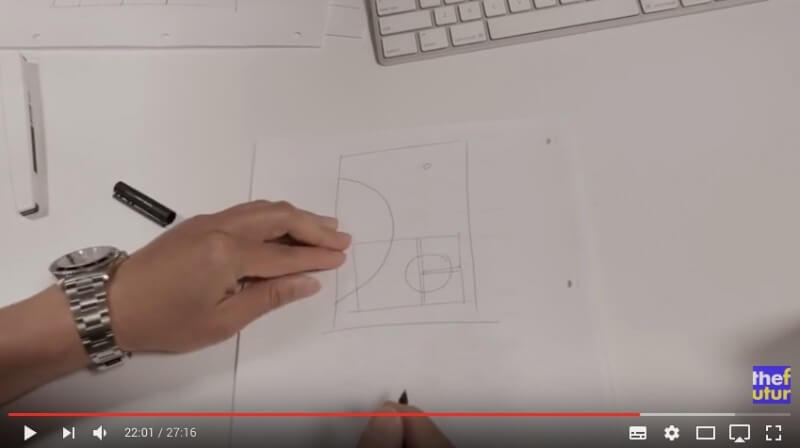
ここ001のフォントのベースラインを下げて、数字の一部が切り取られるようにするんだ。Universを使わないから、わざと丸く等しいサイズで書くよ。ここで数字が切り取られる。それからスラッシュはこうなる。それで、ここは全て黄色だと想像して。バックが写真になるから、レイアウトに立体感が少し生まれる。なんとなくわかるでしょ。この下に空間が生まれるんだ。

そして、数字のサンセリフと対照的になるように、セリフタイプを使うんだ。文字があまりうまく描けていないけど、ユーチューブから見ている皆さんにもわかるかな?もう1つ、レイアウトを3次元のものとして考えてみて。この黄色の帯を後ろに回して左側から出るようにすると、とってもかっこいいと思うよ。立体感を繰り返すように。この帯がページの後ろに回っているように見せるんだ。そして、その他のタイポグラフィがこの辺にあるんだ。重なっていたり…。OK?わかったかな?よし、次のを見てみよう。
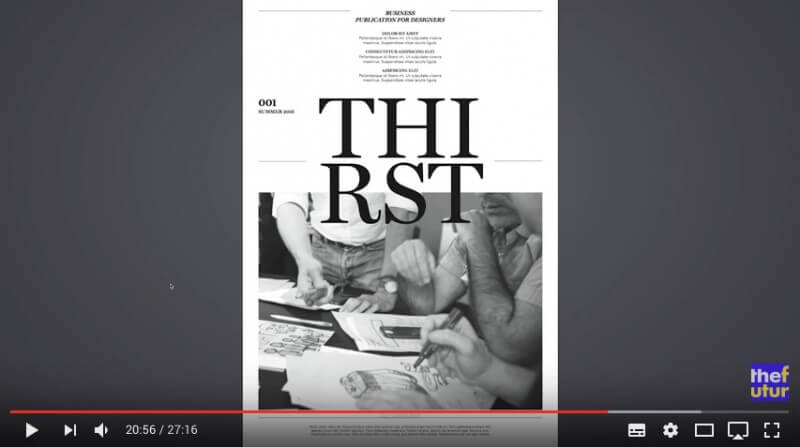
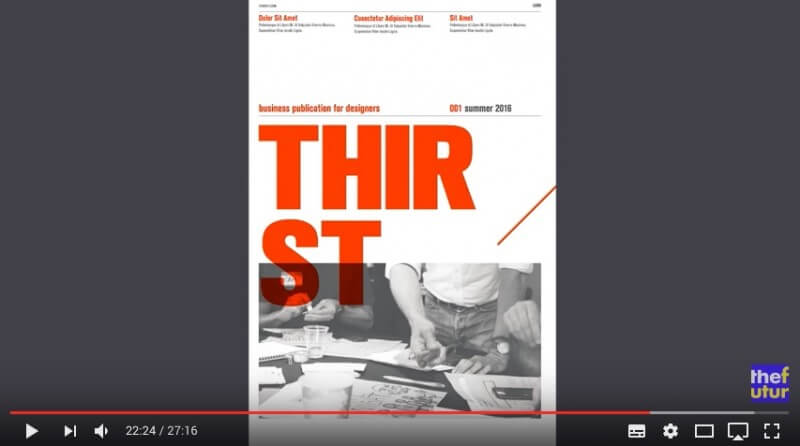
レイアウト:その12

