雑誌の各ページは、いくつか重要な要素で構成されています。今回はそれぞれのエレメント(要素)を簡単に説明したいと思います。これらは大変重要で、これら要素とどのように仕事していくのかを深く理解しなければなりません。それら要素に一通り触れて、それぞれ解説したいと思います。
出典 : Magazine Designing ※翻訳・編集・掲載許可をいただいています。
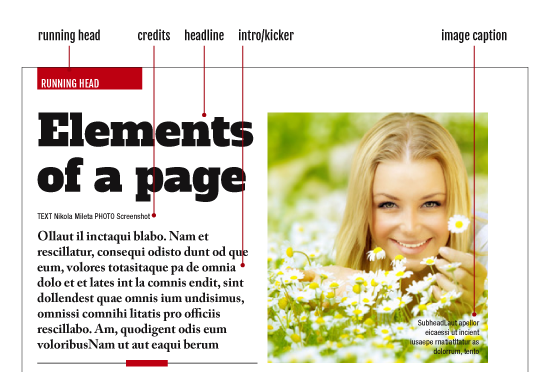
雑誌(パンフレット)のデザインを構成する要素

ヘッドライン
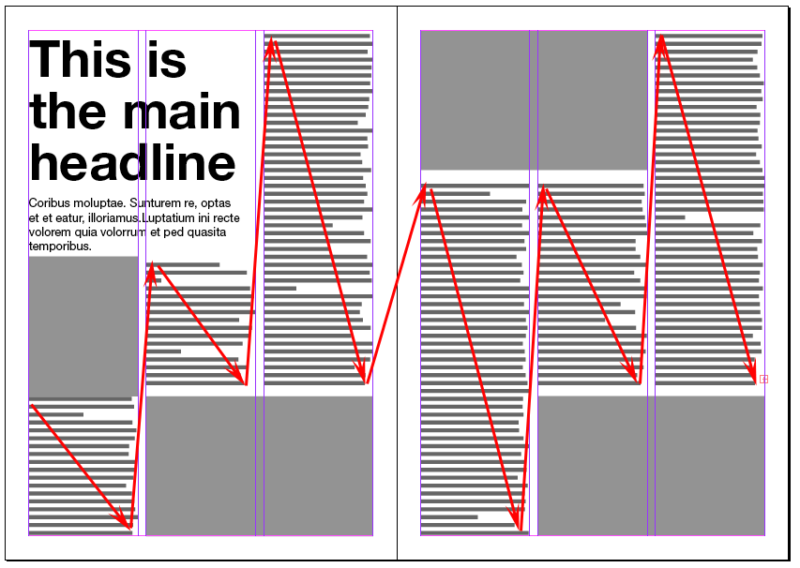
最初に、ページでもっとも重要な文字要素はヘッドラインです。ヘッドラインはレイアウトと同じくらい重要です。読者がページを開き、最初に注目を引くのは全体のレイアウトか主要な画像です。2番目に読者の注目を集め、記事に引き込むものはヘッドラインです。読者はレイアウトの魅力を発見するかもしれませんが、もしヘッドラインが魅力的でないか面白くなければ、その記事をスキップして別の物を読み続けるでしょう。 ヘッドラインはサイズを変更することができ、かつ記事の重要性でそのヘッドラインのサイズを決めることが出来ます。ヘッドラインのポジションもまた重要で、ページの上位にヘッドラインを置くようにするべきです。
ここは、目が最初に向かう場所だからです。私は何度もヘッドラインが下に位置しているのを見たことがありますが、あまり良くないデザインだと言えます。すべてがというわけでなく、稀にうまく行くこともあります。ヘッドラインは紙面の上位に置き、それに合う重要性を与えるようにしましょう。 そのページにある他の要素との兼ね合いを考えながら、大きいサイズで載せるようにしましょう。
イントロ(キッカー、スタンドーファースト、デスク)
お分かりのように、このようなタイプの要素にはたくさんの名前があります。英語ではほとんどが「キッカー」という名前になっていますが、私自身はそれを「イントロ」と呼ぶことを好んでいます。これは記事に対しての紹介となる部分だからです。読者の注目をヘッドラインでつかんだ後、イントロはヘッドラインとボディーコピー(本文)の橋渡しの役目をします。それは、記事の調子を整え、残りの記事からの期待を簡潔に述べる役割をします。イントロのテキストは、ストーリーを要約し、読者の注目をひきつけます。
デザインのポイントから言うと、イントロはボディーコピー(本文)より大きいタイプのサイズでセットすべきですが、ヘッドラインよりは小さい方が良いでしょう。違うスタイルにすることも出来ます。例えば、あなたが明朝体でヘッドラインをセットしたとしたら、ゴシック体でイントロをセットするという感じです。
イントロはヘッドラインのすぐ下に置くべきです。なぜならそれらはチームとして機能するからです。ヘッドラインは読者の注目と好奇心を引き、イントロテキストは記事に関する情報を読者に与え、読者の疑問や好奇心を解決します。それゆえ、これらはチームとして機能させるためにも、一緒にしておくことが良いのです。
これは固定されたルールではありません。時として、大きな記事をデザインする時、ヘッドラインはそのページの全てを表し、画像と一緒になり機能することがあります。このヘッドラインの使用方法、そしてメインの画像もまた強力です。もし、あなたがこのようなデザインをすると決めたら、イントロテキストはボディーコピーの上に置き、記事に関する本当のイントロダクションとして機能させるべきです。
ボディーコピー(ボディーテキスト/本文)
これはどの記事にとっても大変重要な部分です。ボディーコピーはヘッドラインやイントロのテキストより、更に面白い物でなければなりません。もし、内容が良くないとしたらいくらデザインが良くても、ヘッドラインが良くても意味はありませんよね。どんなに良いデザインであっても関係なく、メインボディーが興味深い書き方でなければ、その雑誌は、ゆっくり確実に読者を失うでしょう。
ボディーコピーをデザインすることは、雑誌で使用するためのテンプレートをデザインする時、最初に行うことです。右余白、列、およびボディーコピーのサイズを設定すると、読みやすさと操作性に影響します。
ボディーコピーのサイズは雑誌全体で一貫していなければなりません。ヘッドラインサイズは記事の重要性により変えるべきです。イントロのサイズもまた異なりますが、ボディーコピーは、何があろうと同じでなければなりません。
