グラフィックデザインは、色・レイアウト・文字などの要素が関わり合い様々な情報を伝達する、コミュニケーション手段の一つです。そこには様々なルールのようなものがあり、それを知ることは良いデザインを行う助けになってくれます。今回は、Mark Simpson 氏の動画「グラフィックデザインの理論・原則」をご紹介します。※以下文章は翻訳内容です。
デザイン理論と原則
まず初めに考えなければならないのが、「グラフィックデザインとは何か?」とういうことです。
グラフィックデザインの広義は「文字や画像や記号を使用したビジュアルコミュニケーションの技術」とあります。一般的に考えられているのが、グラフィックデザインには3つの面があるということです。

1つ目がレイアウト。別の言葉でいうと、文字・画像・写真などをそのページにどのように配置するかということです。

2つ目が色。色はグラフィックデザイン全体のトーンや印象に大きく影響します。

3つ目がタイポグラフィ。見落とされがちな項目でもありますが、活字の配置や構成のことです。配置が中心よりか?といったことだけではなく、太さや細さといったことでも、全体のムードを左右するものです。
グラフィックデザインを作成する時の事前準備

デザインを作るにあたって、いくつか注意してほしいことがあります。まず何よりも始めに、デザインプロジェクトを開始したら、重要なのが【それが誰に向けて作られるものなのか?】そして【制作物の目的】を知ることです。そのデザインが、ポスター用なのか、ポストカードなのか、看板なのか、パンフレットなのか、学術的な会議で使用するスライドショー用なのか…何に使われるかによってデザインは大きく変わってきます。
まずは、誰に向けて発信するもので、どのような意味を持つものなのか?を理解しましょう。
2つ目に、良いグラフィックデザインというのは【密なコミュニケーションから成り立つもの】ということです。そして、グラフィックデザイナーの仕事には、複雑になりがちな情報をシンプルにわかりやすく伝えることが求められます。
グラフィックデザインの重要な6つのルール
重要なルールとコンセプトを6つのカテゴリーに大きく分類しました。
【バランス・近接・整列・強弱・余白・シンプルにする】こと。
これから説明するこの6つのルールを守れば、良いグラフィックデザインを作ることができるでしょう。
1.バランス
最初に「バランス」について説明しましょう。これは、デザインフィールドにおけるオブジェクトの置き方のことを指します。

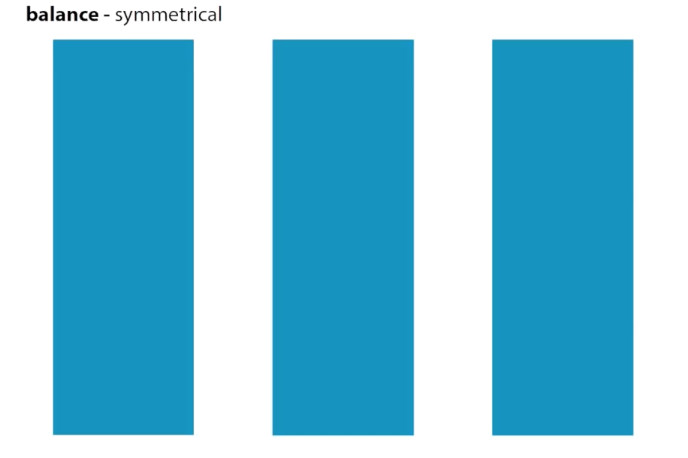
最初のタイプのバランスが、シンメトリー(均等なバランス)です。これを見ると、垂直に整列した3つの長方形があります。中央揃えで均等な空間があり、全体としてバランスが取れた整った感じで、見やすいですね。
注意しなければならないのが、この均等バランスを多用しすぎると単調でつまらない感じになってしまいます。でも、ここから始めましょう。まずはシンプルに均等バランスを使うことです。

