どうすればデザインが上達するのでしょうか。物事には基礎が存在し、まずはそれらを学び・守ることから上達の道のりが始まります。今回はオランダでビジュアルデザイナーとしてとして活動するJosé Torre 氏の記事 「ビジュアルデザインの10の基本原則」をご紹介します。とても完結かつ分かりやすく、デザインの原則が説明されていますので、是非一読されることをお勧めします。
原文 : “10 Basic Principles of Visual Design”
以下翻訳内容です。※翻訳・掲載は記事製作者の許諾を得ています。(Thank you, José Torre ! )
先日私はポッドキャストを聞いていて、あるリスナーが質問した事がきっかけとなり今回のブログ記事について考えるようになりました。長い間コンテンツ作りにエネルギーを注いでいますが、未だに自分自身が納得する記事ができていません。今日はそれを変える日になればと思います。
できる限り私の本音を書こうと決めています。ビジュアルデザイン(いわゆるグラフィックデザイン)について、仕事でより素晴らしいパフォーマンスを発揮するために重要と考える基本原則をより詳しく述べたいと思います。
出来れば私はこの記事をなるべく短くしたいと思っています。それぞれの原則を簡潔に伝え、1つ1つの記事をより深くし、将来的にすべての原則を伝える1つの記事となるようにしたいと思っているからです。
準備はいいですか?では始めましょう。
ビジュアルデザインの基本原則
#1 ラインとシェイプ
これらはあらゆるデザインを組み立てるためのブロックになります。あなたが作り出したいすべてのもの、簡単なアイコンから複雑なイラストレーションまで、すべてはラインとシェイプの組み合わせから出来ているのです。
幾何学において、ポイントはXとYの組み合わせでコーディネートし、それにZ軸を追加すると3Dとなります。しかし、この記事では2次元について見てみたいと思います。

ポイント > ライン > シェイプ
もし、あなたが2点をラインで結んだとします。ポイントを広大することで形成されているラインは、原子の束のようなビットとなり、順番に、あなたの周りのすべての物を形成する分子を形成していきます。
今、あなたの目には、これらの形が本当に存在してはいません。あなたが何かを加えるまでは。
#2 色

ビジュアルカラースペクトラム
人間の目は、赤から紫まで、1千万以上の色を見分けることができ、幼い頃から私たちは特定の属性や特定の色の意味を学びます。
例えば、信号を考えてください。あれはただの色です。しかし、私たちは赤はとまれ、緑は進め、そして黄色は赤に変わるための準備をすると認識しています。私たちは無意識に、ただ色に基づいて違うアクションを行っているのです。
私の考えでは、これはシンプルに起こることです。付随する本質的意味を色が持っているわけではなく、色の意味は私たちが後天的に学ぶ事だからです。色の持つ意味は、文化やいつ何処で育ったかによって変わると考えるのが正しいと思います。
このことから言えることは、あなた自身が選んだ色に対し、意味や意思、トーンを加えることが出来るという事です。誰のためにデザインをするのかということを理解し、明確にすることが何より重要なのです。
今、三角形が見えますよね。どのようにそれをより面白くしますか。
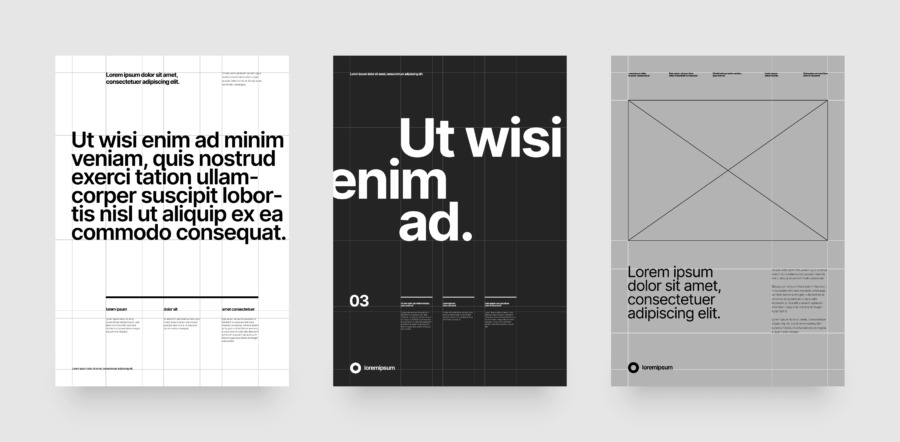
#3 タイポグラフィ

