
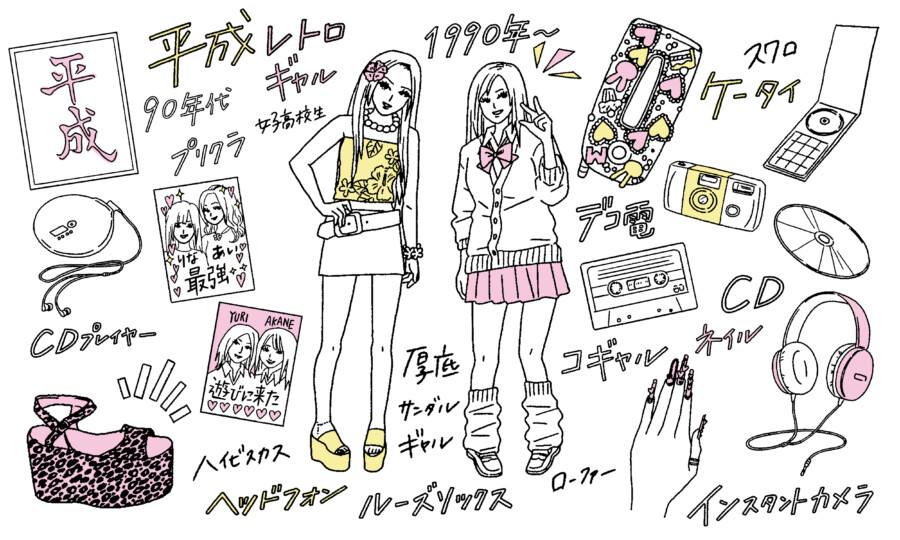
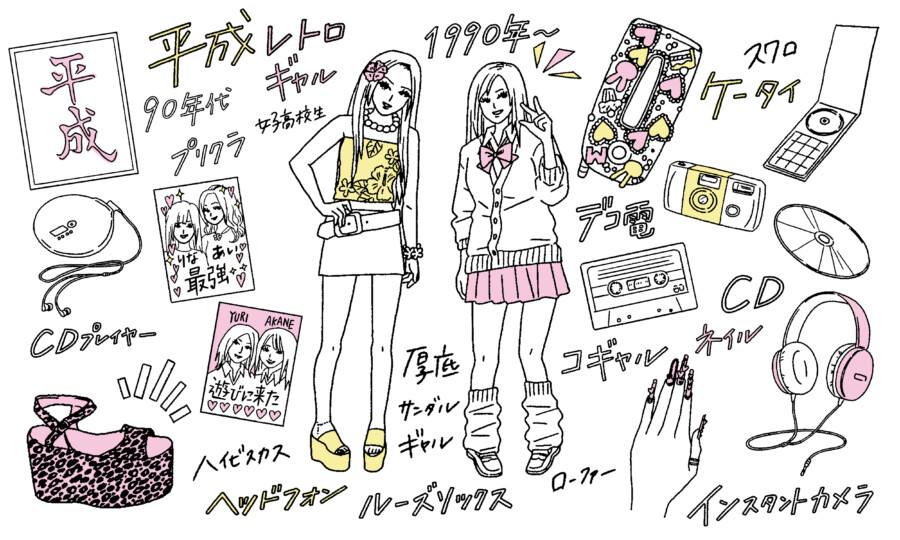
もはや平成も昔!?平成レトロなデザインとは
「平成」という言葉を口にしたとき、皆さんはどんなイメージを思い浮かべるでしょうか。平成元年(1989年)から平成31年(2019年)までの約30年の間には、日本社会がデジタル化へ大きくシフトし、ファッションやサブカルチャ…

「平成」という言葉を口にしたとき、皆さんはどんなイメージを思い浮かべるでしょうか。平成元年(1989年)から平成31年(2019年)までの約30年の間には、日本社会がデジタル化へ大きくシフトし、ファッションやサブカルチャ…

私たちは日常生活のあらゆる場面で、無意識のうちに色から大きな影響を受けています。ブランドロゴやパッケージ、店舗の内装などに使われる「ブランドカラー」も、その一例といえるでしょう。実は、「なぜあのブランドには○○色が使われ…

近年、商品を受け取った瞬間をSNSやYouTubeでシェアする「アンボクシング(開封体験)」が注目を集めています。開封のプロセスを見せることで、商品そのものだけでなくブランドイメージを強く訴求できるからです。デジタル上で…

春の訪れとともに、新たなスタートを切る企業や団体が増えるこの季節。ロゴコンペもいろいろなところで開催されています。今回の記事では、2025年4月中に締め切りを迎えるロゴデザインの公募情報を国内外から集めてみました。 ロゴ…

企業やブランドにとって「ロゴ」は、その姿勢や理念を簡潔に伝える大切な要素です。ロゴには主に「ロゴマーク」と「ロゴタイプ」の2種類が存在し、それぞれ特徴が異なります。どちらを選ぶかによって、ブランドのイメージが大きく変わる…

デジタル施策が台頭している今でも、DMハガキは「手に取ってもらえる」リアルな接点として高い効果を発揮する可能性を秘めています。ただし、送れば必ず読んでもらえるわけではありません。受け取る側が「何だろう?」と思う瞬間をつく…

医薬品は、ただの消費財ではありません。私たちの健康に直結する重要な製品であり、そのパッケージは企業やブランドにとっての“顔”であり“約束”の証でもあります。病院で処方される専門薬だけでなく、市販の一般用医薬品やサプリメン…

街の壁面や電車の中吊り、ショッピングモールやオフィスビルの掲示板など、いたるところで目にするポスター広告。膨大な情報がひしめく現代社会において、「いかにして印象に残すか」がますます重要になってきています。そこで大きなカギ…

大企業では、多くの部署や拠点に多数の社員が在籍しているため、情報を正しく共有することが組織運営の重要な課題になります。その解決手段として社内報が果たす役割はとても大きいです。社内報は、経営層のメッセージを伝達するだけでな…

小さなお店を営んでいたり、サービスを提供していると、「どうやってお客さまにお店を覚えてもらおうか?」と悩むことが多いのではないでしょうか。SNSやウェブ広告の利用が当たり前になった昨今ですが、そんなデジタル全盛の時代だか…