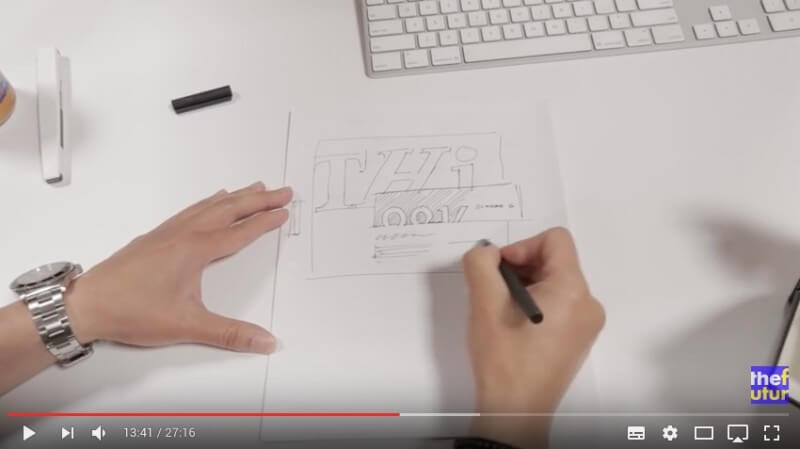
C:うーん、これはあまり好きじゃないな。色々な問題があると思うよ。レイアウトを作るときに、ページをいっぱいいっぱいに使うデザインはしない方がいい。ページが小さくなってしまうからね。今ここには3つのスペースがある。黒いスペースと、白いスペースと、タイポグラフィがあるけど、これから脱却しなきゃならないね。この黒い箱を内側に持ってくるといいんだけど…ちょっとスケッチして見せるね。

きっちり分けてしまうのは避けた方がいい。黒い部分は少し内側に持ってくるんだ。でも一番上まであると、右横のスペースが孤立してしまうから、半分ちょい上くらいまでかな。要素は繰り返した方がいいから、上にも少し。すると立体感が繰り返されるね。

ここに「business design journal」などと書かれていて・・・「001 summer 2016 」はそのままここに。そしてその他のいい感じのテキストは・・・こう。すると紙面に余裕のあるスペースができるよね。こうすれば何も孤立することなくページが生き生きとしてくるでしょ。ここにでっかいタイポグラフィを加えればすごく良いよ。ベースラインとキャップハイトを合わせてしまって行間を詰めたりするといいかもしれない。ちょっと描いて見せるね。

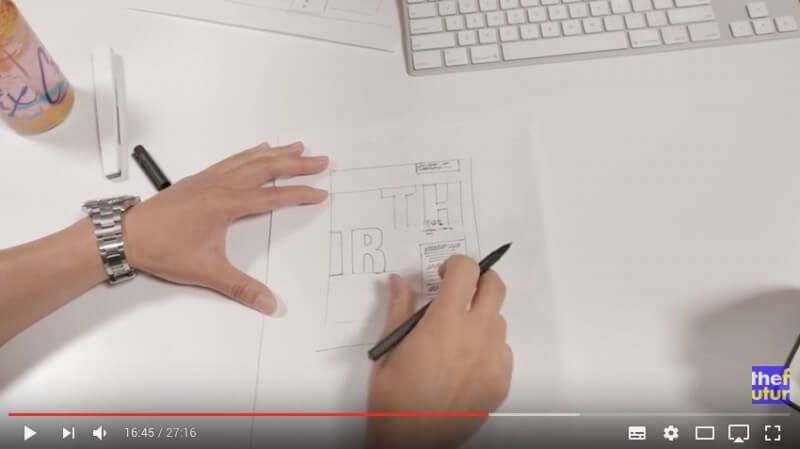
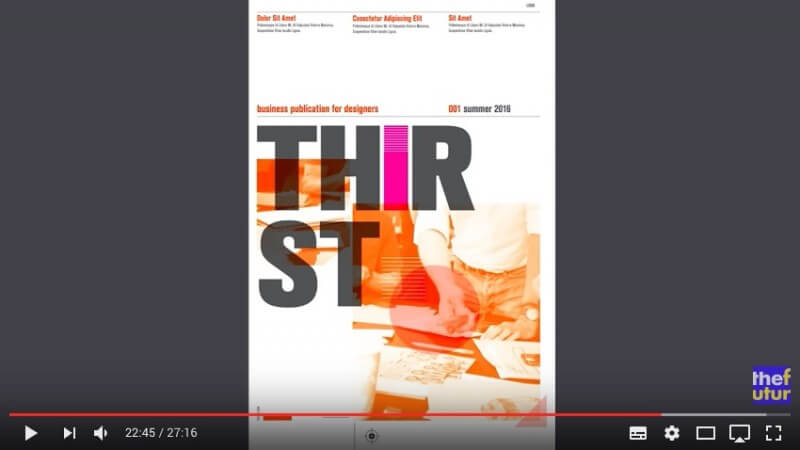
3行になっているから3分割して…ガイドラインを描いて、と。TとHを描く。ここで、スペースが無くなってしまったみたいに次の行に行くよ。I、R。1文字だけ下に置くのは寂しくなってしまうから、Sを下に持ってくる。

