既に完成しているデザインに、一つ一つ変更を加えた文字のまとまりをテストする作業の繰り返し。これが、フォントデザインです。テストでは、作成したフォントのコンビネーションが、
●読むことができるか、
●ぴったりと感じられるか、
●フォントに求められている役割を果たすことができているか、
を試します。
テストをする際は、ある程度自分自身の感覚に頼りながらデザインを実践する必要があります。多くのタイプデザインでは、似たような文字を作ったり型を繰り返したりする作業が必要となります。
グリフ間のパーツとスペースを測定するだけで、いいデザインが出来上がるならば、これほど魅力的なことはありません。ですが、非常に便利と思われるこのアプローチには実際には限界があります。何かが間違って見えれば、調整を行う必要が出てくるからです。さらに付け加えると、「正しい 」と思うまで変更を加えることが正しいことだと自信を持つべきです。
読み手は皆、数多くの自然錯視を起こすからです。これら錯視は、正しく見えるようになるまで形を変更するなりして、明確にさせていかなければなりません。
フォントデザインの錯視の例
錯視は線の重みの感覚や、行の長さの感覚、目の知覚等に関係しています。
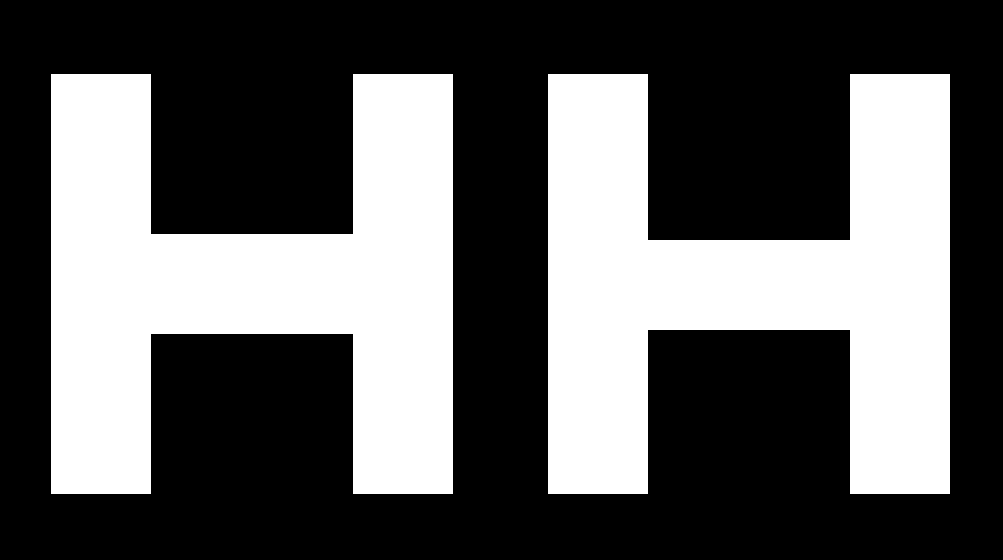
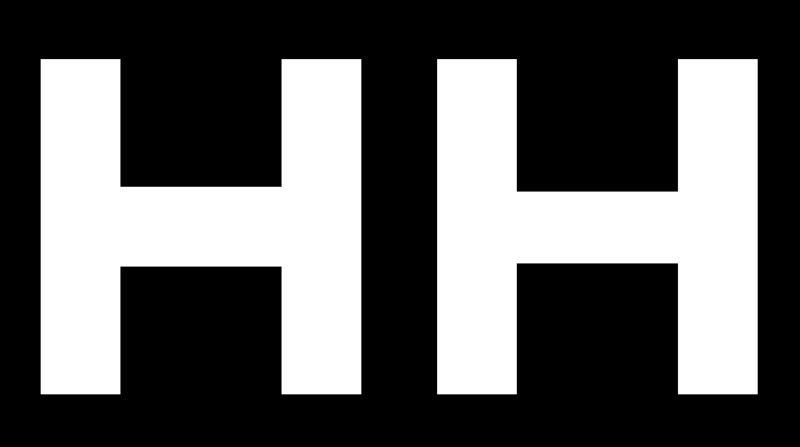
横の重み VS 縦の重み

