
デザインに悩む時間を、もっと創造的に使ってほしい。そんな思いから、新しい無料ツール「ウェブボタンジェネレーター」を公開しました。
このツールは、コードに不慣れな方でも、直感的に使えるUIを通じて、HTMLとCSSを用いた美しいボタンをすぐに作成・コピーできるツールです。デザイン事務所AMIXが運営する実用ツールのひとつとして、商用利用も含めて無料でご活用いただけます。
▶︎ ツールを使ってみる
面倒なCSSボタン作成を「数クリック」で
ボタンひとつで、Webサイトの印象や成果は大きく変わります。色や形、文字サイズに少し手を加えるだけで、ユーザーの行動を引き出す「良いUI」になります。
しかし、いざ自作しようとすると、
- サイズや色の指定がうまくいかない
- ホバー時の変化が効かない
- CSS変数やレスポンシブ対応が面倒…
そんな課題に応えるのが「ウェブボタンジェネレーター」です。
使い方はとてもシンプル。以下の4ステップで、あっという間に理想のボタンが完成します。
- ボタンテキストを入力
- サイズ・幅・角丸・カラーを選択
- 好みのデザインを選ぶ
- コードをコピーするだけ!
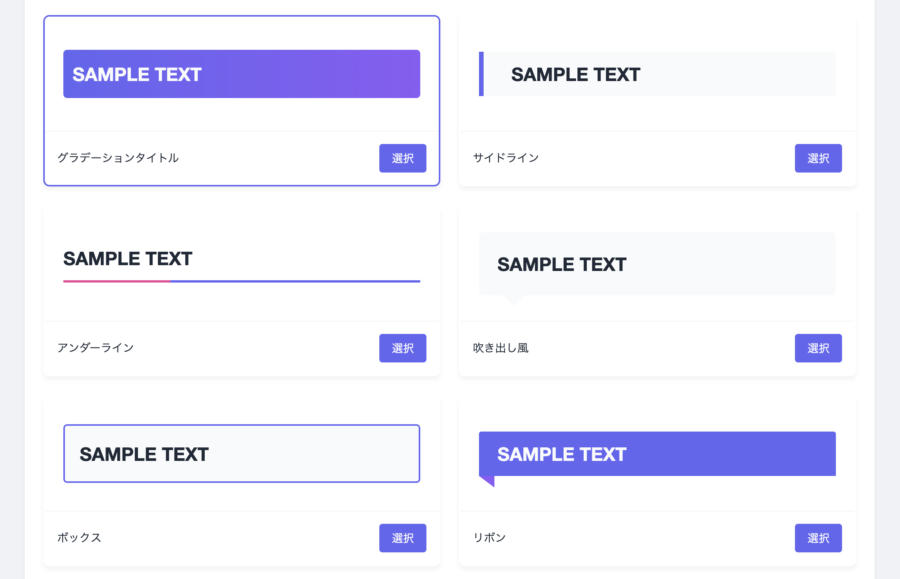
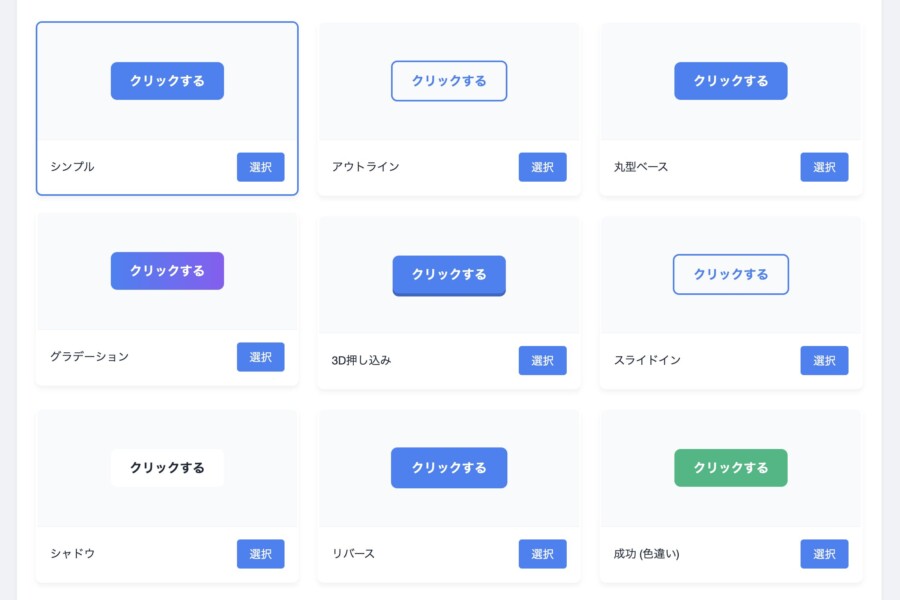
選べる12種のデザイン、柔軟なカスタマイズ
本ツールでは、以下のような多彩なスタイルを提供しています。
- シンプルでクセのない基本ボタン
- グラデーションやネオン風など視線を集めるデザイン
- アウトラインやリバースなど、変化をつけやすい構成
- 下線アニメ、スライドインなどアニメーション要素も対応
さらに、サイズ(小・中・大)、ボタン幅(自動 or 全幅)、角丸(なし〜大)、影やアイコンの有無まで、細かく調整できます。
「色の組み合わせも自由自在」にカスタマイズできるカラー設定パネルでは、6種類のカラー変数(メイン、サブ、アクセント、濃い色、淡い色、成功色)を指定するだけで、リアルタイムにデザインへ反映されます。
プレビューしながら調整、すぐコピペして導入
変更はすべてリアルタイムプレビューで確認でき、手間なく調整できます。
気に入ったデザインが見つかったら、「選択」ボタンを押すだけで、HTMLとCSSコードが自動生成されます。
生成されたコードは、すでに変数展開された状態。初心者でも迷わずコピペして、すぐにWebサイトへ貼り付けられます。
ボタンに「影」や「アイコン(矢印)」を追加する設定も可能。アイコンはコード内を修正すれば、お好きなアイコンフォントやSVGに置き換えることもできます。
商用・個人問わず無料で使える安心のライセンス
このツールで生成されたコードは、商用・個人利用を問わず完全無料。クレジット表記や利用申請などの義務もありません。Web制作に携わるすべての方の創作を応援する目的で公開しています。
利用シーンは多岐にわたります:
- 自社サービスやECサイトのCTAボタン
- ポートフォリオやLP(ランディングページ)用のアクセント
- ブログ記事の文末ボタン
- ノーコードツールで作ったWebサイトへの組み込み
特に「手軽さ」と「再現性の高さ」にこだわって設計しているため、プロの現場でも活用できるツールに仕上がっています。
今後のアップデートにもご期待ください
現在のバージョンでは、12種のスタイル+カスタマイズに対応していますが、今後は次のようなアップデートも視野に入れています。
- SVGアイコンの標準対応
- アクセシビリティの強化
- デザインのインポート/エクスポート機能
- レスポンシブ対応のコードテンプレート追加 など
ご意見・ご要望があれば、お問い合わせフォームよりお気軽にお寄せください。
自分だけのボタンを、楽しくつくろう
「いい感じのボタンが欲しい。でもCSS書くのは面倒」
そんなあなたにこそ使ってほしいツールです。
手軽さと柔軟性を両立した「ウェブボタンジェネレーター」、ぜひあなたの制作の現場で活用してみてください。
▶︎ ツールを使ってみる
↓↓↓ 他のツールについてはこちら ↓↓↓
↓↓↓ デザイン外注をご検討の方へ ↓↓↓