
「配色が決まらない」——それはデザインの現場でよくある悩みです。
色の選び方ひとつで印象がガラリと変わるからこそ、感覚だけに頼るのは不安。でも、理論を学び直すのは時間がかかる…。
そんな方のために、デザイン事務所AMIXでは色彩理論に基づいた配色パターンを、誰でも簡単に生成できる無料ツール「配色パターンジェネレーター」を公開しました。
ベースカラーを選ぶだけ。理論的な配色が一瞬で手に入る。
使い方は驚くほどシンプル。
まず、カラーピッカーやカラーコードでベースカラーを選びます。すると、
- 補色(コントラストを強調)
- 類似色(自然なまとまり)
- トライアド(バランスのよい三角構成)
- テトラード(豊かで多彩な4色構成)
- モノクロマティック(1色でグラデーション)
- シェード/ティント(黒/白の混色変化)
といった7種類の配色パターンの中からひとつを選択するだけで、美しい5色のパレットが自動で生成されます。
クリックひとつでカラーコードをコピー。HEX / RGB / HSL にも対応
「生成した色をそのままコードに使いたい」
そんなニーズにも応え、HEX形式だけでなく、RGBやHSLへの変換表示にも対応。用途に応じて好みの形式を選べます。
各色の右側にはコピーアイコンが表示されており、クリックするだけでそのままカラーコードがクリップボードにコピーされます。余計な操作は一切不要です。
プレビュー機能で「実際に使ったときの見え方」を確認できる
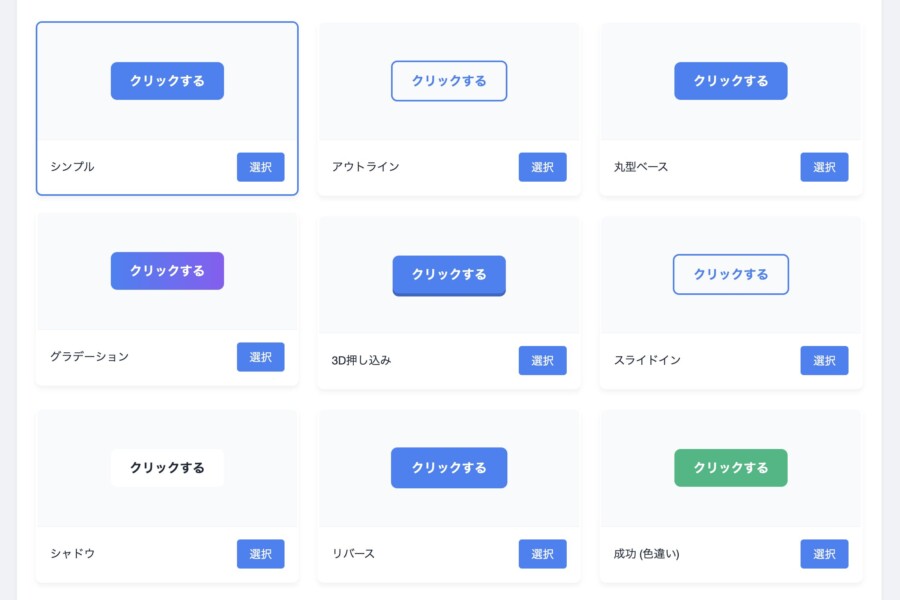
生成されたパレットが「現実のUIでどう見えるか」も、ツール内で確認できます。
- サイトのヘッダーやボタン
- 入力フォームやアラート
- テキストや見出しの色
- カラードットによるバランスチェック
といったUIパーツでのライブプレビュー機能を備えており、生成された配色が実用的かどうかを直感的に判断できます。
見た目だけじゃない、色彩理論に基づいた実用性
このジェネレーターの背景には、カラーサークルやHSL色空間に基づいたロジックがあります。単なるランダムな組み合わせではなく、
- 明度・彩度の変化を含む調整
- 色相の位置関係をもとにしたパターン生成
- 暗すぎず、明るすぎない色を自動補完
といった配色設計のベストプラクティスが、見えないところで活かされています。
これにより、「自分で選んだら絶対に選ばないけど、見てみるといい感じ」という発見が生まれます。
こんな人におすすめ
- サイトやLPを制作中のWebデザイナー
- スライドや資料の配色に迷うマーケターや営業職
- SNS投稿やサムネイル画像を作るインフルエンサー
- UI設計に関心のあるエンジニアや学生
「色のプロ」でなくても、プロっぽく見える配色をすぐに試せるのがこのツールの魅力です。
商用OK・クレジット不要。完全無料で安心して使える。
このツールで生成されるカラーパレットは、商用・個人問わず完全無料で利用できます。クレジット表記や事前許可も一切不要です。
色は「センス」ではなく「設計」です
感覚に頼った色選びから、根拠ある配色設計へ。この「配色パターンジェネレーター」は、あなたのデザイン作業をもっとスムーズに、もっと楽しくしてくれるはずです。
「今日は何色から始めよう?」そんな気軽さで、ぜひ触れてみてください。
↓↓↓ 他のツールについてはこちら ↓↓↓
↓↓↓ デザイン外注をご検討の方へ ↓↓↓