三角形からAへ。
これは大きな第一歩です。私は、デザイナーにとって様々なデザインを明確にすることには、もっとも重要で、難しいことの一つだと考えています。タイポグラフィはただ書くということではなく、どのように表現するかです。タイポグラフィとはあなたの言葉がどのように見えるかなのです。
正しい書体を使うことで、テキストの平凡な部分をよりパワフルにすることが出来るのですが、それは決して簡単ではありません。素晴らしい物を間違った書体を選ぶことで完全にだめにしてしまうことは、簡単にできます。タイポグラフィは、色と同じであなたにトーンを定義づけさせるものです。
ほとんどの書体は目的に合わせてデザインされている為、用途を学び、好みに合わせ使用することができます。大きいブロックのテキストに適している書体もあれば、タイトルに使えるような素晴らしい書体、とてもクリアで機能的な書体もあります。それ以外では、面白いだけで皮肉に使用されている書体もありますね。(私がどの書体について話しているか分かりますよね。)
あなたが風変わりな物、もしくは私が常に古典的なものへのこだわりを進めている中で、何か違うものを作成しようとしているのであればそれは別な話になりますが、書体は既に何千と違うものがあり、その中から選ぶことができます。しかし、もしあなたが自分の書体をデザインしようとするなら、かなり大変な苦労になると思います。でも、あなたがその仕事に対しこだわりを持っているなら、その気持ちは忘れないで…
#4 スペース
とくにタイポグラフィでは、スペースのバランスの采配によって、創造者にも破壊者にもなり得ます。
あなたはどのようにお互いの要素・文字がつながっているかを考え、精密にそれぞれが息を出来る空間を与えることが大切です。空間は常にネガティブスペースと考えられます。(ポジティブスペースは実際の文字となる部分。)

文字間のネガティブスペースを調整する(別名カーニング)
ネガティブスペースをデザインの一部に取り入れ、うまく使用しましょう。それはデザインをパワフルにし、見る者をあなたのデザインに導きます。また、ネガティブスペースは目を休める場所にもなります。
賢く使っても、スペースがあり過ぎてしまえばあなたのデザインは未完成に見えてしまいますし、スペースが少ないと、今度はデザインがごちゃごちゃして見えてしまいます。
ポジティブスペースとネガティブスペースの正しい比率を見つけるよう努力することは、あなたをよりクリエイティブにします。
#5 バランス・リズム・コントラスト
これは、たくさん要素を何か面白い物もしくはアピールするものに作り替えるステップです。ビジュアルのウエイトを考えながら、すべてのデザインのバランスをよく考える事は大変重要です。もし右下の隅に黒く大きい四角が存在するなら、そこからあなたのデザインが沈みはじめます。その重量を別の要素で補ってバランスを取るか、黒い四角を他の位置に移動すると良いでしょう。

リズムとコントラストを作り出すため、単語の視覚的な重みを調節する。
あなたがページ内にエレメントをどう配置するかはとても重要です。重いエレメントは、コントラストとリズムを生み出し、見る者を優雅にあなたのデザインに導くのに役立つのです。
リズムとバランスはあなたの手助けになるかもしれません。一緒に遊んでみましょう。
#6 スケール(大きさ)

言葉のスケールを調整することにより、一歩前進することになる。
スケールは、バランスやリズム・コントラストを作り出すための助けになるだけでなく、階層構造の手助けともなります。基本的にあなたのデザインのすべての要素は、重要性に優劣をつける必要があります。また、それを伝えるための最良の方法の一つは、大きさです。
サイズを大きくする場青、目的をしっかり持たなければいけません。くれぐれも「自分のロゴを格好良く大きくする。」というアプローチに行かず、私が前に触れたスペースの内容を忘れないでください。
例えば、新聞を見てみましょう。何がページの中で大きいですか?
タイトルです。そしてそれはいつも短い。なぜでしょうか?すぐ認識できるからです。興味がある何かを見つけたらすぐ読めるようにしているのです。私たちは次に小見出しを見て、記事の概要を認識します。そして、ようやく私たちは一番小さいフォントで構成された本文を、ただし、もっとも心地よく読める長さの箇所を読みはじめます。
ですから、目的を持ったスケールで作る事と、あなたのデザインを利用する人のことを常に考えてください。新聞と言えば、そろそろ何かオーダーを……
#7 グリッドとアライメント(整列)
それはまるで、テトリスで最後のバーをはめて、画面がすっきりした時の奇妙な満足感に似ています。

喜びとバランスをよくするために、エレメント間での関係性を作り出す。 それは目に見えないと思われますが、本や新聞を開いた場合には気付くことが出来ます。(何をデザインしたか関係なく)グリッドに従うとデザインが構造化され、消化しやすくなります。
もしあなたが混沌としたデザインを作る場合、それには意図が無くてはいけません。
アライメントは、特にテキストにおいて大変重要です。一直線にする方法はいくつかありますが、私のおおまかなやり方は左によせることです。常に何のため、誰の為にデザインをするのかによりますが、一般的に人は左から右に読み、上から下へ読みます。仮にテキストを真ん中や右に置くと読みづらくなります。
#8 フレーミング
フレーミングは写真のキーフレーズになっていますが、ビジュアルデザインにも当てはまります。
写真・イラストレーション、その他何かを使うに関わらず、フレーミングはすべてをはっきりと違うものにしてしまいます。

