段ごとに色を変えて多量のテキストを読みやすくレイアウトしたチラシです。
全体として文字量が多いので、背景色を細かく変えて情報を的確に読めるように工夫しました。タイトル部分は淡いブルーで、支援内容のフローはクリームイエローで、QRコードを掲載したエントリーの流れはホワイト、その下にピンク色を挟んで、淡いオレンジ色の背景にコメントをレイアウト、その下にピンク色を敷いて、最下段は会社情報を記載するため、白色で黒い文字を見やすいようにしました。
情報の整理とメリハリを考慮
段ごとに色を変えることで読む人が情報を整理して、メリハリをつけて読み込みやすくしています。パステルトーンの暖色系をテーマカラーとして、人と人のつながりや「1」を生み出すイノベーティブなイメージを表現しました。
情報量とフォント選択
情報量が多いので、どうしても文字サイズは小さくなりますが、その分フォントは丸みのあるくっきりした形を選んでいます。それぞれの段に掲載した写真のレイアウトも、テキストの読みやすさを考慮したリズム感を心がけました。




文字情報の多さを感じさせない色使いのポイント
テキスト量が多いチラシの場合、可読性の高さに注意しなければなりません。可読性が低いテキスト量の多いチラシは最後まで読み進めてもらいにくいからです。重要な情報なのにかかわらず、最後まで読み進めてもらえないのは、視覚的なデザイン効果を意識していない可能性もあります。
多量のテキストを優しく包む
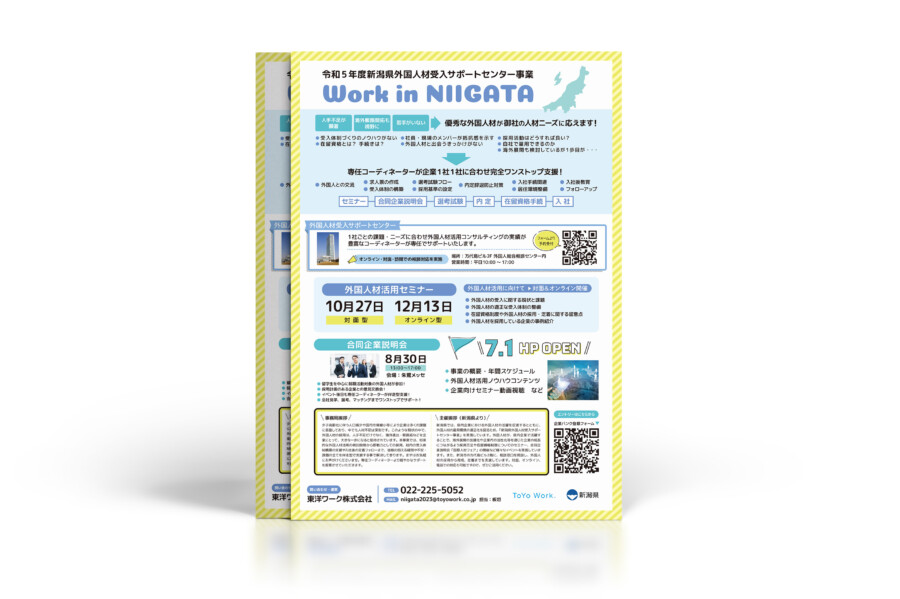
作例は読みやすくするために、テーマごとに背景色を変えています。人材支援事業という少し難しいテーマであることから、苦手意識を優しく包み込むパステルカラーを選びました。また、背景色に淡い色を使用すると、文字情報が多い場合でも視覚が混乱することなく可読性も確保できます。テーマごとに背景色を変え、全体的にカラフルな印象にすることで、文字情報の多さを目立ちにくくしました。
- 淡いブルー
- クリームイエロー
- ホワイト
- ピンク
- オレンジ
背景色が変わると、どこまで読んだのかもわかりやすいです。読むのが苦手な人でも、読み進めていくのが楽しいと思えるような狙いもあります。
