
インターネットが日々の生活に欠かせないものとなった現代社会において、企業や個人のWebサイトは、単なる情報発信の場にとどまらず、ブランドイメージを形成する重要な要素となっています。適切にデザインされたWebサイトは、訪問者に強い印象を与え、ブランドの価値を効果的に伝える力を持っています。
本記事では、Webサイトデザインを通じてブランディングを成功させるための重要な要素について詳しく解説します。色使い、レイアウト、コンテンツ配置の工夫など、具体的なポイントを押さえながら、魅力的なWebサイトづくりのヒントをお伝えします。
色使いの重要性

ブランドカラーの活用
Webサイトの色使いは、ブランドイメージを形成する上で最も重要な要素の一つです。ブランドカラーを効果的に活用することで、訪問者の記憶に残るサイトを作り上げることができます。
まず、自社のロゴやパッケージなどで使用している色を基調とし、それに調和する色を組み合わせていくことをおすすめします。例えば、落ち着いた青を主体とする金融系企業のサイトであれば、信頼感や安定感を演出するために、白や灰色などの無彩色を組み合わせるのが効果的です。
色の持つ心理的効果
色には、それぞれ固有の心理的効果があります。例えば、赤は情熱や活力を感じさせ、緑は自然や安らぎを連想させます。自社のブランドイメージに合わせて、適切な色を選択することが大切です。
ただし、色の組み合わせには十分な注意が必要です。派手すぎる配色や、互いに調和しない色の組み合わせは、かえって見づらさや違和感を生み出してしまいます。シンプルな配色を基本としつつ、アクセントカラーを効果的に使用することで、洗練された印象を与えることができます。
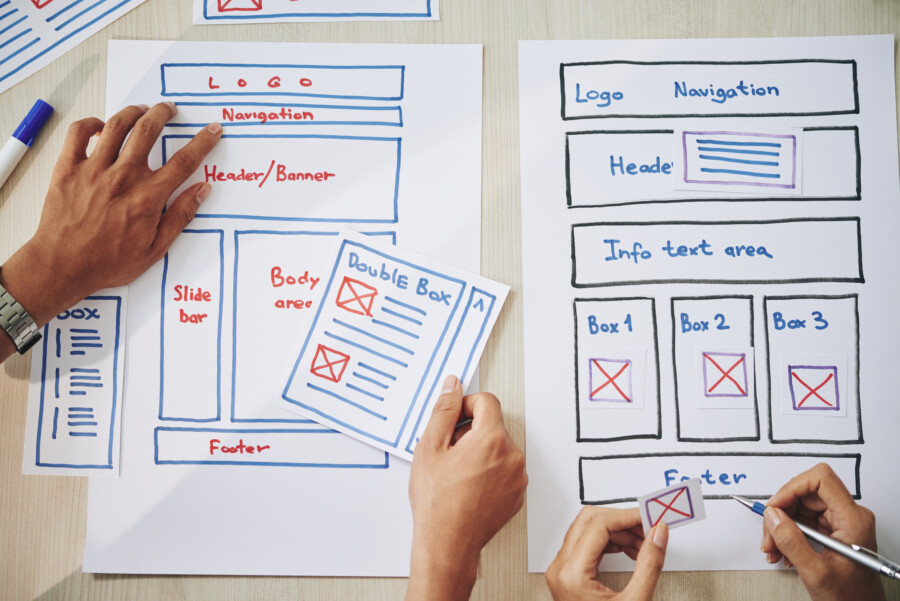
レイアウトの工夫