これは、異なる列幅に合うさまざまな種類のサイズを試すことが重要である理由です。私が触れたように、これはテンプレートを作成するときに行う最初の工程で、あなたが納得をするまで、大いに時間を費やすべき作業です。デザイナーとしては、ブランドのアイデンティティを反映し、コンテンツに合った方法でストーリーを提示するために、列と型の選択を使用する必要があります。
プルクオート
プルクオートはとても使いやすく、魅力的なデザインエレメントです。私自身それを使用することがとても好きです。コピーエディターと仕事をして、ストーリーの最も面白い部分を引出し、それを強調するようにしましょう。プルクオートは、ボディーコピーの大きな壁を打開する素晴らしいツールの役目をしますし、記事をもっとおもしろい見栄えにしてくれます。 画像と組み合わせてそれらを使用することが出来るため、それらは一緒に独自の方法でストーリーを伝えることが出来ます。
プルアウトクオートは、直接本文から取り出すことができ、または抜粋することもできますが、それはコピーエディターの決定となります。
プルアウトクオートに関連するデザインは、読者の注目を引くための十分なサイズでなければなりませんが、しかし、このサイズはヘッドラインと同じか近い大きさになってはいけません。あなたはフレームでプルクオートを強調し、それをサークルの中にいれ、大きく誇張されたクオートサインなどの内側に配置することができます。それらで遊ぶことが出来ます。ボディーコピーを分割するように跨ったデザインにしても構いません。
サブヘッド
サブヘッドは、ボディーコピーを分割し、読者にいくつかの段落で洞察力を与えるために使用されます。ひたすら長いテキストのブロックを見ると、読者はそれを読むことを避けるかもしれません。サブヘッドはこれらのブロックを壊し、新しいセクションまたはチャプタを表します。
サブヘッドは、ボディーコピーよりやや大きいサイズで設定するか、ボディーコピーと同じサイズにするのがよいと思いますが、それを太文字などで強調するようにしましょう。ボディーコピーと区別できるようにするべきです。 いくつかの重要な側面も考慮する必要があります。列の先頭に配置してはいけません。その場合はいかなる目的であっても機能しません。また、それらをプルアウトクオートの下に配置することもいけません。サブヘッドは、別々のユニットとして機能するべきで、何かの邪魔になってはいけません。
イメージキャプション
これらは、関係のある画像と一緒に機能するテキストの一部です。画像とイメージキャプションはユニットとして機能します。画像の上に、イメージキャプションを置くことは避けましょう。これは悪いデザインになります。
画像はページの上部に置き、それのキャプションは画像の下か画像上に置くようにします。文字サイズはボディーコピーと同じか、もしくは、だいたい同じくらいが良いでしょう。1か2ポイントくらい小さくてもいいですね。ボディーコピーとは違うスタイルにセットしても問題ありません。イメージキャプションは一般的に、ゴシック体で設定します。理由は小さいな文字であっても読みやすいからです。 ルールは壊すためにありますが、それをするための的確な理由がなければなりません。イメージキャプションは大きなタイプのサイズでセットすることもできますが、その場合はプルアウトクオートとしての役割をします。
署名欄とクレジット
これら要素の取り扱いは、作者と記事作成に携わった写真家の重要性によって決まります。ストック画像を使用している場合は、記事の執筆を外注し、本の溝近くに垂直にクレジットを配置することができます。 逆に、もし記事を有名なジャーナリストに書いてもらい、画像を写真家にとってもらった場合、ヘッドラインの下に署名欄を設置しましょう。 署名欄はボディーテキストと同じサイズでセットするか、もしくは何ポイントが大きめにセットしても良いでしょう。署名欄は、フィーチャーページのものより、ニュースページのものが小さくなるようにします。本の溝付近のクレジットは、ボディーコピーより何ポイントか小さくしても構いません。
ランニングヘッド(セクションヘッド)
これらは読者をガイドするためのナビゲーション要素になります。もしあなたが明るい色のボックスにそれらをセットし、ページ全体にそれらを広げると、たとえ本を閉じた時でも側面から可視状態になります。ランニングヘッドは、慎重に雑誌の残りのスタイルとトーンを反映するようにデザインする必要があります。
