ミニマルデザインと聞くと皆さんはどういったものを想像されるでしょうか?真っ白?シンプルでお洒落?実はミニマルデザインにも様々なテクニックがあり、それに従うことでより良いデザインにすることができます。今回はデザイン事務所Satori Graphics(サトリグラフィックス)のYouTubeから、クオリティの高いミニマルデザインを作る方法を学びたいと思います。※翻訳・記事掲載は許諾を得ています。(Thank you, Satori Graphics !!)
以下翻訳内容です。
クオリティの高いミニマルデザインのための5つの黄金のルールを知りたいですか?テクニックを理解して習得し、クオリティの高いミニマルなグラフィックデザインを自分の技にしてしまいましょう!
ミニマルデザインのヒント1 : スペースだけではない

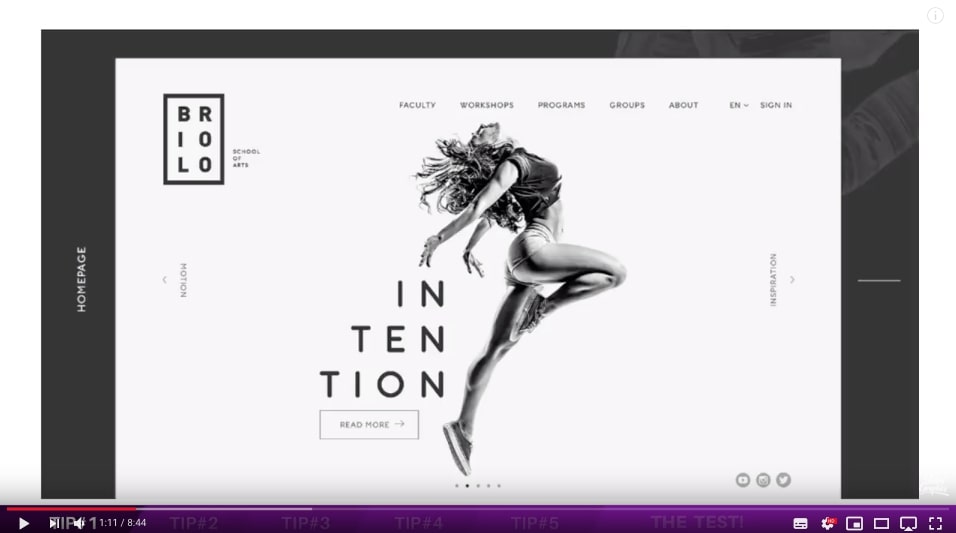
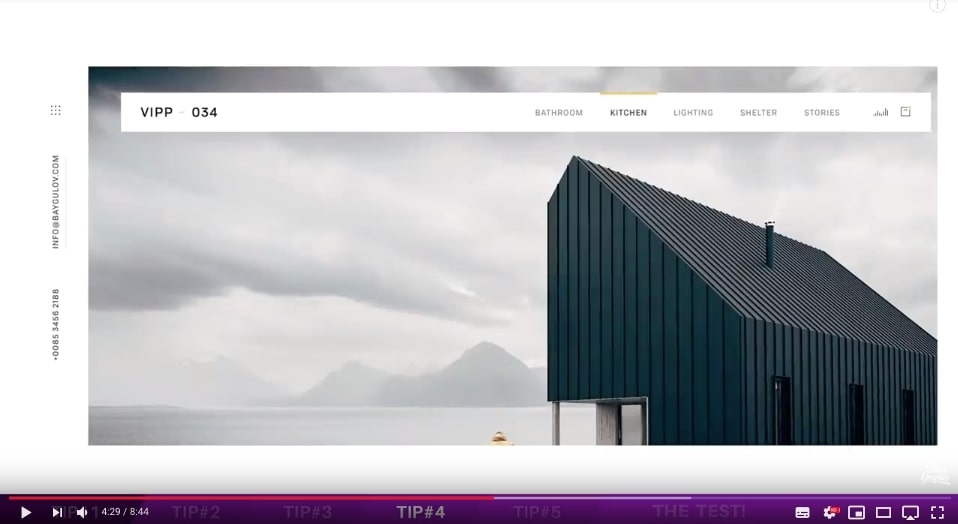
ミニマルデザインのプロジェクトで、忘れたり放ったらかしにしているデザイナーが多いのが「ビジュアルイメージ」です。ミニマルデザインというと、大きく空いたスペースを考える人が多いです。それはある程度は正しいです。しかし、よく考えたやり方でビジュアルイメージを使うことは非常に効果的です。もちろん、すべてのミニマルデザインがビジュアルイメージを使うわけではありませんが、アイキャッチとなったり、対称的または非対称的バランスをとったりできる、すぐれた選択肢です。