Sはここがいいかな、それともここかな。左右に流れるデザインは素敵だから、ここだと少し離れすぎてしまうね。だからSはこの辺に置こう。ここに変な空白ができてしまったから、パソコンでデザインするときには上下の文字を動かすべきだね。じゃあ元のレイアウトと比べてみよう。
こっちの方が非対称的だけれど、レイアウトがのびのびしているよね。分断されたレイアウトを見ている気がしない。これがトリックなんだ。それじゃあ次のを見てみよう。
レイアウト:その13

C:これはなかなかいいね。左側の右揃えと右側の左揃えがちょっと気になるけど、色もいいね。黒い部分とピンクとオレンジがあって。でもこのピンクがオレンジより少しだけ背が高いから、同じ高さにそろえた方がいい。それか逆に極端に違う高さにするか。さっきも言った通り、中途半端なスペースの使い方はよくない。
それと、メリハリはデザインの王様だから、もっとメリハリを作ろう。この黒い部分は大きくて、オレンジは小さくて、ピンクは中くらい。だからこのピンクをオレンジより小さくするといい。ピンクじゃなくてマゼンタと言うべきだよね。では次にいこう。
レイアウト:その14

C:さっきのレイアウトのバリエーションだね。スペースがあってページが生き生きとすると、断然良いレイアウトになっているのが分かると思う。でも、やっぱり左側のスペースはいろんな要素で占領されているね。
このタイポグラフィを取り除いて、まず背景の写真の高さを小さく調整して、左いっぱいまでいかないようにすると、それだけでとても良くなるよ。その後でタイポグラフィを調整すればいいんだ。もしデザインがなぜうまくいっていないのかわからなくなったときは、要素を取り除いてみるのがトリックだ。左端を切り取れば、白いスペースが呼吸できるようになってとても良くなる。次にいこう。
レイアウト:その15

C:なかなか良いね。ダブルトーンの画像もいい。良いことがいくつかあるんだけど、この上のバーの周りのスペースはいまいちだね。でもサブタイトルと数字の2つを強調しているのはいいと思う。
下の1つの言葉を2つの異なる大きさの文字であらわしているのは面白いと思うんだけど、どちらも300ptで合わせた方がいいと思うよ。スペースを使おうとしているのはわかるけど、ここでは文字サイズを変える必要はないかな。じゃあ次にいこう。
レイアウト:その16

C:Woo!これかっこいいね。とても気に入ったよ。真っすぐなタイプセットを切り取ったのはとてもいい。少しだけ手を加えればちゃんと読めるようになる。右上に印刷トンボのモチーフを使っているけど、他のレイアウトにも一貫して使ったほうがいいね。だからここでは印刷トンボを省くと良いレイアウトになる。要素の繰り返しが大事だから、タイトルのタイプが斜めに切り取られているならほかの場所にも同じ斜めの物を使うといい。
右下のスペースに斜めの線を入れると、無意識に要素の関係性が見えてくるようになる。次にいってみよう。
レイアウト:その17