面白いものやほかのエレメントを加えて、構成をフレーミングする。
どのような事柄なのかに目を向けるようにしてください。クロップ/フレームによって、あなたのデザインはより際立つようになります。また、あなたのメッセージをより強いものにしてくれます。すべてのストーリーを正しく話し、それをうまく伝えるということです。
もしまたあなたが何か足りないと感じたら、フレーミングと遊ぶチャンスです…
#9 テクスチャーとパターン

ザラザラしたテクスチャーを使ってみる。
私は個人的にテクスチャーやパターンはアクセサリーのように考えており、必要でなければ使用することはないし、それらが無くても十分仕事は出来ると思います。しかし、時折、デザインを個性的にしたり、何か欠けていると感じた時に、テクスチャーやパターンを活用して面白さを足したりすることが出来ます。
テクスチャーは以前のようにトレンドになってはいませんが、あなたのデザインに厚さを加え、よりデザインを立体的にし、感動的な作品に仕上げます。
必ずしもテクスチャーはグラフィックの構成そのものに施す必要はありません。印刷する際に、デザインに合う用紙を選び、ベベル、エンボスまたはUVコーティングなどを加えると、あなたのデザインは普通から大変すばらしい物になります。しかし、なんでも盛り込んで、変な方向に行かないように注意してください。
パターンはすべてが繰り返しです。使い方によってはテクスチャーとほぼ同等と考えられるものです。私は、パターンをリズム感やダイナミックさをフラットデザインに加える手段、そしてネガティブスペースの寂しさをカバーするための解決法と考えています。
そして、実はこれがビジュアルデザインにおける聖杯だと考えています…
#10 ビジュアルコンセプト
ビジュアルコンセプトは、あなたのデザインの後ろ側にあるアイデアです。あなたのデザインが何を意味しているのか、表面的なイメージの裏側にはどのような深い意味があるのかということです。

これは、ストックWEBサイトからダウンロードできるものと、素晴らしいデザインを区別するものです。
意思を持ってデザインをし、いつもデザインとアイデアの繋がりを持つことが大切です。慎重にフォントを選んで、目的を持ち、どのようにデザインの細部がしっかり基本のコンセプトに沿っているかを考えることが大切です。一貫性がすべてになります。
もし、あなたのコンセプトを自分自身でしっかりと守っていれば、クライアントや上司、あなたがプレゼンするすべての人へ売り込むが出来るでしょう。
また、きちんと考え抜かれたデザインは時代に関係なく持続します。流行りの物は格好良いし、可愛いものですが、口ひげやチェック柄シャツのように、それらは長続きしません。本当にすばらしいデザインは流行に追従するのではなく、流行を作り出すのです。
今まで話してきたことが、素晴らしいデザインを作る上での10の基本原則です。でも、仮に私が#10が不可欠だと考えても、それ以外の原則にも注目し、あなたが真の作品のマスターになることを考えてください。あなたは素晴らしいアイデアを持っているかもしれません。しかし、私は、あなたがそれを正当化するやり方を知っていなければならないと思います。(もしくはあなたのためにやってくれる人を見つけるか)
「見た目で判断してはいけない」という言葉がありますが、ほとんどの人は実は見た目で判断しています。もし、本の内容が面白くないとしても、カバーデザインは確実にその本自体の良し悪しに影響するのですから。
はい!以上です。
最後に一言述べておきたいのが、もちろん他にも私がプロジェクトやデザインの為に考えていることがたくさんあります。誰の為に、それを通して何を実現したいのかなど。しかし、私はそれらを今回の原則の一つとはしませんでした。なぜなら、”制約”はビジュアルコンセプトを定義する重要な部分と考えているからです。アイデアは素晴らしいとしても、それがそのプロジェクトにおいて必要でないものであれば、それは間違いとなるからです。
例えあなたがすでにこのすべての原則を知っていても、この原則を活かしてもらうことを望んでいます。私はこの原則を愛用のステッドラーのペンと同じくらい利用しています。今回の試みは自分のデザインを建物をブロックに分解するようなとても面白いものとなりました。
気軽にあなたの考えをシェアしましょう。常に健全なディスカッションをしたいと考えていますので。
お読みいただきありがとうございました。
created by José Torre
デザイン費用やプランを見たい
ASOBOADの具体的なデザイン制作料金については【デザイン制作依頼】ページ からご覧いただけます。作例を見てから検討したい
これまでのASOBOADの制作事例やサンプルについては【デザイン事例】ページ からご覧いただけます。まずは無料お見積もりから
ロゴなどのブランディングツールから、チラシやパンフレットといった販促物まで。あらゆる広告・グラフィックデザイン制作を、日本全国どこからでもオンラインで承ります。お見積もりは無料ですので、まずはお気軽にお問い合わせください。サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