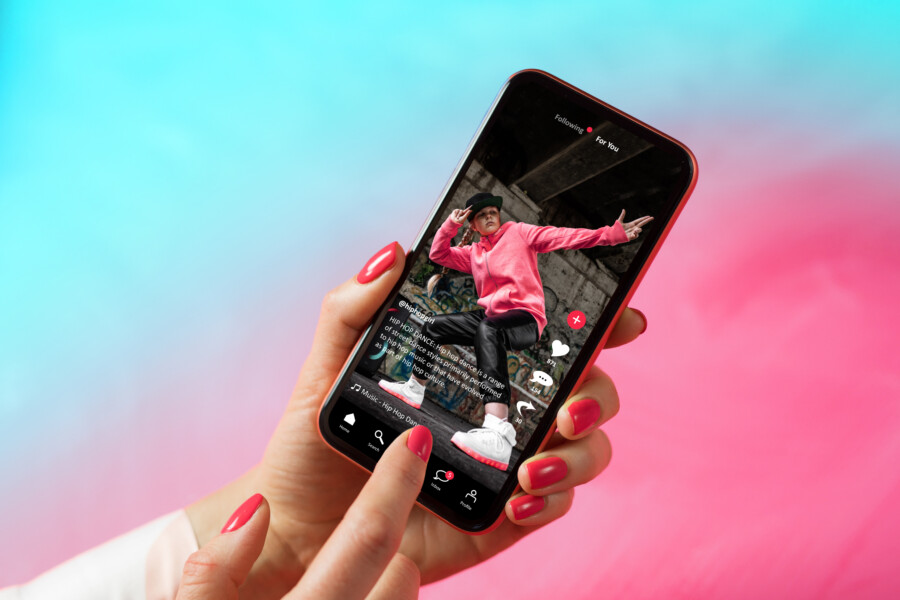
この画像では中央のモデルがアイキャッチです。彼女の左下に並べられたタイポグラフィは一種のバランスを作り出しています。左端の要素もそうです。オープンスペースとあいまって、すばらしいミニマルなランディングページになっています。

ビジュアルイメージを選ぶときは、シンプルでのびのびとした写真を探しましょう。背景に置いたイメージの透明度を上げたり、ブレンドモードにしたりして、実際に色々と試してみてください。
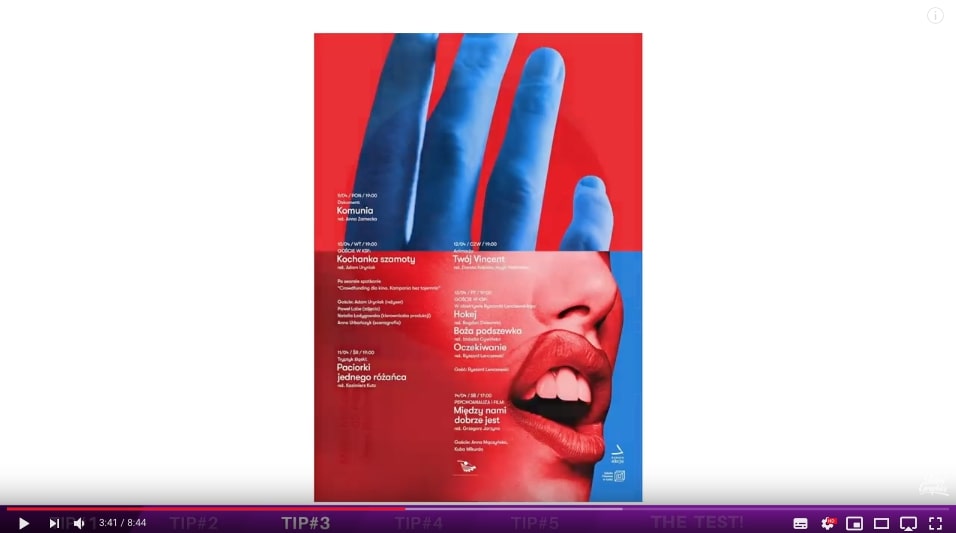
ミニマルデザインのヒント2 : フォントの選択

