何かをデザインする際に、色選択に迷ったことはありませんか?
色が人間の心理に働きかける影響はとても大きく、効果的な色を使うことはデザインをする上でとても重要な課題です。同じ機能、同じ用途、同じ形状でデザインされたものでも、色の選択次第で大きく雰囲気が変わり、得られる印象が全く異なります。「人が商品に対する第一印象は色彩から定められる可能性が高い」というのは一般的によく言われることです。この点からも色選びには常に慎重な選択がなされるべきでしょう。
普段何気なく視野に入ってくる色ですが、どの色にもそれぞれの意味があり、多くの人が感じるイメージ、また色によって施される心理効果、そして、その色から連想されるものや事象があります。
色と色の組み合わせも、常に考慮しなければならない重要なポイントです。色の種類は限りなくありますし、考えられる色と色の組み合わせはそれ以上、無数にあります。せっかくイメージに沿ったいい色を選択したのに、それを補助する別の色との組み合わせ方を間違ってしまうと、雰囲気も損なわれ、マイナスイメージのデザインとなってしまいます。
広告デザインやWebデザインは、色の持つイメージで得られる印象が大きく変わります。そのため、色の知識や配色のルールを知っている事はとても有益です。
配色が思い通りにいかない時や、自分の考えを超えた配色を見出したい時は、カラーインスピレーションを与えてくれるサイトを活用するのがおすすめです。今日は配色のヒントを示唆してくれる便利な7つのサイトをご紹介します。
色のアイデアに役立つWEBサイトたち
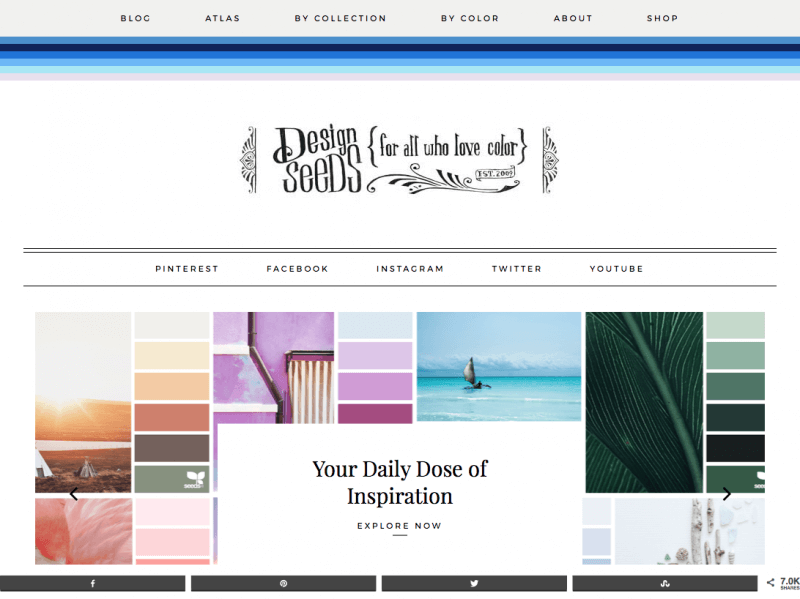
1. Design Seeds

https://www.design-seeds.com/blog/
デザインを考える際に、イメージに合わせた色を適確に選ぶことができるかどうかが重要な鍵です。デザインコンセプトとそのイメージに合った色を選択することはそのデザインの良し悪しに大きく影響するからです。
デザインする媒体によっても変わりますが、最も一般的に行われるのが、最初に『メインカラー』を決め、次にその色を補助し、デザインする媒体の最も多くの領域を占める基本となる色『ベースカラー』を選定、そして、メインカラーとベースカラーを引き立て、全体を引き締める『アクセントカラー』を決める方法です。
メインカラーはその名の通りデザインの印象を決定づける主役の色で、イメージを大きく左右する大事な色です。メインカラーが決まっているときに、上手にベースカラーやアクセントカラーを選択するのにとても役立つのがこのサイトです。
庭の花からヴィンテージのティーカップ、ビーチパラソルや古い家屋など、基本的に自然を写した写真から色を抽出したカラーパレット(色見本)のサイトですが、自然界の色を基調にしているカラー構成なので、無理や違和感の感じられない配色パターンの例が見られます。
デザインするもののイメージがすでに決まっていてもメインカラーがまだ、という場合にも、このサイトの洗練された写真アルバムの中からそのイメージに近い写真を選び、そこからの配色パターンをヒントにすることもできます。
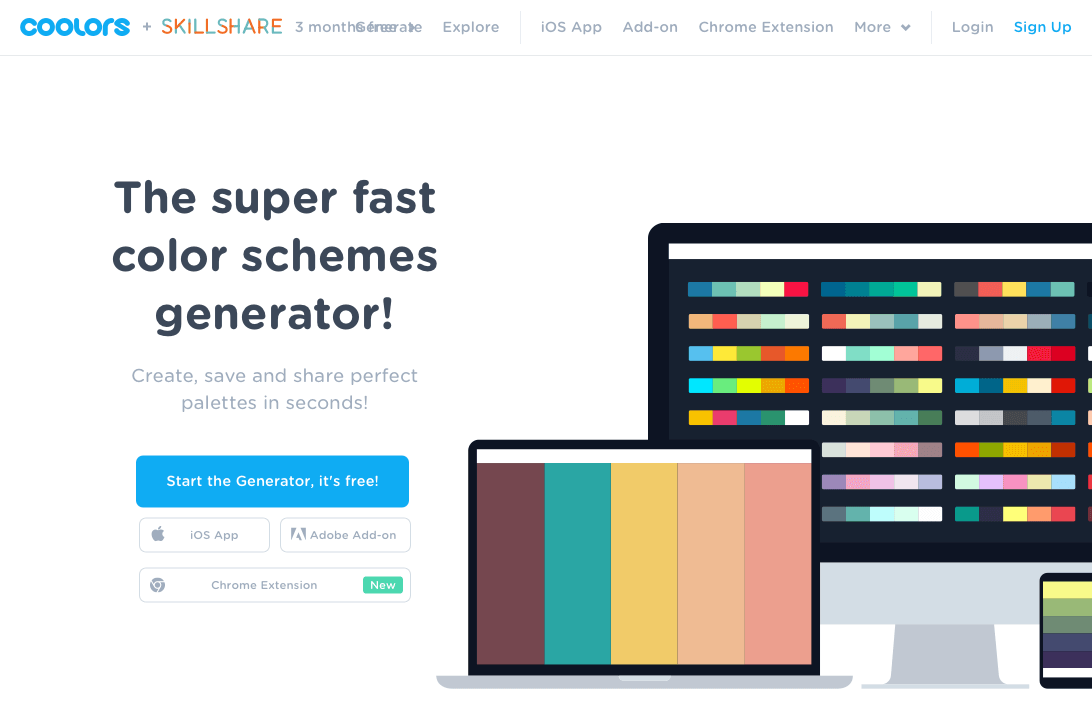
2. Coolors