ブルーとピンクの相性
ブルーを上部に持ってきたのは、色の心理効果の意図もあります。ブルーには、信頼や誠実といった色の効果があるため、一番目にとまりやすいタイトル部分にレイアウトしました。ホワイトで余白を入れながら色を重ねていくことで、全体を見たときにもスッキリとした印象になります。
また、図や写真も取り入れながらレイアウトしているので、文字情報が多くても飽きさせません。さらに文字情報が多くなる裏面も、写真で仕切りをつくることで読みやすくしています。
カラフルで明快なデザイン
ピンクやイエローはブルーを背景とした場合に映える色なので、アクセントとしても有効です。互いの良さを潰さない色を配色することで、デザインに強弱が出て奥行きも生まれます。カラフルでありながら可読性も高いデザインにするために、色のトーンと組み合わせを意識しました。
制作フライヤー・チラシデザイン
に対する感想
VOICE ※第三者による感想です
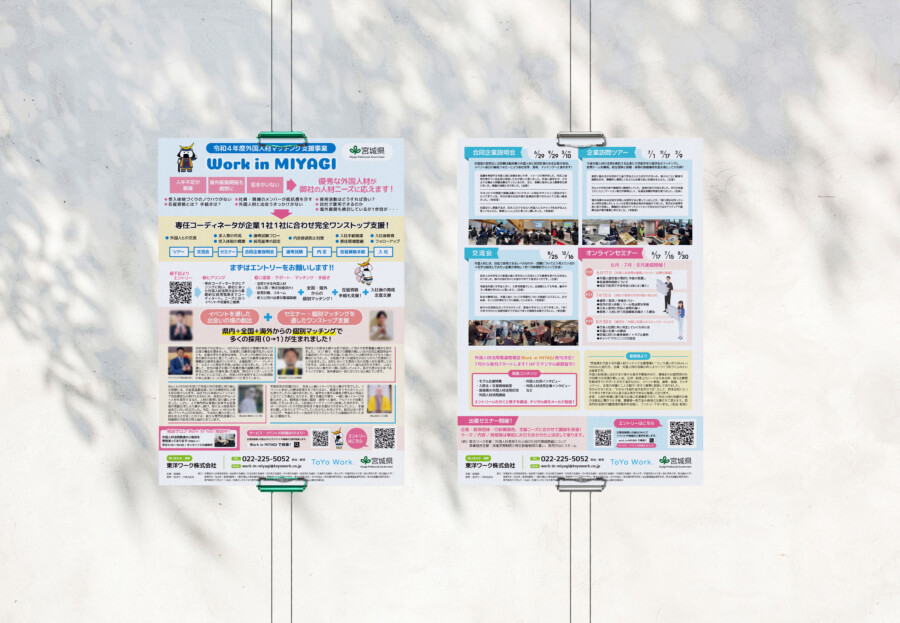
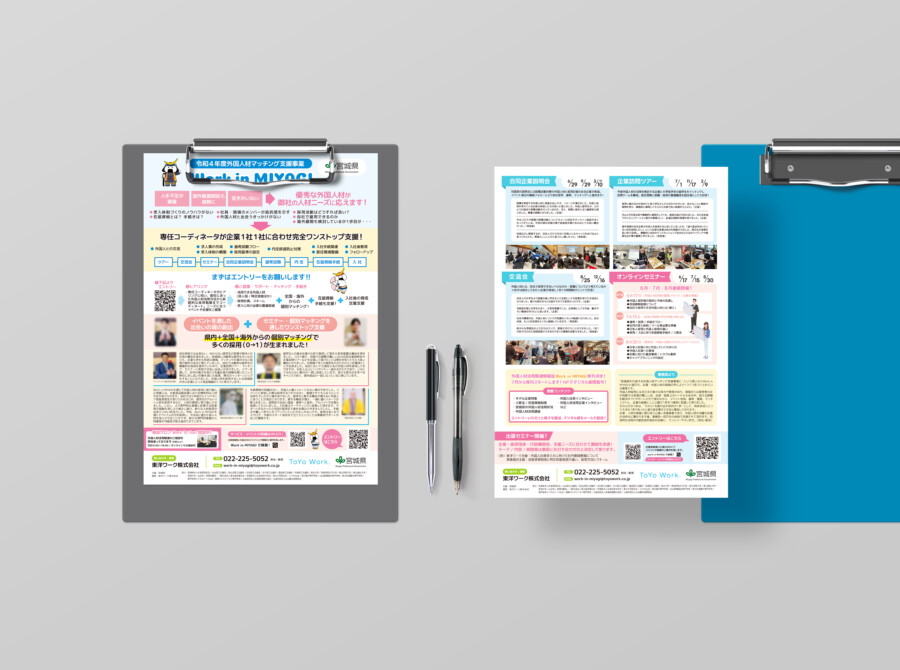
背景色の組み合わせで大量のテキストをさばいたデザイン
宮城県のゆるキャラが程よいアクセントに
テキスト量が圧倒的に多いデザインですが、その中で宮城県のゆるキャラが抜け感を演出してくれています。またキャラクターがタイトル部分にあしらわれることで、宮城県のプロジェクトであることが一目で分かります。さらに、写真はテキストの中に、ポン、ポンとリズミカルにレイアウトされているので目が滑ることなく文章を読んでいけそうです。
背景色の切り替えと図式の処理で読みやすく
パステルカラーで色分けされた背景色が、文章を読む際、段落のような役割を果たしてくれます。いずれも淡い色なので文字の視認性は担保されていて、なおかつ適宜区切ることができるのがすっきりしていて読みやすいですね。背景がカラフルなので、文字量が多くてもぎっしり詰め込まれた印象にならず、どこか軽やかな雰囲気が醸し出されているようです。QRコード記載部分は、読み取りやすいよう白色背景なのも、配慮を感じます。また、矢印などでフローが図式のように表されているのも、写真とセットでレイアウトされているのも、記載内容を脳内で処理する上で有効に思えます。
