デザイナーでない人であっても、プレゼン資料や自身のビジネスを宣伝するための販促物など、様々な局面でデザインを作成する機会が存在するのではないでしょうか。今回はVismeのYouTubeから、デザイナーでない人がデザインを作る場合の注意点について学びたいと思います。※翻訳・記事掲載は許諾を得ています。(Thank you, visme !!)
以下翻訳内容です。
今回は、「デザイナーじゃない人がやりがちなデザインでの間違い」について話していくよ。今日はその中から15個の間違いについて取り上げようと思う。
1.ビジュアルよりも文字を多用している

デザイン初心者やデザイナーじゃない人たちが一番やりがちな間違いが、デザインに文字情報を使いすぎるってこと。スライドとかプレゼンとかで使う情報用のビジュアルでよく起きることかな。

どうすればいいかというと、視覚的なキューを軸にそこに主要な要素だけを付け加えるんだ。文字情報の量を減らして、視覚的なキューをそこに加える。そうすることで、見ている側は何を伝えようとしているのかに集中できるからね。
2. 読みづらい

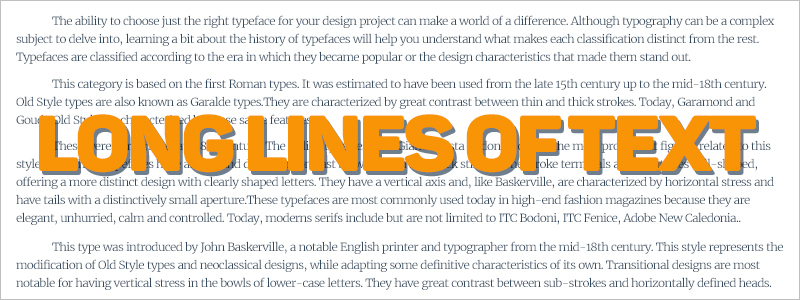
読みづらさが起きるひとつの要因は、文字量が多いってこと。何行にも渡って文章が続いていたりすると、そのページが文字で埋め尽くされているような感じに見えてしまうんだ。

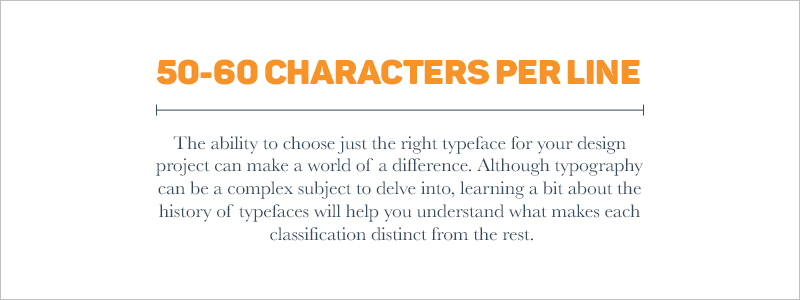
この例を見たらわかりやすいと思うけど、1行につき50-60文字がちょうどいいところで、イメージ的にはツイート2、3個をまとめたくらいの量って感じかな。で、一段落はできるだけ短くするのが原則。
3. フォントがデザインに合ってない
3番目はフォントが合っていないこと。これからもフォントや複数のフォントの合わせ方について話すことが多いと思うし、実際フォントについての動画も別に作ろうと思ってるんだけど、よく起きる問題は、いろいろな種類のフォントを使いすぎるってこと。

この場合だと3つの違うフォントが使われているけど、うまくバランスが取れていない。このせいで、デザイン全体がごちゃごちゃしてしまって、プロの仕事には見えないね。

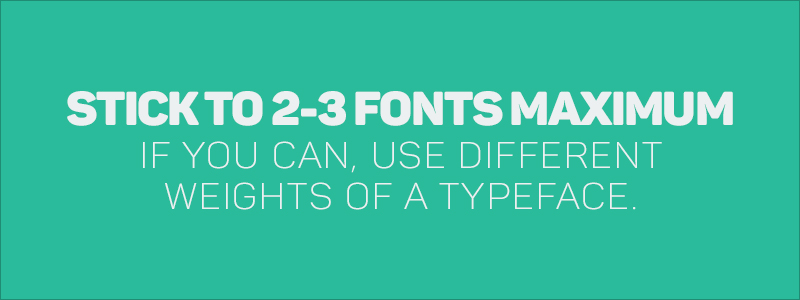
どうすればいいかというと、まずは多くても2つか3つのフォントに絞ること。もし何らかの変化が必要なら、斜体にしたり、太字にしたりして、そのフォントでの変化の持たせ方を考えるといいよ。文字線の幅を変えるだけでも、デザイン全体のバランスを取りつつ変化も持たせることができるんだ。
4. デザインに合った色を選んでいない
色はデザインにとってかなり重要なポイントで、色のチョイスや組み合わせが重要なんだ。