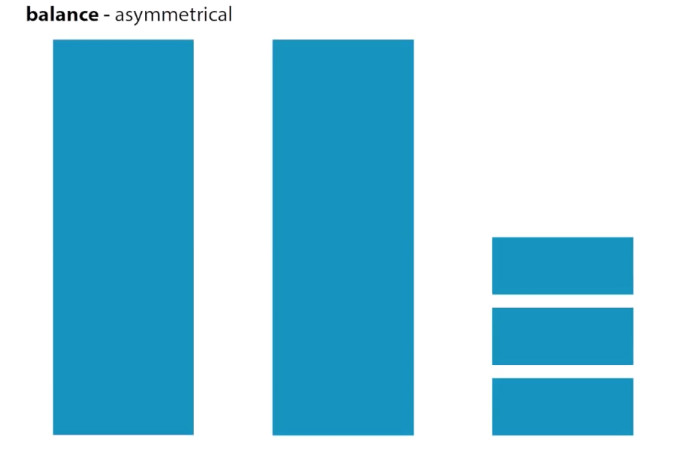
アシンメトリーも王道のやり方です。ここでは2つの垂直の長方形と、3つの水平の長方形があり、明らかに左側に比重がかかっていて、そこに引きつける感じを生み出しています。
ここで注意してほしいのが、この3つの長方形は、全体として他の2つの長方形の比率の一部となっていて、異なる形ではあるものの、1つのフレームワークとして機能していることがわかります。つまり、【左右非対称バランスだからといって、混沌としたバランスにする必要はない】ということを意識しておくことが重要です。
そのページにあるオブジェクト同士の距離感を壊したり、修正することで、ある種の「引きつけ効果」を生み出すことであって、混沌を作り出すということではありません。

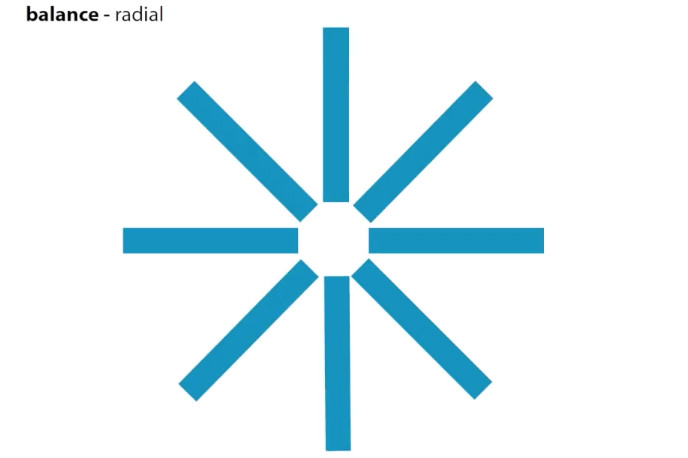
最後が放射線状バランス。これもデザインにおいて重要なやり方のひとつです。これは、オブジェクトを中心から放射線状に配置する方法で、シンメトリーとはかなり異なる印象になり、目を引くものになりやすいです。
2.近接
近接とは、ページ上の物体のグルーピングや形成のことを指しています。まとめて配置するか、離して配置するかということです。

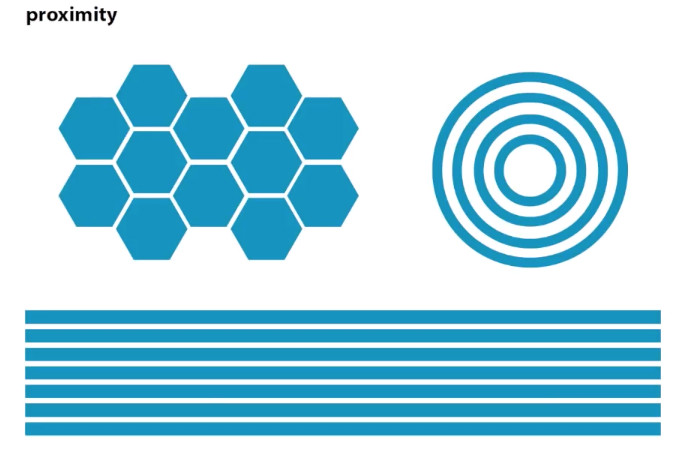
ここに抽象的な図形がありますが、直線の上に直線を重ねて配置し、六角形を隣り合わせて配置し、中心を同じくした円を重ねて配置することで、明確な3つのグルーピングが完成し、それぞれが隣り合っていることで、それぞれをまとまりとして捉えることができます。
もし全ての図形がページ上でバラバラに配置されていたら、かなり見え方は変わるでしょう。グラフィックデザインのプロジェクトを手がける時は、似ているものはまとめて、異なるものは離す、ということを最低限意識する必要があります。
3.整列
整列は良いデザインにおいて重要となる概念です。簡単に言えば、オブジェクトを一列に整列させるということです。