フォントの選択は非常に重要ですが、ミニマルデザインにとっては尚更です。ミニマルデザインには、注意を引こうと互いに争うデザイン要素があまり多くないからです。ですから、最も人目を引くためには、明瞭で読みやすいタイポグラフィが必要なのです。

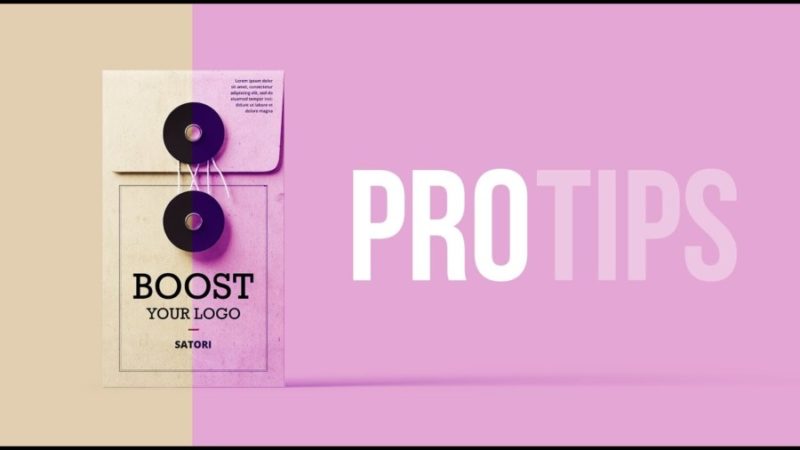
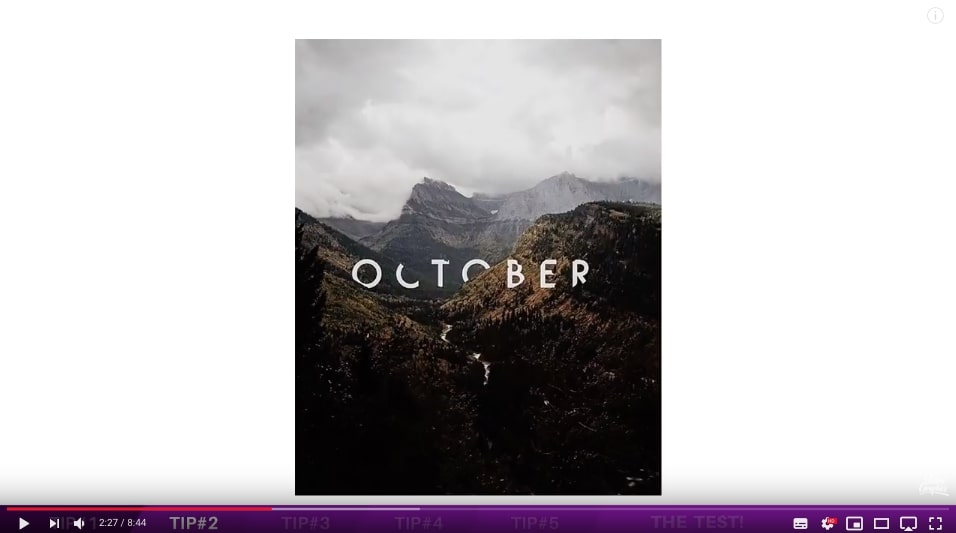
このサンプルで使われているコツは、1つか2つのフォントファミリーによるフォントパレットを作成し、そのコントラストや組み合わせを基本にして階層を作り出していることです。