このサイトは、PCのスペースキーを押すたびに、カラーパレットを自動的に作ってくれる配色ツールです。
使い方 : サイトにアクセスし、スタート(青いボタン)をクリックして開始します。
スペースキーを押すとランダムにカラーパレットが表示され、気に入った配色が見つかるまでスペースキーを押し続けるという大変シンプルな動作ですが、配色パターンを一から考える場合にも、自分の感覚では作り上げられないようなカラーパターンを見つけ出すのに非常に有効なサイトです。
また、先に述べたメインカラーがすでに決まっている場合は、固定したい色にマウスをオーバーさせると鍵のマークが出るのでそれをクリックしロックすることが出来ます。ロックされてないカラーがスペースキーを押すたびに変化するので、固定したメインカラーに合うベースカラーやアクセントカラーを視覚的に確認しながら探し出すことができます。
偶然の出会いが、配色アイデアに風穴を開けてくれるかもしれません。
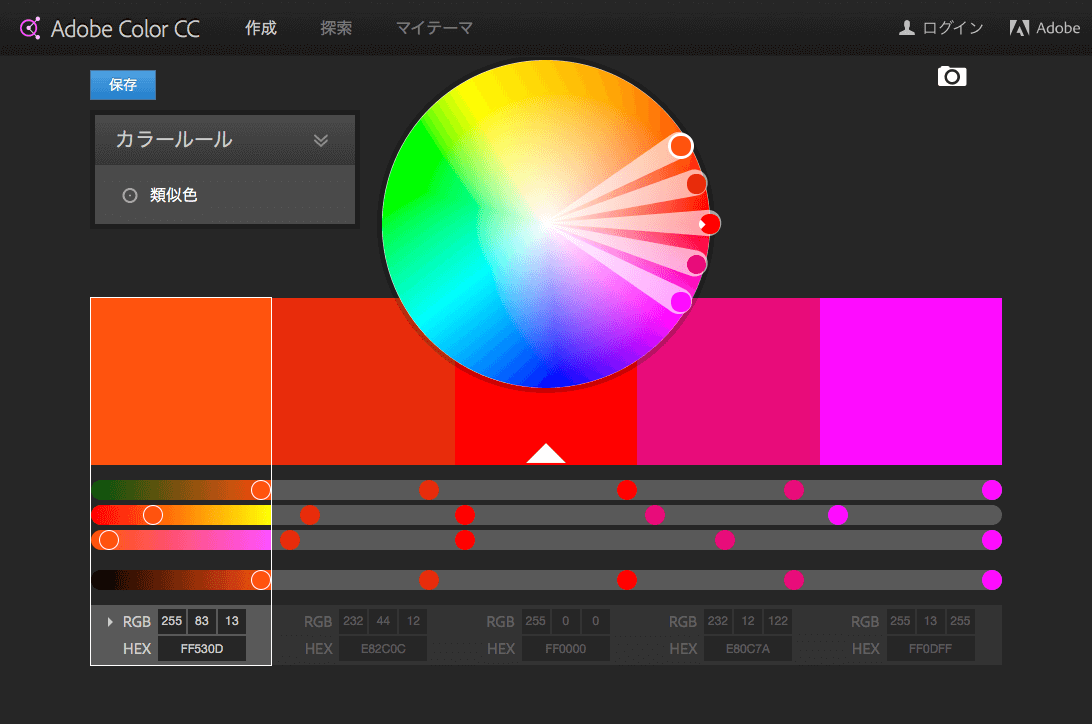
3. Adobe Color CC