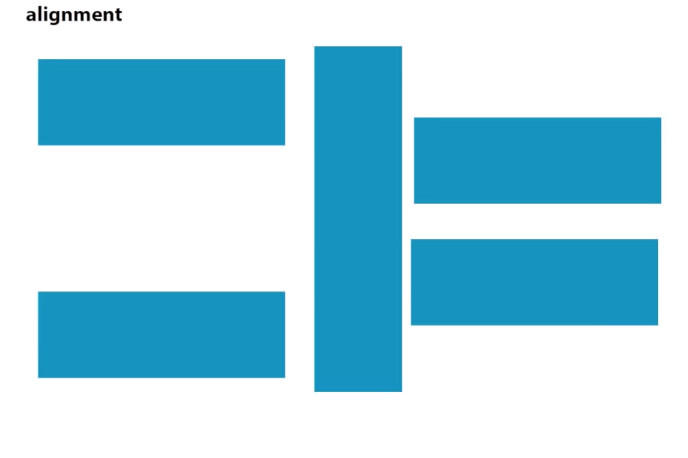
この画像では、ページ上にいくつかのオブジェクトがあり、適当に配置されている感じです。特に細かい意図もなく、秩序なく配置されています。真ん中の垂直の長方形と両隣の水平に配置された長方形との距離もバラバラで、ただあちこちにオブジェクトがある、という雑然とした状態です。

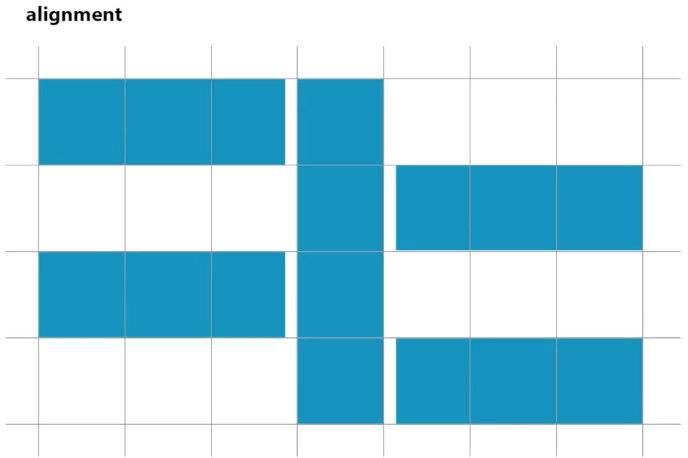
最も簡単にこのページのレイアウトを整理する方法としては、グリッドをその上に重ねて、そのグリッド上にオブジェクトを配置し直すことです。

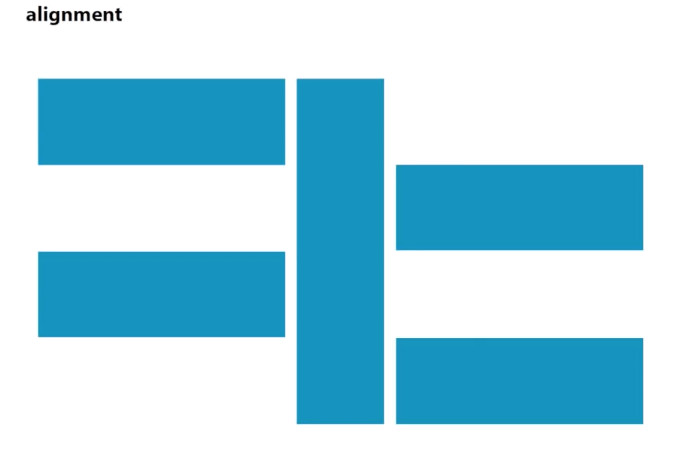
オブジェクトの端を揃えて、空間の幅を全部同じにします。そうすれば、グリッドの線を取り除いた後でも、その配置は整って統制されたものに見えます。当初の配置にはなかった均一感を出すことができます。どんなグラフィックデザインのプロジェクトでも、恣意的な判断が見えるようなものは避けるように心がけましょう。常に秩序をもたせることを意識することが重要です。一番簡単ですぐに取り入れられる方法が、グリッドを使って、全ての物体をグリッド線上に配置することということです。
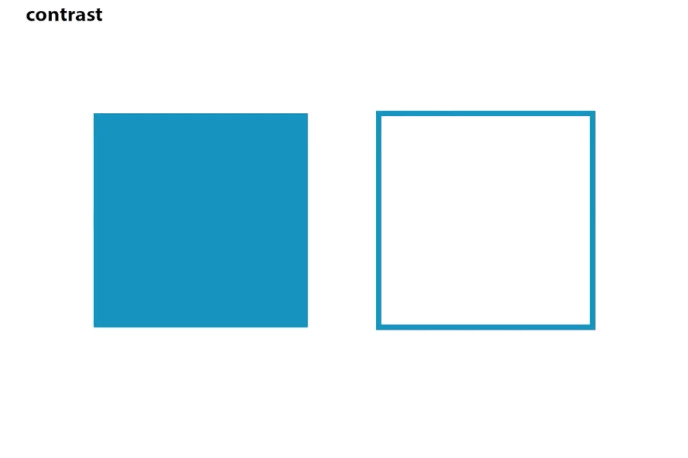
4.コントラスト
コントラストは、違いを強調することで差を作り出すという概念です。
違いというのは、あらゆる形で表現することができます。