C:うーん、これはあまり好きじゃないな。色が薄すぎる。次を見せて。
レイアウト:その18

C:ここではとても良いことが起こっているね。異なる2つのフォントを使っていて、これはDinだと思うけど、Dinはとてもいいフォントだ。ここで2つの写真が重ねて印刷されているようなオーバープリント効果を使っているのもとてもいい。
でもここで邪魔しているのはこの縦の大きなマスヘッダーだ。これをいったん取り除いて、横向きに直して、文字のラインに合わせて、大きい文字で下に持ってくると、このレイアウトはとても良くなるよ。
レイアウト:その19

C:とても良くできているね。中央揃えはあまり好きではないけど、ここではとても良く使えている。中央揃えを使うとしたらこのレイアウトだね。
でも強いて言うなら要素の繰り返しが見たいから、数字の部分は左側だけではなく、右側にも何かあるといいね。
レイアウト:その20

C:うん、これもなかなかいいね。THIRSTの文字の分け方もいいし、太字なのもいい。大きな文字のヘッダーもいいね。右下の円がいまいちだと思う。あまり意味を持っていない気がするから、何か意味を持っている文字や言葉や数字にしたほうがいいね。それでなければ、この円を他のところにも使って繰り返すとすごく良くなる。

大きい円と小さい円がこうあったらどうかな。こうすると要素がまとまってくるけど、一つだけ円があるのは少し変だ。ソリッドカラーじゃなくてもいいと思うよ。じゃあ次にいこう。
レイアウト:その21

C:右端に斜めのラインで角度をつけているね。さっきも言ったけれど、角度をつけるのならそれを繰り返さないといけない。だからここではTの文字か写真を同じ角度で切り取るといい。同じ要素を繰り返し使うことが大事だ。
音楽で、ビートやサビを繰り返さないといけないようにね。では次を見てみよう。
レイアウト:その22

C:これもさっきと同じレイアウトのバリエーションだね。じゃあ最後の1つを見る前にちょっと休憩しようか。ありがとう。

これらのデザインは彼女がどういう人なのかを表していますね。色んな事を試して、一つのアイデアだけに捕らわれない。これはデザイナーとしてとても大事なことです。

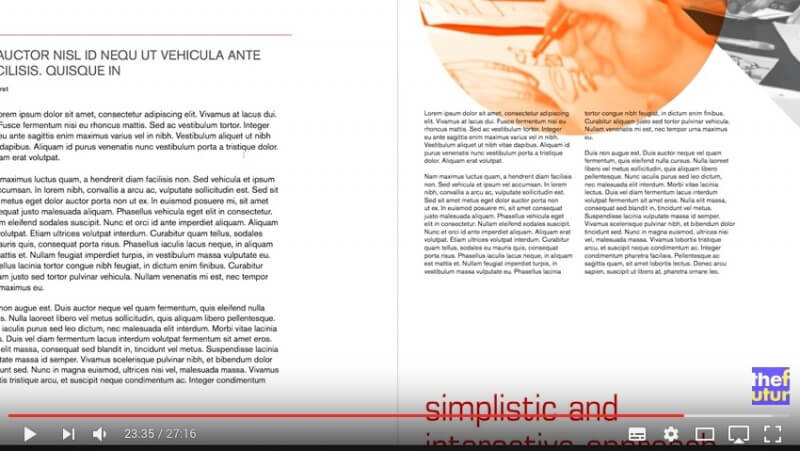
M:これは文章の書体がコンデンスド(縦長)過ぎますよね。
C:うん、そうだね。あまり好きじゃないな。・・・アプローチはいいと思うよ。でももう少し読めるようにする必要がある。「単純化と……?インテラクティブなアプローチ??」これじゃあ読めないよ。じゃあ次にいこう。