https://color.adobe.com/ja/create/color-wheel/
こちらも、配色パターンを作り出すのにとても便利なサイトで、以前の配色カラー作成ツール『Adobe Kuler』 が、この『Adobe Color CC』と変更し、より使いやすくなりました。
上記のCoolors同様、色を選択していくだけでオリジナルな配色パターンが自由に作れるツールです。ただ、Coolorsに比べ、色の設定や指定が細やかにできるのが大きな特徴です。
サイトにアクセスしてみると、画面の上面に円、中央面に配色パターン、下面にバーが表示されます。上部の円は色相と彩度を表示、円の中心ほど彩度が低く外側にいくに従って高くなります。下面のバーは明度を表示しています。明度は左に行くほど暗く、右に行くほど明るくなっていきます。
メインカラー、ベースカラー、そしてアクセントカラーを、色相・彩度・明度の観点から選択したり調整したりすることができ、配色に迷っている場合にもとても有効です。
このサイトのもう一つの特徴は、画像から配色パターンを作成できる点です。自分が外出先で撮った風景写真や好きなものを撮った写真など、お気に入りの画像に使われている配色を自動的に抽出してくれるので、配色パターンのヒントとすることもできます。
4. Color Claim

http://www.vanschneider.com/colors/
アメリカのニューヨークで活動しているデザイナーTobias Van Schneider 氏によるサイトです。
メインカラーとアクセントカラーのコンビネーションを示唆してくれるサービスで、ポップで柔らかい感じの色のバリエーションが多いのも特徴です。PhotoshopやIllustratorとの連携機能もあるので、配色パターンをPhotoshopやIllustrator上にダウンロードすることも可能です。
5. color collective

http://www.color-collective.com
Color Collectiveは、カラーデザイナーでありソーシャルメディアデザイナーのLauren Wager 氏によって、デザイナー向けのオンライン配色パレットツールとして制作されたサイトです。
それぞれのカラーパレットは、Lauren Wager 氏が信頼している様々なデザイナーやアーティスト、またフォトグラファーのプロジェクトの画像より作成されています。カテゴリー欄を見ると、『アート&デザイン』、『光』、『自然界の色』等、様々なテーマが見られます。配色のヒントが欲しいデザイナーは、自分のイメージをカテゴリーの中から選び、イメージ画像と配色パターンを探し出すことができます。
このサイトの効果的な使い方は、自分の持つあやふやなイメージをたくさんの洗練された画像を見ながらはっきりさせつつ、そこに使われている配色パターンをヒントにする、という方法です。
6. PLENTY of COLOUR

配色を探求しているデザイナーや色の愛好家たちに支持されているこのブログは、カナダのバンクーバーを拠点に活動しているデザイナーChloe Douglas 氏が運営しています。
鮮やかな色合いのファッション、デザイン、建築、インテリア、エクステリアの画像から引き出されるインスピレーションを、それぞれのカラー・テーマとしてまとめ、それぞれの配色に対するコメントを記した興味深いブログです。Chloe 氏の独特なアイデアやユニークな色の組み合わせの提案は、配色パターンを模索しているデザイナーにとって大きな手助けとなるでしょう。
7. LOL COLORS

こちらは、ドロップ形をした4色の組み合わせを紹介しているサイトです。
柔らかで可愛らしい色の組み合わせが多いのが特徴です。自分では考えられない4色の配色パターンを見ていると、「この4色の構成で次はデザインしたい」とインスピレーションを与えてくれそうです。気に入った雫の色をマウスオーバーすると、カラーコード(HEX値)を見ることができます。
(現在は一部機能がメンテナンス中ですが)サイドバーから更新順や人気順でソートすることができ、配色パターンを探すのにとても便利なサイトです。
広告をデザインする上で配色は大変重要な要素の一つ。一度配色に悩んでしまうとなかなか悪循環から抜け出せない時もあるほど、奥の深い世界です。今回ご紹介した以外にも、配色のヒントを提供してくれるサイトがWeb上にはたくさんあります。
配色はもちろんセンスも必要ですが、ルールも知っておくことも非常に大事です。これらのサイトを利用しながら、カラーインスピレーションを得られたり、配色のルールを知る手助けになれば幸いです。
デザイン費用やプランを見たい
ASOBOADの具体的なデザイン制作料金については【デザイン作成】ページ からご覧いただけます。作例を見てから検討したい
これまでのASOBOADの制作事例やサンプルについては【デザイン実績】ページ からご覧いただけます。まずは無料お見積もりから
ロゴなどのブランディングツールから、チラシやパンフレットといった販促物まで。あらゆる広告・グラフィックデザイン制作を、日本全国どこからでもオンラインで承ります。お見積もりは無料ですので、まずはお気軽にお問い合わせください。サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