この例を見てみると、子供に3、4種類の色のクレヨンを渡したらこうなっちゃいました…みたいな感じだよね。これがアマチュアやデザイナーじゃない人のデザインにありがちなことで、そういう人たちは大量のフォントと色を持て余して、とにかく全部合わせてみよう!みたいな感じになるんだ。
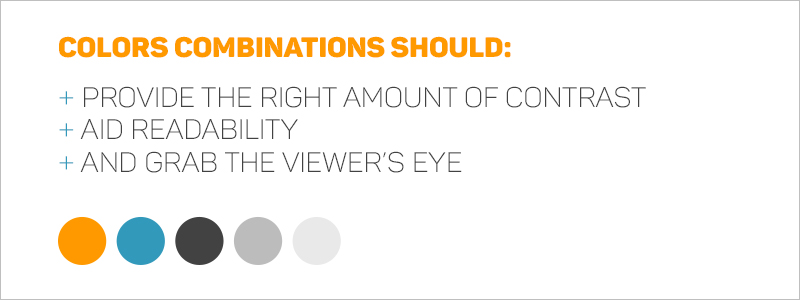
色に関してはいくつか基本的な原則がある。まずは内容の読みやすさの手助けになるような色を使うこと。読み手の目を引く、ただごちゃごちゃした感じにならないようにする。そして、使用する色のちょうどいいコントラストを意識すること。

この例をみると、色は3色で、オレンジとグレーと白という組み合わせでバランスを取っているよね。
5. デザインに余白が足りていない
5番目は余白の不足。余白を考えるときに想像してほしいのが、家のリビングルームだ。テレビがあって、ソファがあって、コーヒーテーブルもあるかもしれない、でも何もない場所はあるよね。空間全部を物で埋め尽くそうとはしない。デザインでも同じ原則が当てはまるんだ。

この例を見てみると、全部のスペースが何かしらで占拠されているよね。何もないスペース、つまり余白はデザインでは実は大切なものなんだ。

この例を見てみると、何もないスペース、余白がしっかり取られていて、中央にまとめられている。
一番いい例のひとつが、Googleのホームページだね。Googleのホームページは検索のためのものだから、そこに必要な要素は検索そのもので、それ以外のものをおく必要はないんだ。
6. 適切なレイアウト
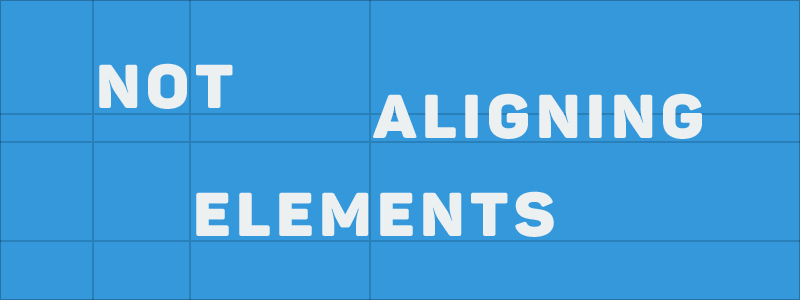
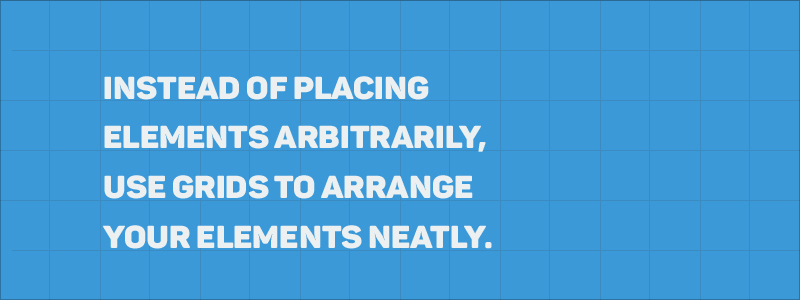
6番目は適切なレイアウトをすること。それぞれの項目を整えてレイアウトしないことは、デザインで大きな問題になる。


2つの例を見比べてみると、上の方はレイアウトに特に目的も方向性も見えず、ただバラバラに置かれているって感じだよね。下の方は左揃えでレイアウトされていて、まとまりとバランスが取れて見える。こういう配置を目指すといいね。
7. デザインにコントラストが出せていない

