
Webデザインやブログ記事を作成していて、「もう少し見出しをおしゃれにしたいな」と思ったことはありませんか?
文章の区切りである見出しは、読者の目を引き、コンテンツの構造を明確にする大切な要素です。けれど、いざCSSでスタイリングしようとすると「コードがわからない」「装飾のアイデアが浮かばない」と悩む方も多いはず。
そんな声に応えて、デザイン事務所AMIXではこのたび「おしゃれな見出しジェネレーター」を無料で公開しました。CSSに詳しくなくても、見た目で選んでコピペするだけで、あなたのWebサイトやブログに素敵な見出しがすぐに追加できます。
ツールの特長 – 見たまま編集、すぐ使える
このツールの最大の魅力は、「とにかく直感的に使える」ことです。以下のような操作だけで、オリジナルの見出しがすぐに生成されます。
- 見出しテキストを入力
- H2〜H4のレベルを選択
- フォントサイズや単位(px/em/rem/%)を調整
- 左・中央・右のテキスト配置を設定
- メインカラーやアクセントカラーなどをカラーピッカーで指定
- 豊富なデザインテンプレートからスタイルを選択
設定が終わると、下部にHTMLとCSSのコードが自動生成される仕組み。「コピー」ボタンひとつで、コードを即座に取得できます。
16種類のテンプレートで、誰でも“おしゃれ”に
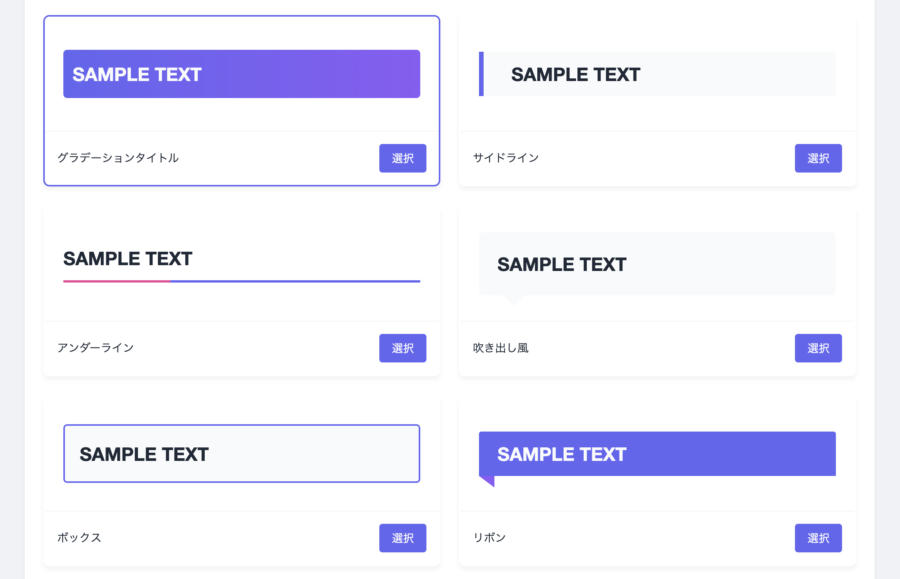
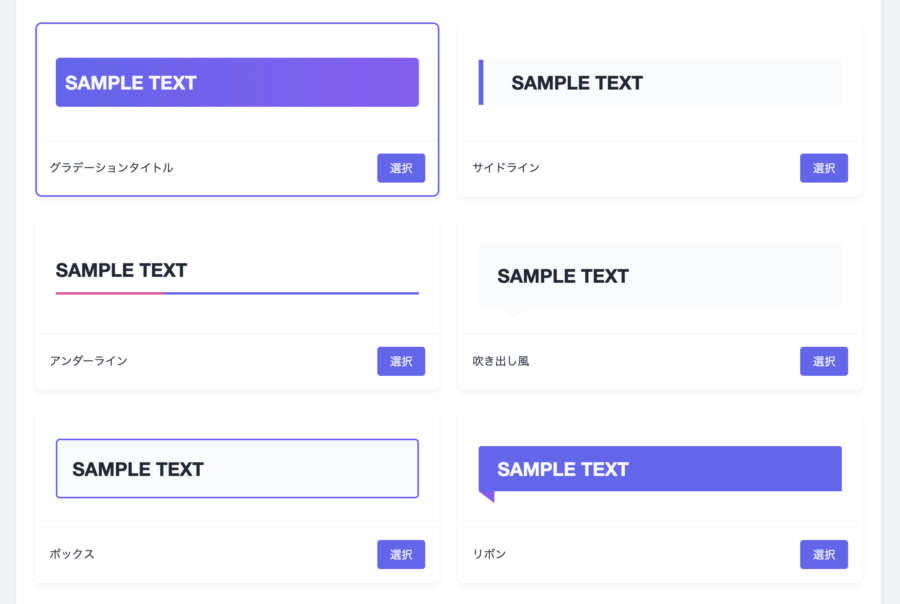
見出しデザインは、16種類ものテンプレートから選べます。たとえば…
- グラデーション背景の目を引く大見出し
- シンプルで読みやすいサイドライン型
- リボン風・吹き出し風など遊び心のあるデザイン
- グラデーションテキストや影付きの映えるタイトル
- 蛍光ペン風の手書き感あるライン
すべてのデザインはスマホ画面でも確認でき、プレビューを見ながら「このスタイルが合いそう」と選べるのが嬉しいポイントです。
カラーテーマも自由自在にカスタマイズ
「自分のサイトの配色に合わせたい」「ブランドカラーで統一したい」という方のために、カラーカスタマイズも充実しています。
設定可能なカラーは以下の8種類:
- メインカラー
- サブカラー
- アクセントカラー
- 濃い色(テキスト色など)
- 淡い色(背景など)
- 情報色(お知らせ等)
- 注意色(警告や強調)
- 成功色(完了ステータスなど)
それぞれのカラーはカラーピッカーで直感的に選べ、変更はリアルタイムにプレビューへ反映されます。