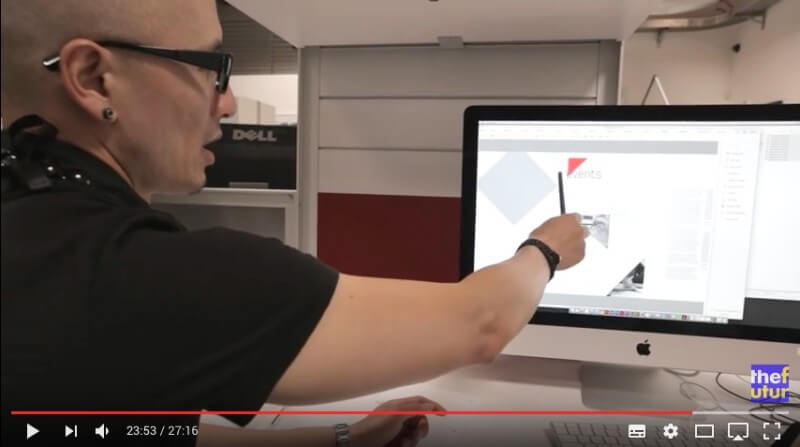
C:図形を使っているんだね。これはかなりいいと思う。このレイアウトは使えそうだ。でもタイポグラフィはいまいちだね。ここは赤い三角形だけにして、文字をずらしてグリッドを少し広げるようにした方がいい。
よし、デザインは見たね。じゃあ、今度は新聞のレイアウトに使うと良いポイントを調べてみて。たくさんのことを分散させるより、色々詰まった少ないページ数でいきたいんだ。色んなライターさんたちが、自分のビジネスやクリエイティブ企業家精神について書いた記事を掲載する予定だから、たくさんのコンテンツを詰め込みたいんだ。もっと表現できるページも1つや2つあるかもしれないけどね。
じゃあ最後に他のフォントを見せて。

C:僕がちゃんと分かるようにまとめないといけないよ。自分で見やすいようにではなく、見開きのページのデザインをするなら見開きとして見れるようにしなきゃ。
もう1度最初に戻って、新聞のレイアウトに使われた方がいい要素と、今日見ていて良かった点、必要なコンテンツの量について調べてほしい。もう探索する必要はないから、それぞれのページがどういう見た目になるのかを考えていって。僕が気に入ったページをもう一度見て、今日ディスカッションしたことを思い出して、見開きとしてもう一度やってみて。
締め切りは…明日の夜まで。今日は水曜日だから木曜日の夜にもう一度見せてね。それで時間は十分?もし足りないなら今そう言って。本当に大丈夫?
…これはデザイナーに「NO」というチャンスを与える行為です。プレッシャーを与えられてYESと言ってしまったデザイナーが明日の夜にパニック状態になってしまわないように。だから、NOという許可を与えないといけません。
NOと言うなら今だよ!今言ったことをする時間は十分にある?(M:あります。)完璧。
ミン、今日はどうもありがとう。面白いから後でもう一度だけ驚かしに来るよ(笑)

皆さん、こういう動画でデザインとタイポグラフィのどんなことをしているのかが見れるのはどうですか?このエディトリアルレイアウトはとても限定的なことだけれどね。ミンはエディトリアルをするのが好きでしょ?僕の友達とは違って、エディトリアルが弱点じゃない。するのが好きなら練習もたくさんできる。こういう動画をもっと見たい方は、コメント欄で教えてくださいね。じゃあまた次回!
Thank you The Future !
Credits:
Executive Producer– Chris Do
Hosts– Chris Do
Director– Aaron Szekely
Cameraman– Aaron Szekely, Andrew Truong
Producer– Aaron Szekely
Editor– Aaron Szekely
Show Open– designed by William VanSkaik, animated by Bara Kwon
Musical Director– Adam Sanborne
デザイン費用やプランを見たい
ASOBOADの具体的なデザイン制作料金については【デザインお見積り】ページ からご覧いただけます。作例を見てから検討したい
これまでのASOBOADの制作事例やサンプルについては【デザイン実績】ページ からご覧いただけます。まずは無料お見積もりから
ロゴなどのブランディングツールから、チラシやパンフレットといった販促物まで。あらゆる広告・グラフィックデザイン制作を、日本全国どこからでもオンラインで承ります。お見積もりは無料ですので、まずはお気軽にお問い合わせください。サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