Webサイト制作において、トップ画像は、ユーザーの第一印象を大きく左右する重要な要素です。企業の顔ともいえるトップ画像を効果的に活用することで、ユーザーの興味関心を惹きつけ、さらなる行動へと導くことが可能になります。
この記事では、Webサイトのトップ画像が企業イメージに与える影響の大きさ、ユーザーの行動心理を踏まえたデザインのポイント、失敗例と成功例などを紹介していきます。ぜひ最後まで読んで、自社のWebサイトのトップ画像を効果的に活用する方法を学んでみてください。
Webサイトのトップ画像が与える影響

Webサイトのトップ画像が、ユーザーに与える影響は非常に大きいと言えます。ユーザーは、わずか数秒でトップ画像を目にするだけで、そのWebサイトや企業に対する印象を形成してしまうからです。トップ画像は、単なる飾りではなく、ユーザーにメッセージを伝えるための重要なツールとして捉えるべきです。
第一印象が全て!ユーザーの心を掴む重要性
ユーザーは、Webサイトにアクセスした際、まず最初にトップ画像が目に入ります。トップ画像が魅力的で興味を引くものであれば、ユーザーは「このサイト、面白そうだな」と感じ、さらにサイト内を閲覧する意欲が高まります。逆に、トップ画像が魅力的でなければ、すぐにサイトを離れてしまう可能性もあります。
つまり、トップ画像は、ユーザーに「このサイトをもっと見てみたい」と思わせるための重要な役割を担っているのです。
企業イメージの形成に大きく貢献
トップ画像は、企業のブランドイメージを形成する上で、非常に重要な役割を果たします。トップ画像に採用する写真やイラスト、デザインによって、ユーザーは企業の規模や業種、価値観、提供するサービスなどを無意識に判断しています。例えば、高級感のあるイメージを演出したい場合は、落ち着いた色調の画像や、高品質な素材の写真を使用するなど、企業の目指すイメージに合わせて、トップ画像のデザインを検討する必要があります。
トップ画像を通じて、ユーザーに「この企業は信頼できる」「この企業のサービスは魅力的だ」と思わせることができれば、企業のブランドイメージ向上に大きく貢献するでしょう。
ユーザーの行動に影響を与える
トップ画像は、ユーザーの行動に直接的な影響を与える可能性も秘めています。例えば、商品の購入を促したい場合は、商品の魅力が伝わる画像を使用したり、無料体験や資料請求などの行動を誘導したい場合は、CTA(行動喚起)ボタンを配置したりするなど、ユーザーの行動を促すための工夫が必要です。適切なトップ画像を使用することで、ユーザーの購買意欲を高めたり、サービスへの登録を促したりすることが可能になります。
ユーザーの行動を分析し、トップ画像を通じてユーザーに何をしてほしいのかを明確にすることで、より効果的なWebサイト運営を実現できます。
ユーザーの行動心理を理解する

Webサイトのトップ画像を効果的に活用するためには、ユーザーの行動心理を理解することが重要です。ユーザーは、どのような画像に魅力を感じ、どのような画像から情報を取得しようとするのでしょうか?ここでは、ユーザーの行動心理を踏まえた、トップ画像のデザインポイントを紹介していきます。
見た目のインパクトで興味関心を惹きつける
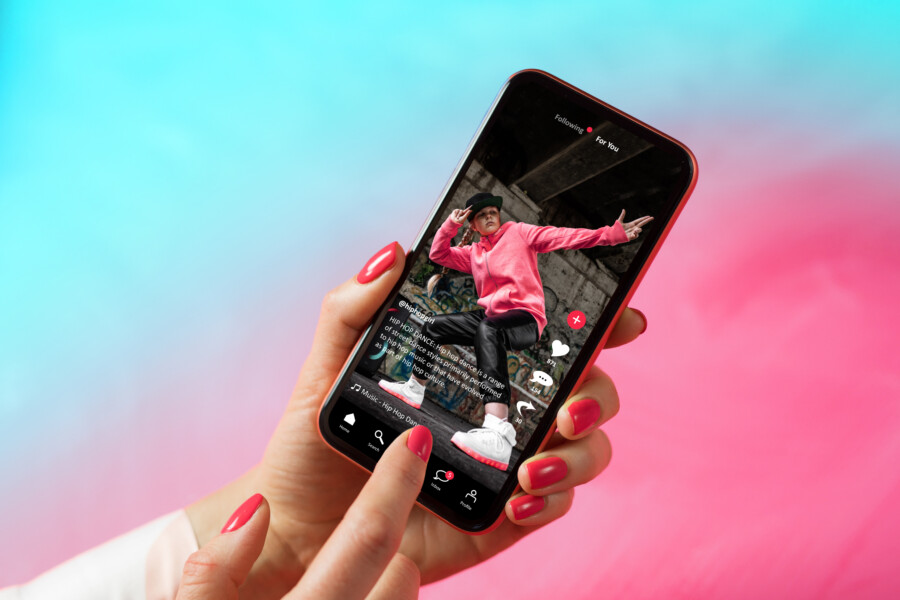
