効果的な広告レイアウトは、単なる美的な配置以上のものです。視聴者の注目を集め、メッセージを明確に伝え、行動を促す力を持っています。本記事では、広告デザインにおける7つの基本ポイントを深掘りし、それぞれの重要性と実際のデザインへの活用方法を詳しく解説します。これらのポイントを押さえることで、より効果的で印象に残る広告を作成することができるでしょう。
1. 視線の流れを制御する

人間の目は、ある程度予測可能なパターンで情報を読み取ります。この自然な視線の流れを理解し、活用することで、広告の内容を効果的に伝えることができます。
活用方法
■Fパターンの利用
- 重要な情報を左上に配置
- 見出しを左揃えにする
- キーメッセージを上部に集中させる
■Zパターンの活用
- 左上から右上、左下から右下へと要素を配置
- 対角線上に主要な情報を並べる
■視線誘導要素の配置
- 矢印や線を使って視線を誘導
- 人物の視線や体の向きを利用して注目点を示す
実践のコツ
- A/Bテストを行い、どの配置が最も効果的か検証する
- ヒートマップツールを使用して、実際の視線の動きを分析する
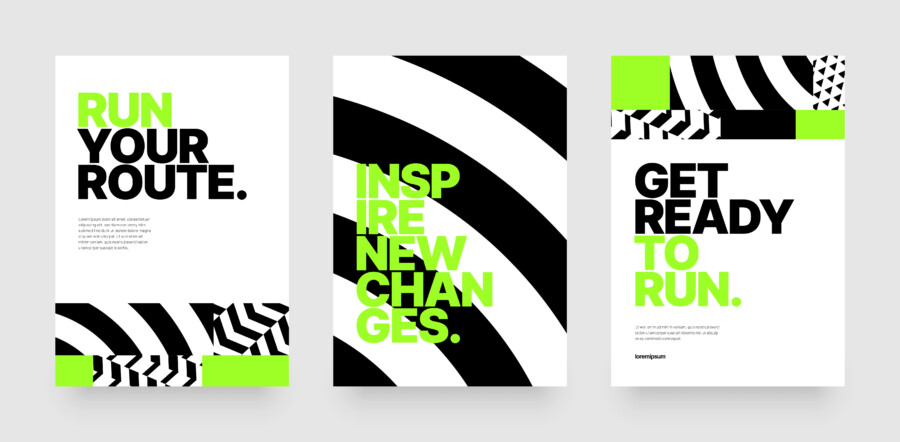
2. コントラストを効果的に使う

コントラストは、要素間の違いを強調し、重要な情報を目立たせる役割を果たします。適切なコントラストは、可読性を高め、メッセージの伝達を助けます。
活用方法
■色のコントラスト
- 補色や明暗の差を利用して要素を際立たせる
- 背景と文字のコントラストを十分に確保する
■サイズのコントラスト
- 重要な要素を大きく、補足的な情報を小さく表示
- 異なるサイズの要素を組み合わせてリズムを作る
■形状のコントラスト
- 直線的な要素と曲線的な要素を組み合わせる
- 幾何学的形状と有機的形状を対比させる
実践のコツ
- コントラストチェッカーツールを使用して、十分な可読性を確保する
- 極端なコントラストは避け、調和を保つ
3. 余白を味方につける

余白(ホワイトスペース)は、単なる「空き」ではなく、重要なデザイン要素です。適切な余白は、情報を整理し、視覚的な休息を提供します。
活用方法
■情報のグループ化
- 関連する要素の周りに余白を設けてグループ化する
- グループ間に十分な余白を確保し、情報を整理する
■重要な要素の強調
- キーメッセージや主要な画像の周りに余白を設ける
- 余白を使って視線を重要な要素に導く
■読みやすさの向上
- 段落間、行間、文字間に適切な余白を設ける
- 余白を調整して、情報の密度をコントロールする
実践のコツ
「less is more」の原則を念頭に、必要最小限の要素だけを残す
Webの場合、モバイルデバイスでの表示を考慮し、適切な余白を確保する
4. 色彩を戦略的に使用する