デザイン要素の邪魔になるものはほとんどないので、読みやすさを確保しつつ、どのようなクリエイティブな工夫ができるか、注目を集めるメインのテキストで遊ぶことを恐れないでください。ミニマルデザインではタイポグラフィは正しく扱えばアイキャッチになります。タイポグラフィはミニマルなグラフィックデザインの重要な要素なので、通常よりも細心の注意を払って扱わなければいけないことを覚えておいてください。
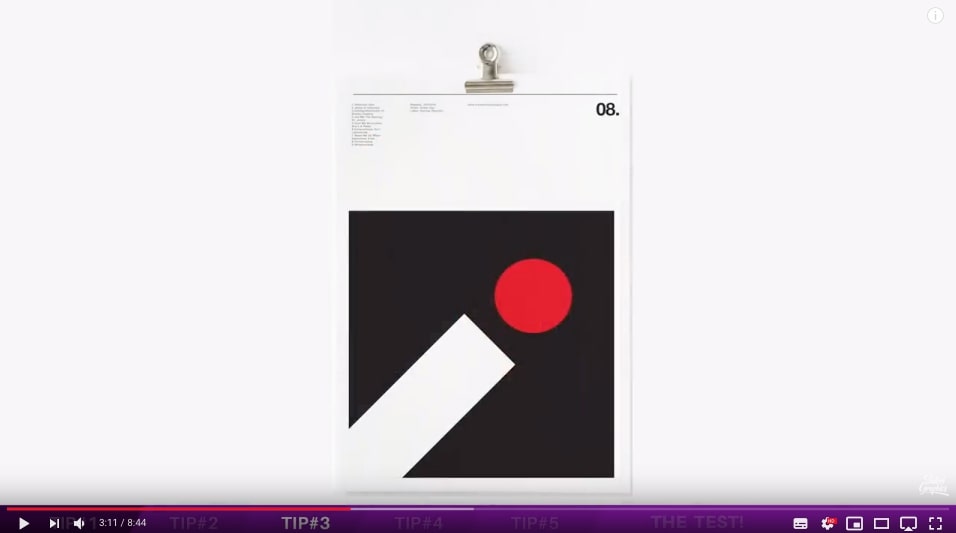
ミニマルデザインのヒント3 : 色の選択

ミニマルデザインでは、色の選択はタイポグラフィと同じくシンプルにしましょう。白地に黒が基本です。白と黒は色ではないと主張する人もいるかもしれませんが、私の言いたいことは分かってもらえていると思います。色彩設計に選ぶのが黒と白”だけ”と言っているのではありませんよ。本当にその落とし穴にはまるデザイナーがいます。

また、デザインを引き立たせて、メッセージとテーマに合う色を1色選ぶようにしましょう。この画像の赤い円のように、色を使って何らかの形でアイキャッチとして働かせることも考えられます。力強さを表現するなら、鮮やかな色や明るい色が良いでしょう。背景からアクセントまでどんな使い方もできます。
デザインの主要なメッセージと全体的な雰囲気についても検討しましょう。色の選択はメッセージと雰囲気を反映します。また、書体のスタイルを引き立たせるものでなければいけません。