これも集中して取り組まなきゃならない要素の一つだね。デザイナーじゃない人が特にやりがちな間違いなんだ。明るい色の文字を背景の上にのせてしまう。

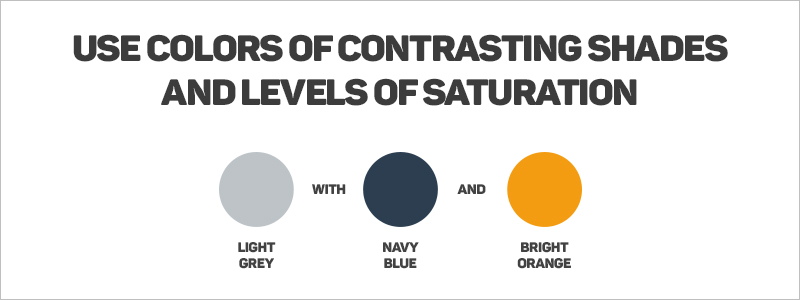
この例を見てみると、白い背景に濃い色の文字がのっているよね。そうすることで、いいバランスのコントラストを出すことができるんだ。基本的に、濃淡と彩度のコントラストが出せる色を使うようにするといい。薄いグレーと紺が明るいオレンジといいコントラストを出せそうだよね。
8. サイズを正しく活用していない
8番目は、正しくサイズを活用していないこと。デザイナーじゃない人や初心者がやりがちな例としてよく見かけるのが、何もかもが同じサイズのデザイン。

サイズを変えるということは、何かを強調するってことになる。より大きなサイズにすることで、重要なポイントを強調できるよね。

この例の、「DRAMATIC」という言葉と「EFFECT」という言葉を見てみると、まず最初に「DRAMATIC」に目が行くよね、サイズを変更することで、見る側の視点を操作して重要な点に目を引くことができるんだ。
9. 文字が読みづらい
9番目は文字が読みづらいこと。これはすでに話した例にも通ずることだね。ここで言うもうひとつの間違いは、コントラストだ。

この例でいくと、青系の色の文字と背景に画像が入っていて、文字が読みにくい。こういうのが、まさにダメダメな例で、よく目にする間違いのひとつなんだ。

この例はコントラストがちゃんと取れているよね。明るい色の文字が濃い色のトーンの画像の上にのっているから、とても読みやすくて、文字情報に集中することができる。
あともう少しだよ。
10. フォントの組み合わせが適切ではない
10番目は、フォントの組み合わせが適切ではないこと。

この例を見てみると、飾り気のない感じの画像と、その上にバービー人形の箱に使われてるみたいなフォントと色がのっている。これだと背景の画像との釣り合いがうまく取れていないよね。

次の例を見てみよう。画像がフォントの良さを引き出している。フォントと背景の画像が完璧に調和されているんだ。こういう組み合わせを目指すといいね。フォントを選ぶときは、どんな背景でどういう効果を引き出したいかを考えること。そこで表現するメッセージとその周りの背景との組み合わせを考えるんだ。
11. 行間のスペースが不十分
11番目は、行間のスペースが不十分なこと。

この例をみると、「PROBLEMS WITH」という言葉がくっついていて、「LEADING」という言葉が離れている。改行することそのものは全く問題はないんだけど、目的がない改行はダメだね。

例えばこの例では、短い段落と見出しがある。その間にちょっとした行間が取られている。これが正しいやり方だ。
12. 解像度の低いラスター画像を使用している
ラスター画像を使用してしまう、というのが12番目だ。一般的に画像はビットマップでできている。つまり、画像にはピクセル(解像度)があるということだね。
![]()
画像を取り込んで、そのサイズを拡大すると、この例のようなピクセルになる。縮小するなら問題ないんだけど、絶対に拡大はダメだ。これはデザイナーじゃない人向けの重要なアドバイス。

なるべくベクターの図形・文字だけを使うようにすること。便利なことに、PowerPointとかPrezi、僕たちが使っているVismeといった最近のビジュアルツールは、どれも文字や図形はベクター化されているんだ。どれだけ拡大しようが縮小しようが、解像度をキープすることができる。だから、できるだけベクター化されたものを使うようにして、もし画像を使用するときは拡大は避けること。
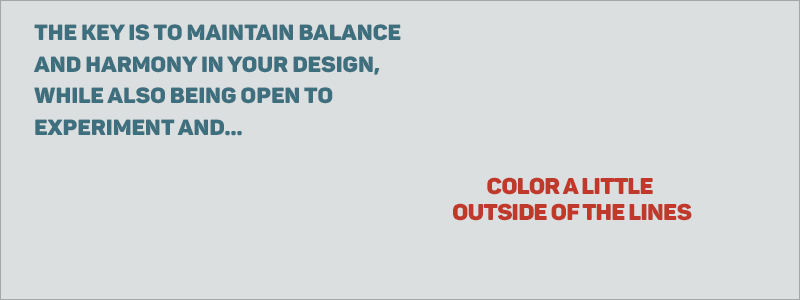
13. デザインの完璧な対称にこだわってしまう