色彩は感情や印象に直接的な影響を与え、ブランドアイデンティティを確立する上で重要な役割を果たします。
活用方法
■ブランドカラーの活用
- 主要な色をブランドカラーに合わせる
- アクセントカラーを効果的に使用してメリハリをつける
■色の心理的効果の利用
- 赤:情熱、緊急性
- 青:信頼性、冷静さ
- 緑:自然、成長
- 黄:楽観、注意喚起
■カラーハーモニーの創出
- 類似色や補色の組み合わせを活用
- 色相環を参考に調和のとれた配色を選択
実践のコツ
- ターゲット層や文化的背景を考慮した色選びをする
- 色覚多様性に配慮し、色だけでなく形や文字でも情報を伝える
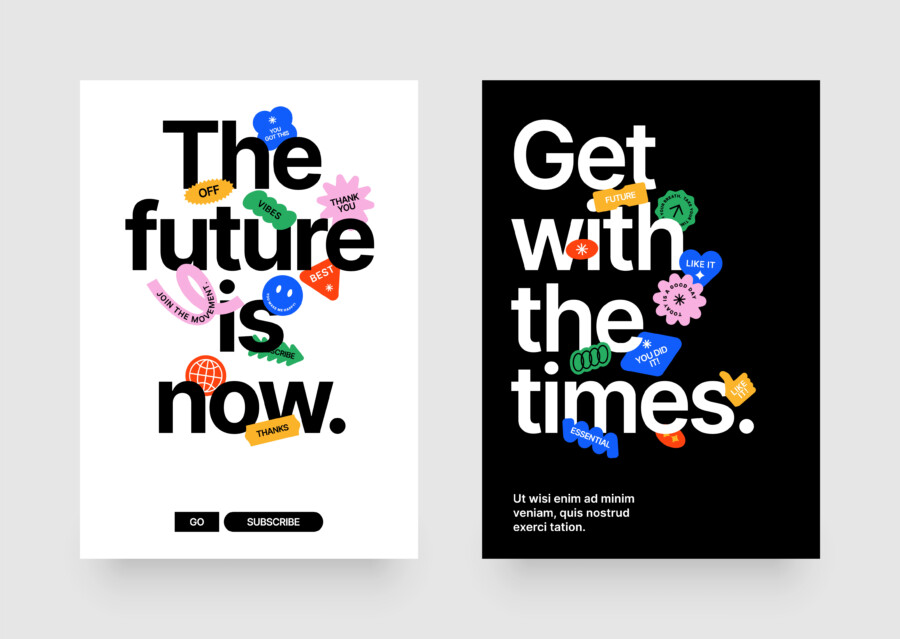
5. タイポグラフィを工夫する

適切なタイポグラフィは、メッセージの明確な伝達と視覚的な魅力の両立を可能にします。
活用方法
■フォントの選択
- ブランドイメージに合ったフォントを選ぶ
- 見出しと本文で異なるフォントを使い分ける
- 可読性の高いフォントを基本とする
■文字の階層構造
- 見出し、サブ見出し、本文で異なるサイズや太さを使用
- 情報の重要度に応じてフォントサイズを変える
■レイアウトの工夫
- 行間や文字間を適切に調整する
- テキストブロックの配置でリズムを作る
実践のコツ
- フォントは2〜3種類に抑え、統一感を出す
- モバイルデバイスでの表示を考慮し、十分な文字サイズを確保する
6. 視覚的階層を構築する

視覚的階層は、情報の重要度や関連性を視覚的に示し、閲覧者の理解を助けます。
活用方法
■サイズによる階層
- 最も重要な情報を最大サイズで表示
- 補足情報ほど小さく表示する
■色とコントラストによる階層
- 重要な情報ほど目立つ色や高コントラストを使用
- 背景色の変化で情報をグループ化する
■配置による階層
- 重要な情報を上部や中心に配置
- 関連情報をグループ化して配置する
実践のコツ
- 情報を3〜4段階の階層に整理する
- スクイントテスト(媒体から離れて目を細めて見る)で階層が明確か確認する
7. 一貫性を保つ

一貫性のあるデザインは、プロフェッショナルな印象を与え、ブランドの認識と記憶を強化します。
活用方法
■グリッドシステムの活用
- 一貫したグリッドを使用してレイアウトを整える
- 要素の配置や間隔を統一する
■デザイン要素の統一
- 色彩、フォント、アイコンスタイルを統一する
- 同じスタイルの画像や図版を使用する
■トーン&マナーの一貫性
- ブランドの個性や雰囲気を一貫して表現する
- 使用する言葉遣いや表現方法を統一する
実践のコツ
- スタイルガイドを作成し、デザイン要素を管理する
- 複数の広告を並べて見て、一貫性を確認する
おわりに

これら7つの基本ポイントは、効果的な広告レイアウトを作成する上で不可欠な要素です。しかし、これらは単なる規則ではなく、創造性を発揮するための基盤として捉えるべきです。各ポイントを理解し、適切に組み合わせることで、より魅力的で効果的な広告を生み出すことができるでしょう。
常に目的とターゲットオーディエンスを念頭に置き、これらのポイントを柔軟に適用することが重要です。また、デジタル技術の進化に伴い、動的なレイアウトやインタラクティブな要素の活用など、新たな可能性も広がっています。基本を押さえつつ、常に新しい表現方法を探求する姿勢が、成功する広告デザインには欠かせません。

最後に、良い広告レイアウトは理論だけでなく、実践と検証の繰り返しから生まれます。A/Bテストやユーザーフィードバックを積極的に活用し、常に改善を重ねていくことで、より効果的な広告レイアウトを実現できるでしょう。これらの基本ポイントを出発点として、独自の創造性と経験を融合させ、印象に残る広告を作り上げてください。
↓↓↓ デザイン外注をご検討の方へ ↓↓↓