ミニマルデザインでの色使いのヒントはコントラストを強くすることです。この画面のように互いに対立させたときに、違いがはっきりと際立つ色を使いましょう。
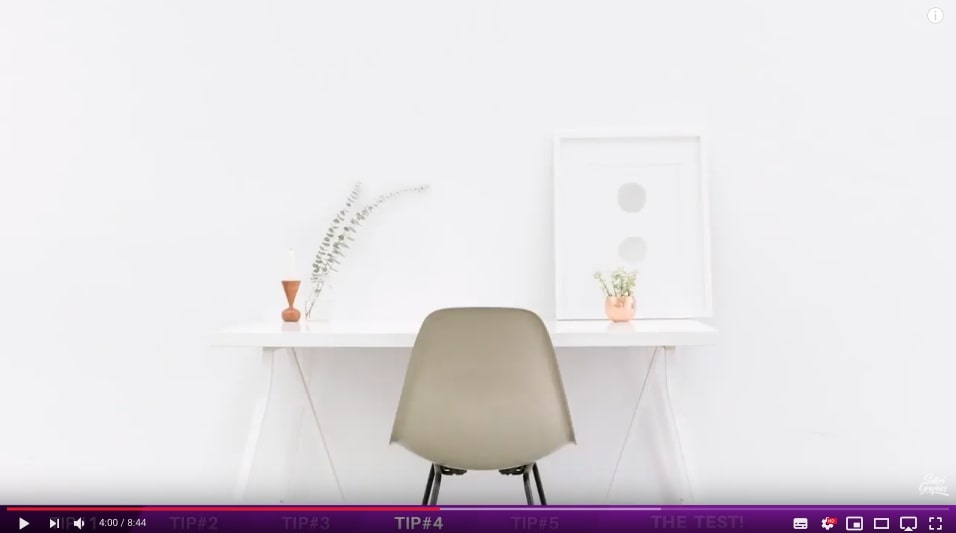
ミニマルデザインのヒント4 : ゴチャゴチャさせない

ミニマルグラフィックのクローゼット整理は本当に重要です。ミニマルというくらいですから、必要なものは基本的に最小限です。また、効果的であると同時に視覚的に魅力的でなくてはいけません。

それぞれの要素ごとに次のことを考えてください。「ユーザーに素晴らしいジャーニーを提供するという目的に役立っているか?それとも単なる装飾的要素なのか?」もし単なる装飾的要素であれば、デザインに含めるべきかどうか考え直すべきでしょう。

主要要素を必須要素に至るまで磨き上げ、その必須要素をアーティスティックなアイキャッチとして使います。
ミニマルデザインのヒント5 : バランス

ミニマルデザインのための最後のルールはバランスです。力強く重いデザイン要素すべてについて、形やスペース、軽い要素とのバランスを保ち、デザイン全体のハーモニーを生む方法を探しましょう。

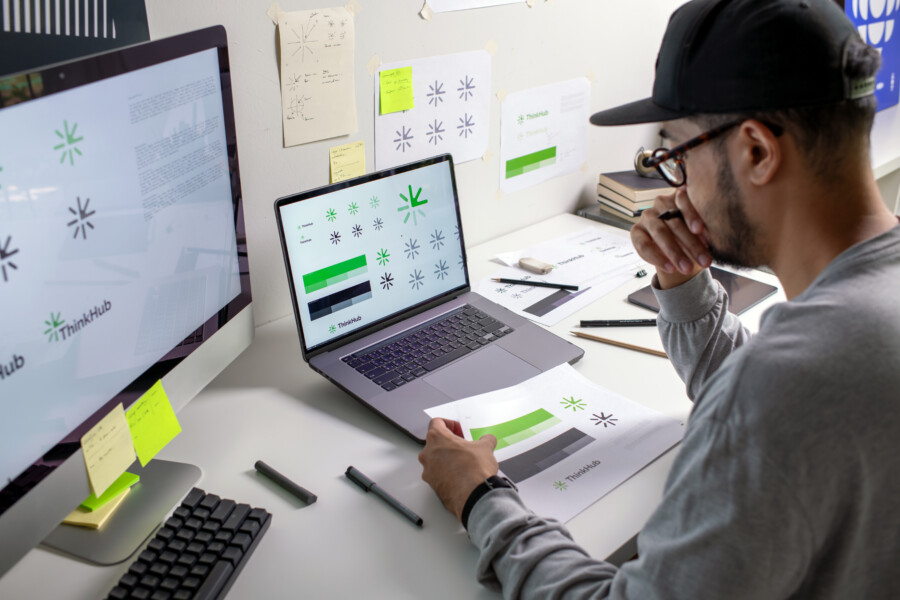
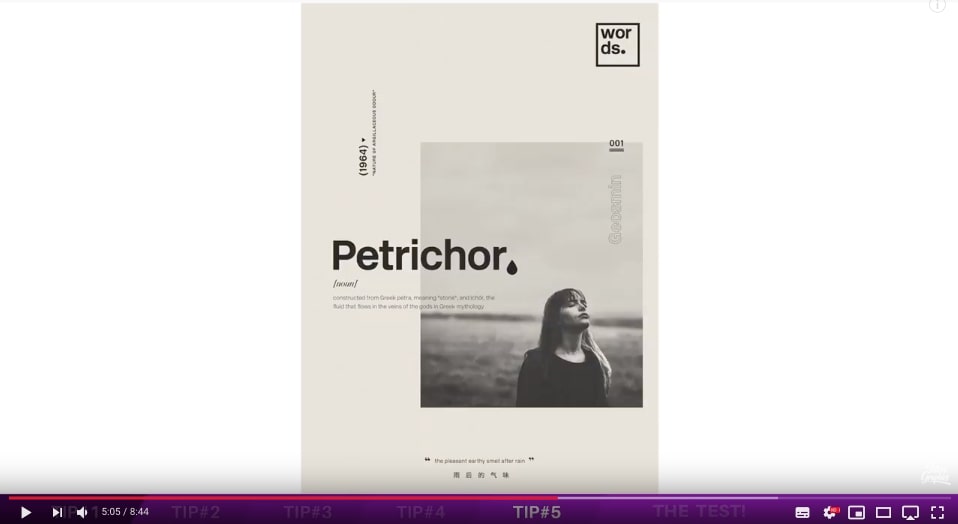
このデザインでは、中央右寄りの画像が左側に寄ったテキストとある程度のバランスを生んでいることに注目してください。また、右上コーナーには四角に入れられたロゴがありますが、これは下の幾何学的な形の複製であり、また別のバランスを形作っています。