ユーザーは、Webサイトにアクセスした際、まず最初にインパクトのある画像に目を奪われます。視覚的に魅力的で、ユーザーの好奇心を刺激するようなトップ画像を使用することで、ユーザーの注目を集め、サイトへの関心を高めることができます。
例えば、鮮やかな色使いの画像や、躍動感あふれる写真、インパクトのあるイラストなどをトップ画像に採用することで、ユーザーの視線を引きつけ、サイトへの滞在時間を長くすることができるかもしれません。
情報の伝達と理解を促進
トップ画像には、企業やサービスに関する情報を視覚的に伝える役割も期待されています。ユーザーは、トップ画像から、企業が提供するサービスや商品の内容、企業の価値観などを理解しようとします。そのため、トップ画像に情報を盛り込む際には、ユーザーにとってわかりやすく、簡潔に伝えることが重要です。
例えば、サービスの画像や、キャッチコピー、ロゴなどを組み合わせて、ユーザーにメッセージを伝えることができます。また、画像に関連する情報を、短い文章で添えることで、ユーザーの理解を深めることも可能です。
行動を誘導する効果
トップ画像は、ユーザーに何をしてほしいのかを明確に伝え、行動を誘導する効果も期待できます。例えば、商品の購入を促したい場合は、商品の画像を大きく表示したり、商品に関する情報を加えたりすることで、ユーザーの購買意欲を高めることができます。また、サービスへの登録を促したい場合は、登録ボタンをトップ画像に配置したり、登録特典をアピールしたりすることで、ユーザーの行動を誘導することができます。
ユーザーの行動を分析し、トップ画像を通じてユーザーに何をしてほしいのかを明確にすることで、より効果的なWebサイト運営を実現できます。
トップ画像のデザインポイント

ユーザーの行動心理を理解した上で、Webサイトのトップ画像を効果的にデザインするポイントを紹介します。これらのポイントを意識することで、ユーザーの心を掴む、魅力的なトップ画像を作成することができます。
ターゲット層に合わせたデザイン
トップ画像のデザインは、ターゲット層に合わせて考える必要があります。若い世代をターゲットとする場合は、トレンドを取り入れたデザインや、ポップな色使いの画像を使用するなど、ターゲット層の興味関心を惹きつけるようなデザインが重要です。一方、年齢層の高いユーザーをターゲットとする場合は、落ち着いた色調の画像や、上品なデザインを使用するなど、ターゲット層に合わせたデザインを選ぶ必要があります。
ターゲット層を明確化し、その層に最適なデザインを検討することで、より効果的にユーザーの心を掴むことができます。
企業のブランドイメージを表現
トップ画像は、企業のブランドイメージを伝えるための重要な要素です。企業の理念や価値観、提供するサービスなどを、トップ画像を通じて表現することが重要です。例えば、革新的な技術を提供する企業であれば、未来的なイメージの画像を使用したり、伝統的な文化を守り続ける企業であれば、歴史を感じさせる画像を使用したりするなど、企業のブランドイメージに合った画像を選ぶようにしましょう。
トップ画像を通じて、ユーザーに「この企業はどんな企業だろう?」「この企業のサービスはどんなものだろう?」と思わせ、企業への興味関心を高めることが重要です。
画質が良く、美しい画像を使用する
