
手軽に“待ち時間”をデザイン
AMIXではこのたび、ウェブサイトやアプリの読み込み中画面を簡単に演出できる「CSSローディングアニメーション素材集」を公開しました。色・サイズ・速度を直感的に調整し、ワンクリックでコードをコピーするだけで導入できます。
主な特徴
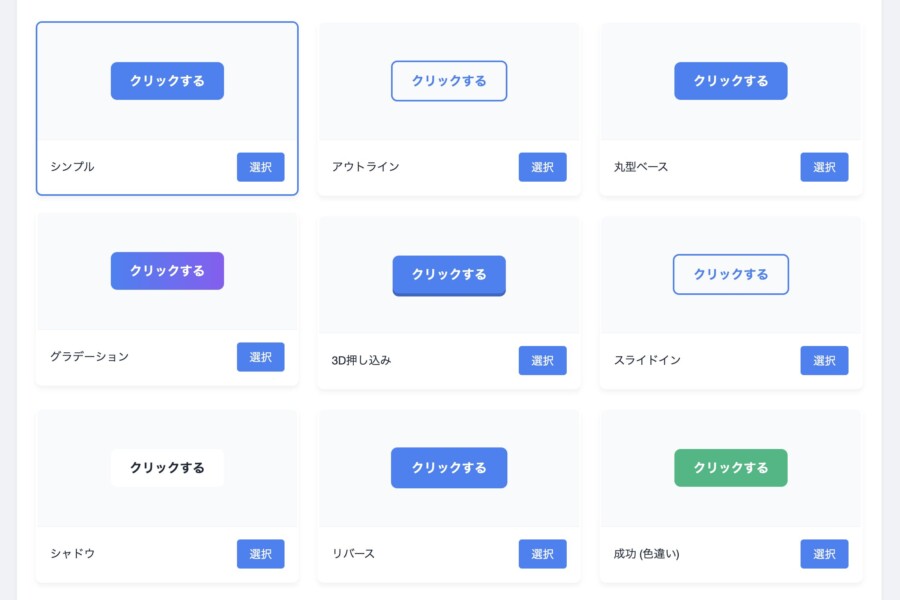
■豊富なバリエーション
スピナー・パルス・ドット・スケルトン・3Dキューブなど、多彩なローダーを収録。カテゴリ別タブで目的のアニメーションを素早く選択できます。
■フルカスタマイズ対応
カラーピッカーとスライダーで色・サイズ・速度・太さをリアルタイム変更しながらプレビュー可能。最適な設定を確認してからコードを取得できます。
■コピペで即実装
「HTML」「CSS」「JS」各タブのコードをコピーして貼り付けるだけ。手間なく既存サイトに組み込めます。
■お気に入り機能
ハートアイコンで気に入ったローダーをブックマークし、「お気に入り」タブでまとめて比較できます。
使い方は簡単 3 ステップ
- ライブラリからローダーを選択
- プレビュー下でパラメータを調整し、コピーをクリック
- 取得したコードをプロジェクトに貼り付けて完了!
こんなシーンにおすすめ
- サービスローンチ前のティザーサイト
- 画像・動画の大量読み込みが発生するLP
- ECサイトのカート処理や決済待ち時間
- モバイルアプリの API 通信中インジケータ
今後の展開
デザイン事務所AMIXでは、フロントエンド開発やデザインワークを加速させる無料ツールを今後も順次公開予定です。ぜひブックマークのうえ、ご期待ください。