HTML/CSSコードをそのままコピペで使える
ツールで生成されたコードは、そのまま自分のサイトに貼り付けて使用可能です。以下のような出力が用意されています:
- HTMLタグ(h2〜h4):指定したテキストとclass名がセット
- CSSコード:選んだスタイルに応じたクラス定義+色や配置、サイズなどの指定も含む
さらに、下記の点にも対応済みです:
- 疑似要素(::before, ::after)を使った装飾
- テキストのグラデーション(Webkit対応)
- メディアクエリを用いたレスポンシブ配慮(構造レベル)
「コードを書くのが苦手…」という方でも、生成されたコードを貼るだけで、プロのようなデザインに仕上がります。
見出しデザインが変わると、印象が変わる
見出しは、単なる区切りではなく“第一印象を決めるデザイン要素”です。
以下のような効果も期待できます:
- ユーザーの注目を引くことで、ページの離脱を防ぐ
- 読みやすさの向上で、滞在時間が伸びる
- 検索エンジン(SEO)にも(間接的に)良い影響を与える
たとえば、情報量の多い記事でも見出しを視覚的に際立たせることで、読者が情報を整理しやすくなります。
スマホでもOK!ローカル処理で安心
このツールは、スマートフォンやタブレットでも快適に動作するよう設計されています。画面サイズに応じてレイアウトが自動調整されるため、出先でも手軽に見出しを試せます。
また、技術的にも安心設計:
- 入力データはすべてブラウザ内で完結(ローカル処理)
- 外部サーバーへの送信なし
- 個人情報の保存・収集なし
- HTMLファイルをダウンロードすればオフライン利用も可能
こんな方におすすめ
このツールは、Web制作者だけでなく、日常的に文章を書いているすべての方におすすめです。
- 自分のブログやポートフォリオをもっと魅力的にしたい人
- 業務用の資料やLPで、デザインに差をつけたい人
- コーディング初心者で、CSSを書くのが苦手な人
- デザイン業務の効率化を図りたいフリーランス・企業担当者
おしゃれな見出しが、あなたの文章をもっと伝わりやすくする
Webコンテンツが増える中で、“伝わるデザイン”の重要性はますます高まっています。ちょっとした見出しの装飾で、読者の印象は大きく変わります。
この「おしゃれな見出しジェネレーター」は、そんな“ひと工夫”を誰でも手軽に取り入れられるツールです。面倒なCSSや試行錯誤は不要。必要なのは、選んで、コピーして、貼るだけ。