左側の例は、線の太さが全く同じ「H」です。横線が太く見えませんか? 右側の例は、線の厚みを等しく見せるため、横線を少し細くしています。 オプティカル・アジャストメント(視覚的調整)を行う必要のあるグリフは多数あります。(A、E、F、L、H、f、t、zなど)
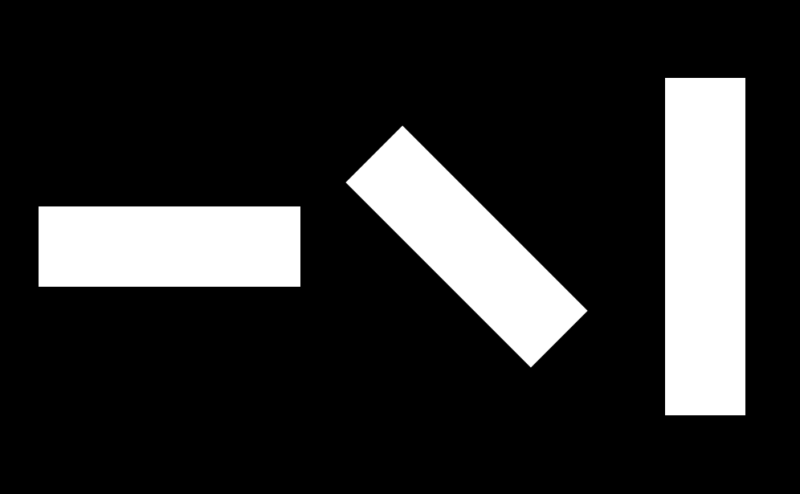
斜線の太さ
同じ長さのバーがあり、そのうちの1つが斜めの場合、斜めのバーは縦のバーよりわずかに太く、横のバーよりわずかに細く見えます。見た目をよくするには調整する必要がありますが、ほんの僅かな調整で充分です。

この錯覚が関係してくるグリフは多数あります。k、K、N、Q、R、v、V、w、W、x、X、y、Y、7、2、&、ł、Ł、ø、Ø、√、∕、‹、›、«、»、½、⅓、¼、≤、≥、×が挙げられます。
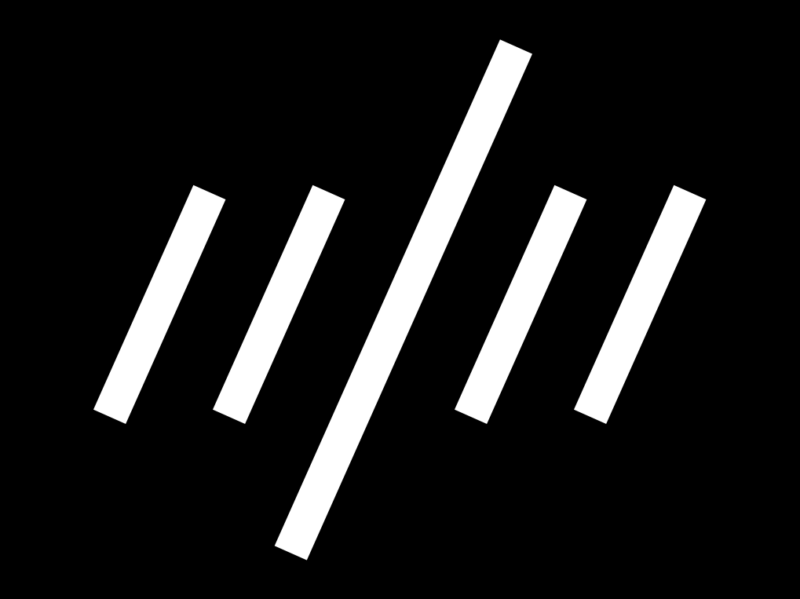
長さと知覚傾斜角度
より長い形状は短い形状よりも傾斜を小さくし、同じ角度に見えるようにします。 下の画像の斜線はすべて同じ角度ですが、長いバーだけ傾斜角度が違うように見えます。