それらのために適切なデザインをすることは時間がかかりますし、その作業は雑誌作成の最初に行う必要があります。すべてのページでランニングヘッドは必要ではありませんが、それらはセクションの最初に置くことが出来ます。それぞれのページにランニングヘッドを置くことはやり過ぎですので注意しましょう。しつこいと迷惑になりますよ。
ランニングヘッドをデザインすることに関しては制約は少なく、自由にデザインすることが可能です。しかし、それをやり過ぎてはいけません。ページを占領してしまうことはしてはいけません。
フォーリオ(ノンブル/ページエリア)
フォーリオはいくつかの要素で構成されています。ページ番号は最低限必須ですが、その他は省略可能です。その他はパブリケーションロゴ、データ、月、セクションタイトル、ウェブページなどに出来ます。しかし、念を押すとやり過ぎに注意しましょう。いくつかのエレメントは十分過ぎるものであり、雑誌でそれらを何回も使用することが可能です。 ランニングヘッドとは違い、フォーリオは大きな目的のために使用し、それぞれのページに置く必要があります。読者がどのページを開くべきか、どのページにいるのかが瞬時に分かるようにする必要があります。
フォーリオは控えめにデザインされている必要がありますが、もしあなたの出版物が伝統的なものでなければ、それらで遊ぶことも出来ます。繰り返しますが、それぞれのページで遊ぶことはせず、フォーリオを特定のページで強調するようにしましょう。たとえば、始まりのページでのページナンバーはより大きくすることが出来ます。このやり方で、フォーリオはほかのデザインのエレメントかランニングヘッドとして機能し、たとえそれらが別々のページであっても、この特定のページだけはページナンバーを上部に置くことが出来ます。 フォーリオのもっとも大きな問題は、ページ全体に画像を使用する時です。この時フォーリオはその画像上に置くべきか、置くべきではないかどちらでしょうか?これはトリック問題ですが、私の経験では、もしはっきりと見えるのであればそれぞれのページにフォーリオとページナンバーは最低でも置いて構わないと言えます。
もし、あなたがページ全体に画像があるページでフォーリオを使用しないことを決めたなら、あなたはある問題にぶつかります。仮にあなたが20ページ分のストーリーをもち、12ページの画像ページがあったとします。たとえば、ナショナルジオグラフィックのように。こういった場合にフォーリオを置かないとしたら、読者をいらいらさせてしまう可能性があります。
スプレットの1ページだけにフォーリオを置いたとすると、右のページにそれを置くことで、もっと見やすいページになります。フォーリオが鮮明で見やすくなるのであれば、私はそれらを全ページに置くと思います。鮮明で見やすくならないのであれば、最初の場所に置くことが良いでしょう。
パネルとボックスコピー
ボックスは新しいアイテムとして、また記事に関連している他の事実やデータを配置することができる長い記事への拡張として使用されています。このようなタイプのコピーは一般的に短めで、説明的な語調であることが多いです。これらはテキスト、箇条書きテキスト、もしくはリストの前に置くことが出来ます。
デザインの視点から考えると、ボックステキストは主要のボディーコピーに比べて、違うスタイルにセットする必要があります。いつも明朝体を使うのであれば、ボックステキストが長くなければ使用を避ける必要があります。理由として、明朝体は長い濃密なテキストストーリー向きだからです。サイズは主要のボディーコピーと大体同じサイズにするとよいでしょう。これらのボックスは、独立したヘッドラインとイントロを持っています。ヘッドラインは若干ボックスコピーより大きめのポイントを使い、イントロはボックスコピーと同じか若干大きめにセットする必要があります。さらに強調するためヘッドラインとイントロでは太めのタイプを使用しても良いでしょう。
デザイン費用やプランを見たい
ASOBOADの具体的なデザイン制作料金については【デザイン作成】ページ からご覧いただけます。作例を見てから検討したい
これまでのASOBOADの制作事例やサンプルについては【デザイン作例・サンプル】ページ からご覧いただけます。まずは無料お見積もりから
ロゴなどのブランディングツールから、チラシやパンフレットといった販促物まで。あらゆる広告・グラフィックデザイン制作を、日本全国どこからでもオンラインで承ります。お見積もりは無料ですので、まずはお気軽にお問い合わせください。サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