
Photoshopの公式実践チュートリアルに作例を提供しました。
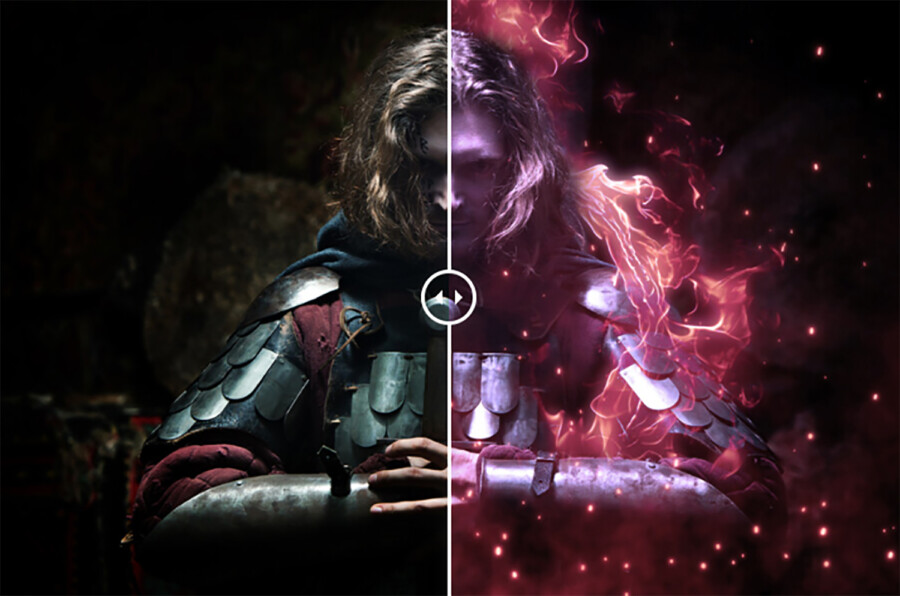
皆さん、Photoshopに【実践チュートリアル】なる機能が搭載されているのはご存知でしょうか。

↑ こういうのです。
様々なデザイナーやフォトグラファーがチュートリアルを提供しており、自分の好みの作風や学びたい内容をチョイスすることができます。チュートリアルはガイドやメッセージが表示されるので、初心者でも比較的迷うことなく進められるのが素晴らしい点です。中には難しいと感じるものもあるかもしれませんが、途中までのトライでも何か得るものはあるはずです。
僕も4点ほどチュートリアルに参加していますので、良ければ遊んでみる感覚でトライしてみてください。
① 2階調化を活用した壁面グラフィティの作成


色調補正【2階調化】とインクの画像を乗算で組み合わせた作例です。2階調化と乗算を組み合わせることで、いろいろな写真を手軽にステンシルアート風に仕上げることができます。写真の選択や前処理が重要で、コントラストがはっきりとしたものやシンプルな構図のものが最適です。※Before Afterを左右スライドで操作できます。
② ポスタリゼーションを活用した絵画風のデザイン


ポスタリゼーション効果に表面ぼかし+カラールックアップで、お手軽に写真を絵画風に仕上げることができます。カラールックアップはイメージをガラッと変えたい時に使ってみるのもオススメです。
この手法は、特に肖像画や風景画風のデザイン作りに効果的です。ポスタリゼーションで得られる効果と、表面ぼかしの滑らかなテクスチャが組み合わさることで、通常の写真とは異なったアート感を持つ画像が生まれます。また、カラールックアップで加える色合いの微調整が、絵画のような独特の雰囲気を強調します。
③ レイヤーを重ねて作る映画ポスター風デザイン