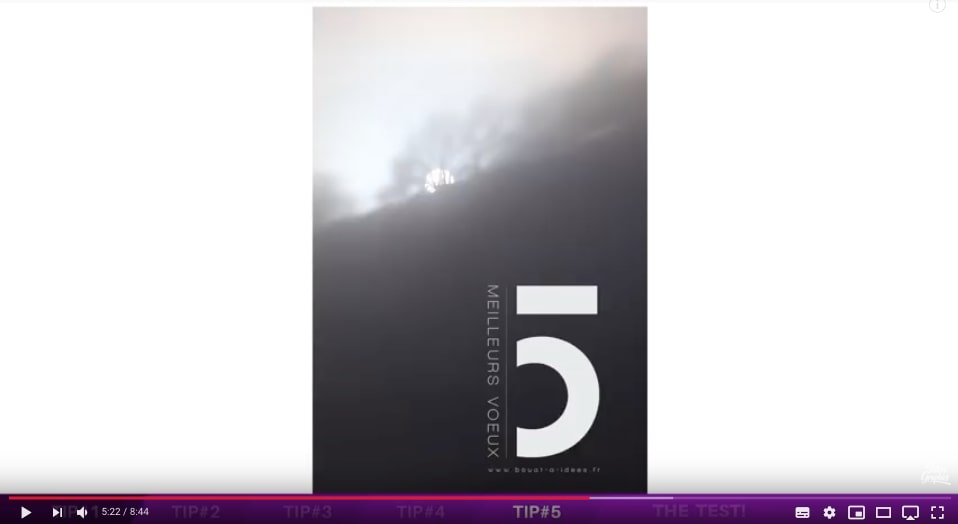
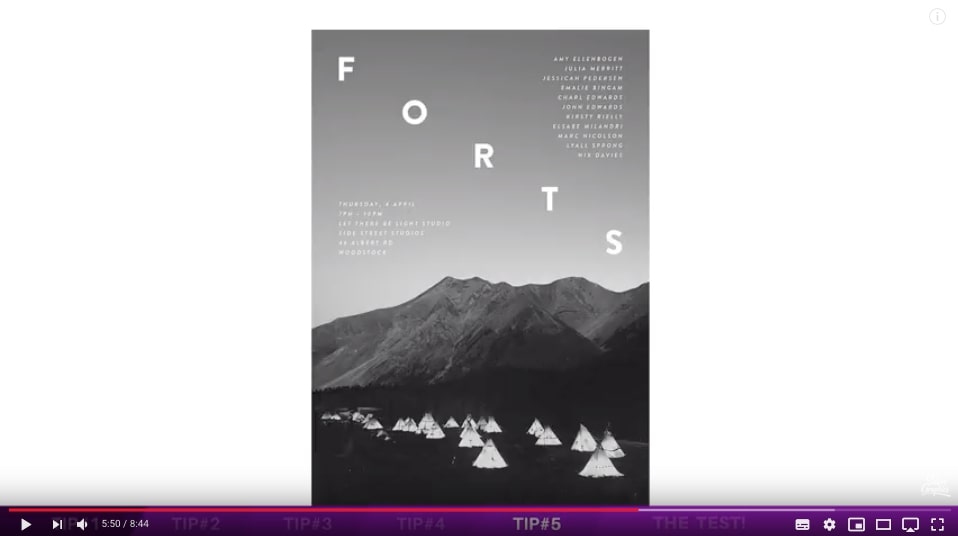
次のデザインでは、ポスターの左上に丘から一部をのぞかせている太陽があり、アイキャッチのひとつとなっています。しかし、太陽とバランスを取るために、テキストは実に巧みに右下に置かれています。さらに、上半分が明るく下半分がかなり暗くなっているので、全体的にたいへんうまくバランスのとれたミニマルなグラフィックデザインとなっています。