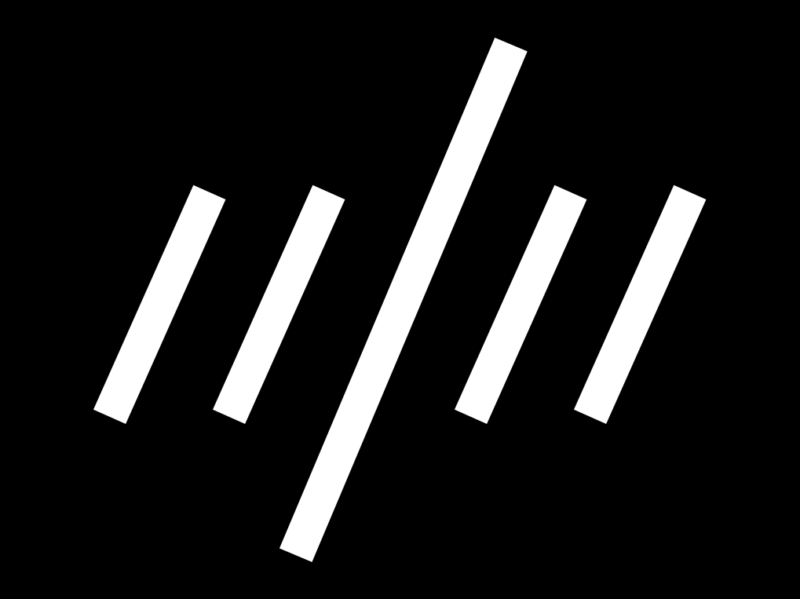
下の画像では、長い線の傾斜を調整しています。

実際のイタリック体に、このような補正を適用してみましょう。

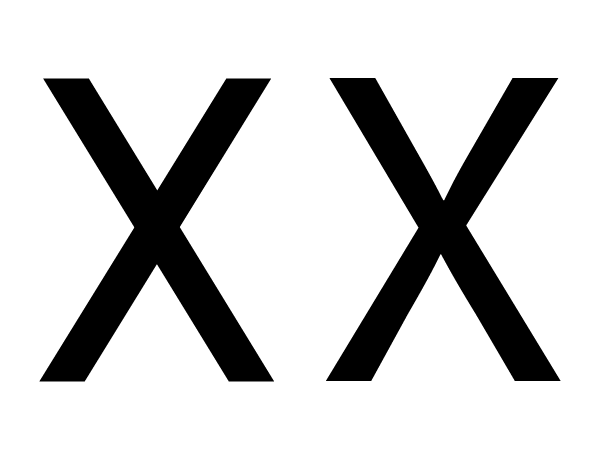
斜線の交差
バーが別の対角線または直線を横切ると、ずれて見えることがあります。

上の例の左側のXは、2つの未調整のバーが交差しています。右側の例は、調整してあるので整って見えます。

上図のX上に点線で示すように、視覚的に整って見えるXにはパスのオフセットが行われています。この錯覚が起きるグリフとして、x、x、k、K、x、#、アイスランド語の「eth」、(ð)等が挙げられます。
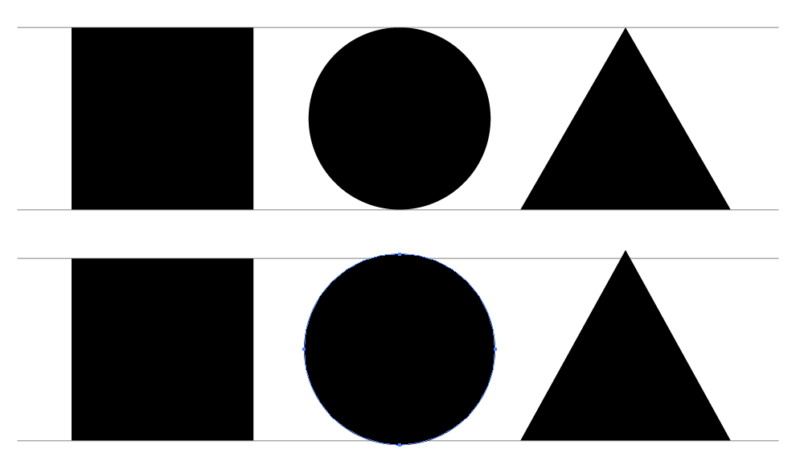
知覚的高さ
他のグリフと同じ高さであるように見せるために、高さをどの位にするかは、グリフの形状に依ります。丸いグリフは、平坦なグリフの高さよりほんの少しだけオーバーシュート(ラインからはみ出す)させます。より尖った形をしたグリフは、さらに多くオーバーシュートさせます。形状が尖っていればいるほど、正しく見せるためには多くオーバーシュートさせる必要があります。