Webサイトのトップ画像には、高画質で美しい画像を使用することが重要です。画質が粗い画像や、ぼやけた画像を使用してしまうと、ユーザーは「なんだかこの企業は安っぽいな」と感じてしまう可能性があります。また、デザインが古臭い画像や、好みが大きく分かれる画像を使用することも避けましょう。ユーザーに好印象を与え、サイトへの信頼性を高めるために、高画質で美しい画像を厳選して使用しましょう。
近年では、高画質で美しい画像を無料で提供しているサイトもたくさんあります。例えば、UnsplashやPixabayなどは、商用利用可能な高画質な画像を多数公開しています。これらのサイトを活用することで、費用をかけずに、質の高い画像を手に入れることができます。
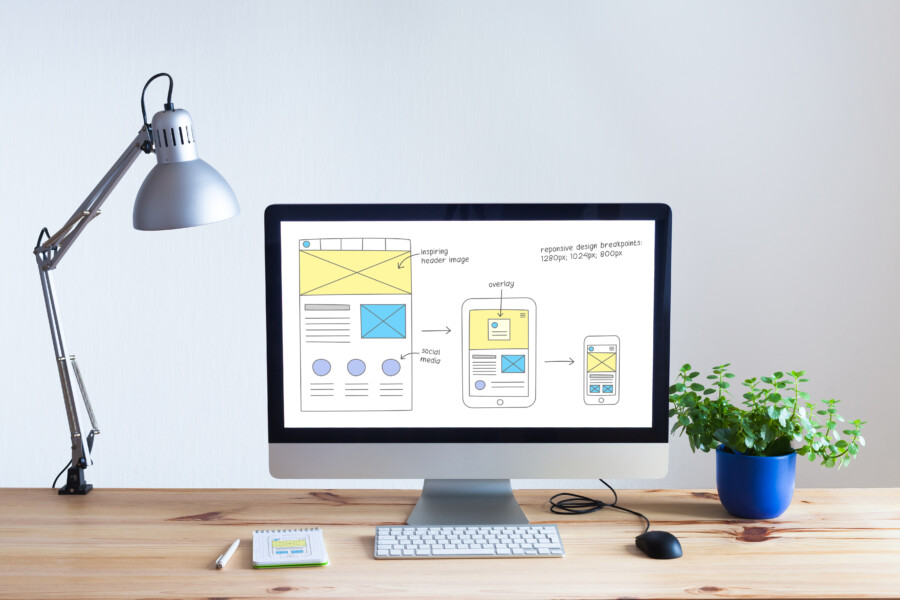
適切なサイズと形式を選ぶ
Webサイトのトップ画像には、適切なサイズと形式の画像を使用する必要があります。画像のサイズが大きすぎると、Webサイトの読み込み速度が遅くなってしまい、ユーザーの離脱率が高くなってしまう可能性があります。また、画像の形式が適切でないと、画像が表示されない場合や、画質が劣化する場合があります。
Webサイトのトップ画像には、一般的にJPG形式やPNG形式が使用されます。JPG形式は、圧縮率が高く、ファイルサイズを小さくすることができますが、画質の劣化が大きくなる可能性があります。PNG形式は、圧縮率が低く、ファイルサイズが大きくなる傾向がありますが、画質の劣化が少なく、透明な背景も設定できます。Webサイトの特性に合わせて、適切な形式を選びましょう。
また、画像のサイズについては、Webサイトのデザインに合わせて、適切なサイズに調整する必要があります。画像のサイズが大きすぎると、Webサイトのデザインが崩れてしまう可能性があります。画像のサイズ調整には、画像編集ソフトを使用したり、WebサイトのCMS機能から直接設定したりすることができます。
適切なサイズと形式の画像を使用することで、ユーザーにストレスなくWebサイトを閲覧してもらうことができます。
まとめ – Webサイトのトップ画像で競合との差別化を図ろう

Webサイトのトップ画像は、企業の顔ともいえる重要な要素です。この記事で紹介したポイントを参考に、ユーザーの心を掴む、魅力的なトップ画像を作成することで、競合との差別化を図り、Webサイトの成功に近づきましょう。
自社のWebサイトのトップ画像を見直し、ユーザーに最高の第一印象を与えられるように、ぜひ今回の内容を参考に、トップ画像を改善してみてください。
デザイン費用やプランを見たい
ASOBOADの具体的なデザイン制作料金については【バナーの制作依頼】ページ からご覧いただけます。作例を見てから検討したい
これまでのASOBOADの制作事例やサンプルについては【バナーデザイン事例】ページ からご覧いただけます。まずは無料お見積もりから
ロゴなどのブランディングツールから、チラシやパンフレットといった販促物まで。あらゆる広告・グラフィックデザイン制作を、日本全国どこからでもオンラインで承ります。お見積もりは無料ですので、まずはお気軽にお問い合わせください。サイトへのお問い合わせ・依頼 / 各種デザイン作成料金について / デザイン作例一覧