ミニマルグラフィックのプロジェクトには、支配的な要素のためにスペースを残している、文字要素の多いデザインがたくさんあります。文字量の多さによってアンバランスなデザインに感じないようにするために、カウンターバランスを設けることが大切です。
復習テスト
ミニマルグラフィックデザインの知識をテストしてみましょう。これから出される6つの質問に答えてみてください。何点取れるかを教えてください。
テスト01 : ミニマルデザインで頭に入れておくべきもっとも重要なことはどれですか?
・色
・イメージ
・バランス

答え : バランス
テスト 02 : ミニマルデザインのタイポグラフィについて、この動画で私が述べたことはどれですか?
・1〜2種のフォントファミリーだけを使うようにする
・タイポグラフィは極めて制限すべきである
・タイポグラフィは不要である
・文字は常に左揃えにする

答え : 1〜2種のフォントファミリーだけを使うようにする
テスト 03 : ミニマルデザインでは、タイポグラフィに細心の注意が必要である理由は何ですか?
・競合するほかのデザイン要素がほとんどないから
・見る人には文脈が必要だから
・あらゆるデザインには何らかのタイポグラフィが必要だから
・インパクトを加え注意を引くため

答え : 競合するほかのデザイン要素がほとんどないから
テスト 04 : ビジュアルイメージを加えることで得られるとても効果は何ですか?
・華やかになる
・アイキャッチになる
・文脈ができる
・インパクトが生まれる

答え : アイキャッチになる
テスト 05 : ミニマルデザインでの色の使い方について、動画の中で伝えたヒントは何ですか?
・1〜3色使う
・黒と白だけ使うようにする
・対照的な2色を使う
・彩度に重点を置く

答え : 対照的な2色を使う
テスト 06 : ミニマルデザインで、タイポグラフィを使うときの良いアプローチはどれですか?
・階層を作る
・セリフ系とサンセリフ系を使う
・とても大きくする
・ボールドな書体だけ使う

答え : 階層を作る

さて、以上がミニマルグラフィックデザインを検討するときに従うべき5つのルールあるいはヒントです。もちろん、この黄金のルールは、WEBサイトのデザインやUIデザイン、パンフレット、ポスターなどのレイアウト全般に向けられたもので、特定のデザインのためのものではありません。
この動画のようなグラフィックデザインコンテンツを毎週お届けしている私のチャンネル登録をお願いします。今日の動画についての感想をYouTubeのコメント欄で教えてください。
それでは次回。
未来を、今デザインしよう!
ピース!
created by Satori Graphics
サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