13番目は、完璧な対称にこだわること。ここで言いたいのは、デジタルであれ印刷物であれ何かのデザインをするときは、必ずしも完璧な対称にこだわる必要はないということ。空気力学を考慮しなければならない車やら飛行機を作っているわけではないからね。あくまでデジタルコンテンツとかデザインの話。この場合は、調和を意識して、バランスを生み出すことが重要なんだ。

対称に配置しないことでバランスが取れるのであれば、それは全く問題ないことだよ。
14. 効果的にメッセージが伝えられていない
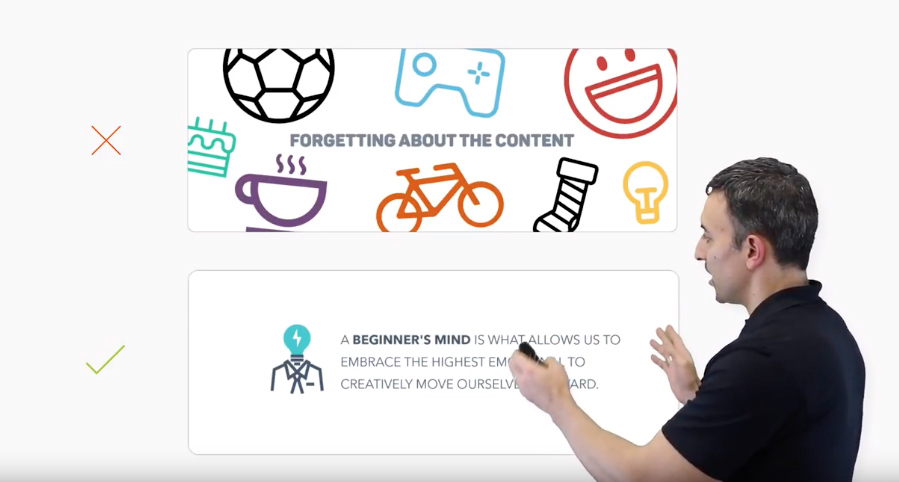
14番目は、効果的にメッセージが伝えられていないこと。ここで言いたいのは、そのコンテンツを目にする人のためにデザインをする、それが最大の目的だよね。だから、常に自分がどういうコンテンツを作っているのかを意識して、やり過ぎないように、かつしっかりメッセージが伝わるようにすることが大切なんだ。

この例は、デザイナーもデザイナーじゃない人もやってしまう間違いだね。僕自身も身に覚えがあるんだ。たくさんのもの、図形とかを使い過ぎて、強調しすぎてしまってるんだ。でも実際は、できる限りシンプルにすることが大切で、最小限のテーマにしぼることがポイント。

この場合だと、文字情報があって、そこにその内容をサポートするアイコンがある。この組み合わせがいいバランスを生み出していて、かつ十分な余白が、全体としての調和をとっているんだ。
15. デザインが一貫していない
最後の項目だけど、決して珍しくないのが、一貫していないということ。一貫性は鍵になる。コントラスト・色使い・フォント選び…全部の要素に関係することだね。

この例を見てみよう。フォント、文字、色の使い方はどうだろう。左側の文字は塗りつぶし加工がされていて、右側の文字の色は他とのバランスが取れていないよね。どうすればいいかというと、まずフォントとカラーパレットを選んで、一貫性を持たせること。デザインに、全体としてのまとまり感とわかりやすさをもたせることだ。

この例では、色と方向性、フォントの使い方等、要素のバランスが取れているよね。今までに話した間違いをいくつか使って、それと逆のことをすれば、美しい整ったデザインが作れるってことなんだ。
ということで、以上が今回話したかったデザインでやりがちな15個の間違いだ。実際はもっといろいろあって、僕たちのブログでは全部で19個の間違いについて話している。つまり、ここで触れていない項目があと4つあるんだ。下にリンクがあるから、是非みてもらいたいな。
ここで話したことのいくつかでもいいから、それがどういうタイプのコンテンツであれ、プレゼンテーションなのか、Wordのドキュメントなのか、印刷物かウェブサイト用か、どういうものであれ、紹介した原則を取り入れてみてほしい。どれも取り組みやすいものだからね。そうすれば、デザインの質は良くなることは確かだよ。何よりもまずは実践だよ。観てくれてありがとう。また次回。
created by visme – original blog post
デザイン費用やプランを見たい
ASOBOADの具体的なデザイン制作料金については【デザインの依頼】ページ からご覧いただけます。作例を見てから検討したい
これまでのASOBOADの制作事例やサンプルについては【デザイン実績】ページ からご覧いただけます。まずは無料お見積もりから
ロゴなどのブランディングツールから、チラシやパンフレットといった販促物まで。あらゆる広告・グラフィックデザイン制作を、日本全国どこからでもオンラインで承ります。お見積もりは無料ですので、まずはお気軽にお問い合わせください。サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