色彩とレイアウトで織りなす情報マップ
初めて目にする方にも、このチラシデザインは情報を理解しやすい形で伝えてくれます。色分けと配置が巧みに組み合わさり、文字量が多いチラシながらも、それぞれの部分が一つの領域として認識され、情報が整理しやすいです。
・優雅な情報の流れ〜背景色の役割
背景色の選択は、情報の流れを視覚化し、読み手の注意を引きます。淡いブルーから始まり、クリームイエロー、ホワイト、ピンク、オレンジと、色彩が段階的に変わっていきます。これにより、目に見える情報の地図が形成され、読者にとって親切な設計となっています。
・デザイン的な魅力〜フォントと写真
フォントの選択もまた、読みやすさに一役買っています。文字サイズが小さくなりがちなこのデザインでは、丸みを帯びたシンプルなフォントが視認性を保つために採用されています。写真の配置はテキストと共に、読み手が情報を理解しやすいようなリズムを作っています。
・気軽さと親近感〜キャラクターの使用
地元のゆるキャラが効果的に使用されており、地域性を強調しつつ、親近感と気軽さを感じさせます。チラシが伝える情報へのアクセシビリティが向上し、より多くの人々が利用したくなるでしょう。
・図式とQRコード
具体的な流れや手順を示す図式や、QRコードの配置は、情報のガイドとして機能します。テキストだけで伝えるよりも理解が容易で、興味を引きつける役割も果たしています。このチラシは情報が非常に多いですが、伝えるための有効な手段を見つけ出しているのではないでしょうか。

■QRコードは株式会社デンソーウェーブの登録商標です。
※掲載のチラシ(フライヤー)は実際の内容や最新情報と異なる場合がございます。※掲載しているチラシデザインサンプル・モックアップはイメージです。実際の用途・サイズ・仕上がりとは異なる場合がございます。
↓↓↓ チラシ制作をご検討の方へ ↓↓↓
チラシ事例を見てから検討したい
これまでのチラシ制作事例やサンプルについては【チラシの制作事例】ページ からご覧いただけます。まずは無料お見積もりから
お見積もりは無料ですので、まずはお気軽にお問い合わせください。