上記画像では、上段3つの図形は調整されていません。つまり、3つの図形の高さは同じです。下段の3つの図形は、高さが同じように見えるように調整されています。 この錯覚は、丸みを帯びているか、または尖っている部分を持つグリフに起きます。O、Q、C、S、A、V、W等が該当します。
デザインの錯覚を補正する能力は、皆備えているチカラです。
私たちは、錯覚と錯覚補正後の効果がどの程度あるかの両方を知覚することができるので、自分たちで補正を行うことが出来るのです。自分の感覚を信じて下さい。
目的に合ったテスト
錯覚を目で見て補正することが出来るのと同じように、フォントが特定の用途(または複数の用途)に合っているかどうかも、私たちは見極めることが出来ます。ここでもまた、自分の判断を信じる必要があります。
それとは別ですが、フォントを使用用途または使用方法からかけ離れて評価することは出来ません。その評価には何の意味もありません。デザイン初期段階からテストを開始し、プロジェクトが完了するまでテストを継続することが不可欠なのは、このためです。
では、これらのテストとは、一体どういうものなのでしょうか。最初のテストはシンプルに、最初に行ったデザインの選択の良し悪しをテストします。デザインが完成間近になると、テストを並行して行う必要があります。テストすることで、直近で下した選択が相対的に成功/失敗なのかを評価出来たり、さらに直近で検討している2つ(または3つ、またはそれ以上)の選択肢を比較出来たりします。
場合によっては、すでにうまく機能していると思われたデザインの選択を元に戻し、変更する必要がある場合もあります。これはよくあることです。フォントは、多くの変動性や想定外に起きる事項等を、上手に調整しながら作成する必要があります。フォントをデザインするほど、このような不定期に起きる事柄に対して決断を下す経験値が増えていきます。
デザインも終盤に近づき、フォントをシンプルな方法で使用する場合は、テストもシンプルに行うべきです。しかし、フォントを様々な方法や幅広い印刷環境や画面環境で使用する場合は、フォントの様々なサンプルを印刷するなど、すべての状況でテストする必要があります。
フォントの最終的な使用用途をどのようなものとするかを明確にしておくことは、デザイン時間の短縮につながります。しかしながら、これは常に出来ることではなく、また、自分の考えも変わっていく可能性もあります。重要なことは、可能な限り使用されるケースを考え、定義していくことです。そしてフォントのデザインをしながら、自分自身で疑問を投げかけ、その問いに対してテストを並行して行うことです。
参考 : Design With FontForge
文章はCreative Commons Attribution-ShareAlike License に基づき編集しています。
デザイン費用やプランを見たい
ASOBOADの具体的なデザイン制作料金については【ロゴデザイン料金】ページ からご覧いただけます。作例を見てから検討したい
これまでのASOBOADの制作事例やサンプルについては【ロゴの制作事例】ページ からご覧いただけます。まずは無料お見積もりから
ロゴなどのブランディングツールから、チラシやパンフレットといった販促物まで。あらゆる広告・グラフィックデザイン制作を、日本全国どこからでもオンラインで承ります。お見積もりは無料ですので、まずはお気軽にお問い合わせください。サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