個人的にPhotoshopの楽しさは、このレイヤーを重ねていく所にあると思っています。平面的なデザインがどんどん立体的になったり、重厚感が感じられるようになったり、「重ねる楽しさを知ってもらえたら」と思って作ったチュートリアルです。ちょっとした工夫でグッと格好良くなります。
特に、光と影のバランスや色彩のコントラストを工夫することで、描きたい世界観やストーリーを感じさせるデザインに近づきます。フォントの選び方や配置も重要です。映画のジャンルやテーマに合わせて選ぶことで、メッセージがより強調されます。
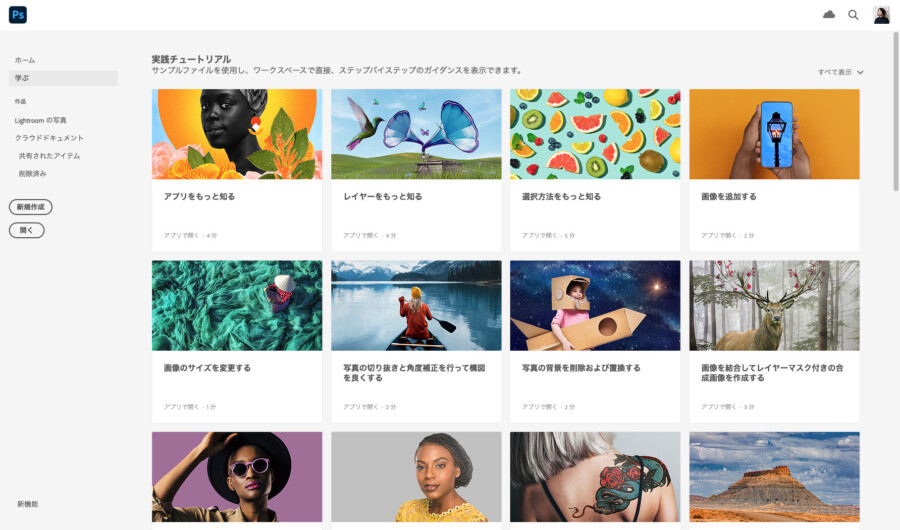
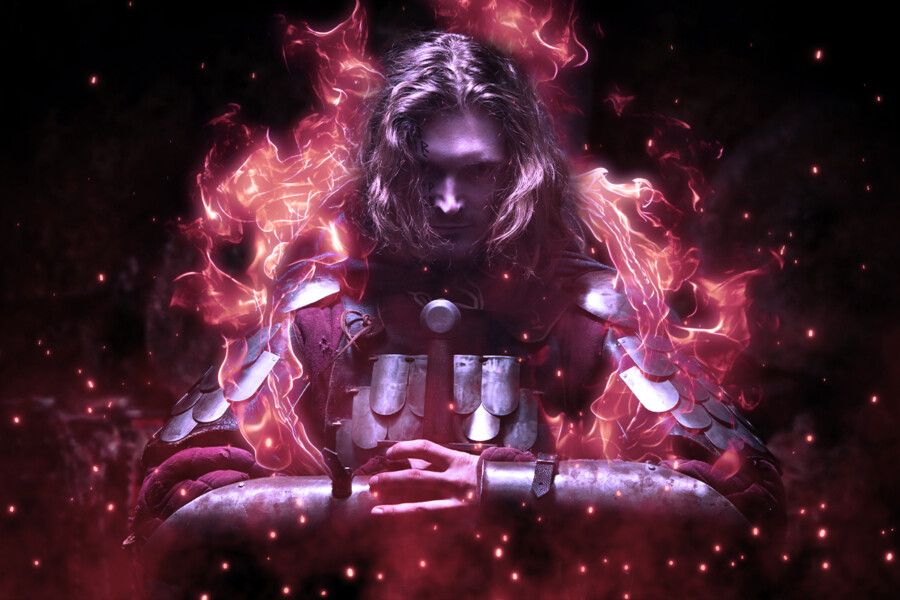
④ 描画モードを組み合わせた魔法エフェクトの作成


こちらもレイヤーを重ねて厚みを出していくことが中心のチュートリアルですが、複数の描画モードを組み合わせて使用しています。描画モードもPhotoshopの楽しい機能の一つだと思っているので、いろんな組み合わせを試してみて欲しいです。
魔法エフェクトのポイントは、光の動きや輝きの質感を再現することです。描画モードを変更するだけで、光の強さや透明度、色の深さが変わります。例えば、「スクリーン」や「オーバーレイ」は、光の効果を強調する際に有効です。また、小さなパーティクルやキラキラ感を追加することで、より迫力のある演出ができます。
実践チュートリアル、面白いです。

他にも多くのクリエイターの皆さんが、面白いPhotoshopのチュートリアルを配信されています。僕自身がそうですが、良くも悪くもだんだんと使い慣れた機能に頼りがちです。改めて他の人のチュートリアルに触れると「なるほど!そういうやり方もあるな…!」と感心することもしばしばです。そういう意味では初心者だけでなく、中級者・ベテラン勢の皆様もPhotoshopチュートリアルにトライしてみてはいかがでしょうか。