異なる形式の文字、ここでは太字と細字。

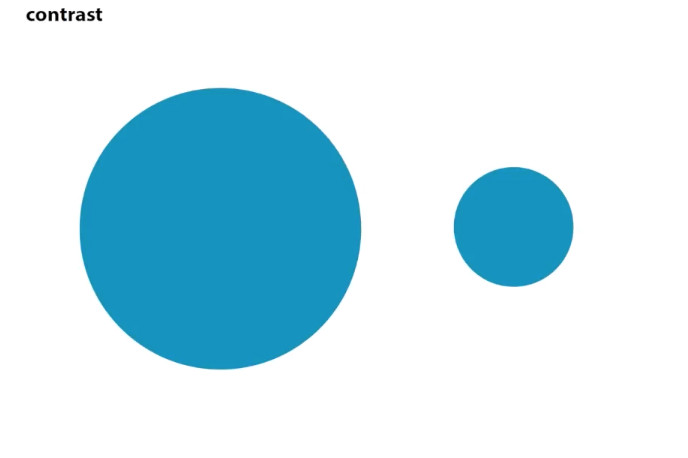
違う形のオブジェクト、ここでは大きなオブジェクトと小さなオブジェクト。

色でも違いは出せます。塗りつぶしたものと、色がないもの。
コントラストを使うことで、オブジェクトの差を作り出すことができます。違いを作り出しつつページを構成すると、その違いが強調され、その部分に目が行きやすくなります。デザインによって、2つの存在の違いが異なることをすぐに認識させることができます。わざわざ言葉や文字でその違いを説明する必要がなくなるということです。
5.余白
余白は無の芸術としても知られています。デザインは、必ずしも何かで埋め尽くす必要はありません。空白の何もない箇所があるのは問題ではありません。
そのデザインに、息をつく隙間を与えるということにもなります。

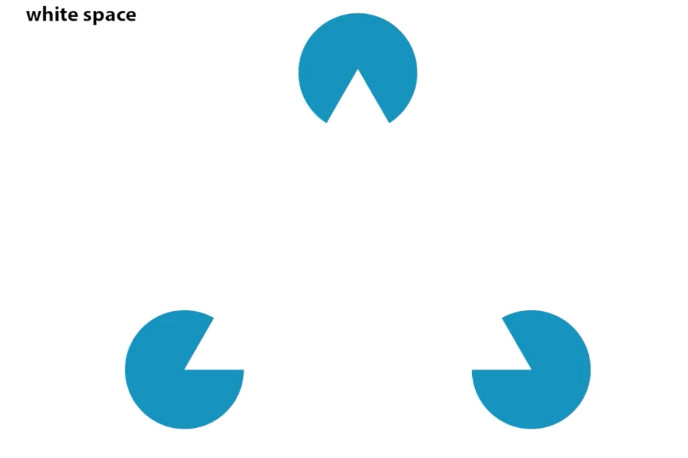
これは一例です。実際には三角形はそこに存在していませんが、このデザインから視覚的に三角形を見ることができます。ページ上に三角形は描かれていませんが、3点があり、それぞれ円の中心から直線が出ていることから、目はその条件により三角形があると想定します。
チャートやグラフ、テキストボックスを配置する際のヒントになります。全てのものをわかりやすい箱に配置する必要は無いのです。全てにセクション分けをする太くてしっかりした境界線を引かなければならないという衝動が起きてしまいがちですが、この機会にページ上にどのように物体を配置するかという戦略について学ぶといいでしょう。
端や境界線は、実際に描かずともほのめかすことができます。

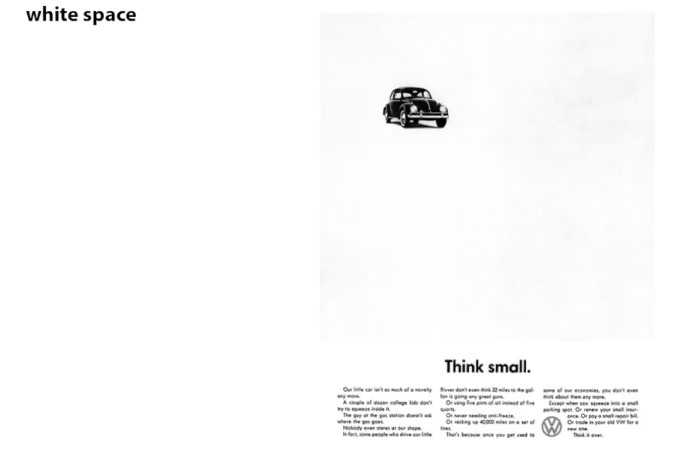
これは余白を効果的に使用した実例です。1960年代のフォルクスワーゲンの広告デザインです。十分な余白をとることで、車のコンパクトさを強調できています。余白の海にひとつの物体が漂っていて、とても効果的です。【良いグラフィックデザインとは必ずしもページをコンテンツで埋め尽くすということではない】という考え方を裏付けています。
息をつける余白をもつというのは、問題ないことであり、むしろ好ましいことです。とてもわかりやすく、目障りなものがなく、ごちゃごちゃしていないデザインになります。対処方法がわからない余白があっても恐れずに、そのまま空白にして、息をつける余白としておくというのもひとつの方法です。
6.シンプルさ
最後に、とにかくシンプルにすることです。これはどんなグラフィックデザインにおいても忘れてはならないことです。
圧倒されてしまうような数の色やオブジェクトを使わないようにすること。
空間、つまりそのページに息をつける余白をもつこと。
そして、常に何を伝えようとしていて、どのような方法を使おうとしているのかを自問し続けること。
誰に向けて発信しているのか?その人たちがどのようにそれを受け取り、こちらが伝えようとしていることをどのように解釈するのか?を意識することが重要です。
そのためには、時にはデータやオブジェクトを簡略化し、観る人たちが必要とするものだけにするということも大切です。いつも全ての詳細を入れ込む必要はなく、逆に全ての詳細を入れ込むことで、メインのアイテムが埋もれていまい、認識されなくなってしまいます。
余計な情報や詳細は取り払いましょう。特に、ポスターやチラシなどの印刷メディアのデザインをする場合は、スペースの制約があり、いかにうまく編集するかを考えなければなりません。無駄な情報を省き、伝えるべきことを明確に正確にしていく作業ということです。
まとめ
とにかくシンプルに、必要な情報だけを取り入れることが重要です。付属情報を多く盛り込むよりも、データを明確にシンプルに見せることで、より納得できる内容を伝えることができるということを知っておきましょう。
参照リンク : Principles of Graphic Design – Mark Simpson (CC BY 3.0)
当記事はクリエイティブ・コモンズ・ライセンス(Creative Commons license / CC license)に基づいて編集しています。(記事内の画像・デザインや映像の権利は個別のライセンスにより保護されている場合があります。)
デザイン費用やプランを見たい
ASOBOADの具体的なデザイン制作料金については【デザインお見積り】ページ からご覧いただけます。作例を見てから検討したい
これまでのASOBOADの制作事例やサンプルについては【デザイン事例】ページ からご覧いただけます。まずは無料お見積もりから
ロゴなどのブランディングツールから、チラシやパンフレットといった販促物まで。あらゆる広告・グラフィックデザイン制作を、日本全国どこからでもオンラインで承ります。お見積もりは無料ですので、まずはお気軽にお問い合わせください。サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