一貫性のあるデザイン
Webサイト全体を通して一貫性のあるレイアウトを採用することは、ブランドイメージの確立に大きく寄与します。ヘッダーやフッター、メニューなどの基本的な要素の配置を統一し、ページ間の移動をスムーズにすることで、訪問者に快適な閲覧体験を提供できます。
また、フォントの種類やサイズ、行間などのタイポグラフィにも一貫性を持たせることが重要です。読みやすさを確保しつつ、ブランドの個性を表現するフォントを選択することで、サイト全体の統一感が生まれます。
余白の活用
適切な余白(ホワイトスペース)の活用は、洗練されたデザインを生み出す上で欠かせません。コンテンツ間に適度な余白を設けることで、情報の整理が容易になり、ユーザーの目線を自然に導くことができます。
特に、スマートフォンなどの小さな画面での閲覧を考慮する場合、余白の重要性はさらに高まります。コンテンツを詰め込みすぎず、適度な余白を確保することで、読みやすさと操作性を向上させることができるでしょう。
コンテンツ配置の工夫

重要情報の優先順位付け
Webサイトを訪れるユーザーの多くは、必要な情報を素早く見つけたいと考えています。そのため、重要な情報ほど目立つ位置に配置することが大切です。
企業サイトであれば、会社概要や主力商品、お問い合わせ先などの情報をトップページの上部に配置し、すぐにアクセスできるようにします。一方で、詳細な製品仕様や利用規約などの補足的な情報は、下層ページに配置するなど、情報の優先順位を意識したレイアウトを心がけましょう。
ビジュアル要素の効果的な使用
写真やイラスト、動画などのビジュアル要素は、文字情報だけでは伝えきれない魅力を効果的に表現できます。ただし、過度に使用すると逆効果になる可能性もあるため、適切なバランスを保つことが重要です。
製品紹介ページでは高品質な写真を大きく配置し、製品の魅力を視覚的に訴えかけることができます。一方で、企業理念を説明するページでは、シンプルなアイコンや図解を用いることで、複雑な概念を分かりやすく伝えることができるでしょう。
レスポンシブデザインの重要性

マルチデバイス対応
現代のWebサイトには、パソコンだけでなく、スマートフォンやタブレットなど、さまざまな端末からのアクセスに対応することが求められます。レスポンシブデザインを採用することで、デバイスの画面サイズに応じて最適なレイアウトに自動調整され、どの端末からアクセスしても一貫したブランド体験を提供できます。
モバイルファーストの発想
特に近年は、モバイル端末からのアクセスが増加傾向にあるため、「モバイルファースト」の発想でデザインすることが重要です。まずはスマートフォンでの表示を最適化し、そこから更に大きなデバイス向けのデザインを検討していくアプローチが効果的です。
ユーザビリティとアクセシビリティへの配慮

直感的な操作性
ブランディングの成功には、サイトの見た目だけでなく、使いやすさも重要な要素です。ナビゲーションメニューの配置や、ボタンのデザインなど、ユーザーが迷うことなく操作できるよう配慮しましょう。
また、ページの読み込み速度にも注意が必要です。美しいデザインを追求するあまり、大容量の画像や複雑なアニメーションを多用すると、ページの表示に時間がかかってしまいます。適切な最適化を行い、スムーズな閲覧体験を提供することが、ブランドイメージの向上につながります。
多様なユーザーへの対応
アクセシビリティに配慮することも、ブランドの社会的責任を示す上で重要です。色覚多様性のある方や、スクリーンリーダーを使用する視覚障害のある方など、さまざまなユーザーが快適に利用できるよう考慮しましょう。
例えば、十分なコントラスト比を確保したり、画像に適切な代替テキストを付与したりすることで、より多くの人々にブランドメッセージを届けることができます。
おわりに

Webサイトデザインを通じたブランディングの成功には、色使い、レイアウト、コンテンツ配置など、さまざまな要素を総合的に考慮する必要があります。ただし、これらの要素を単に組み合わせるだけでは十分ではありません。自社の理念や、提供する商品・サービスの特性、ターゲットの特徴などを深く理解し、それらを効果的に表現するデザインを追求することが大切です。
また、Webサイトは一度作って終わりではなく、常に進化し続けるものです。アクセス解析やユーザーからのフィードバックを基に、継続的な改善を行うことで、より強固なブランドイメージを築くことができるでしょう。
ブランディングを成功させるWebサイトデザインの実現は、決して容易なタスクではありません。しかし、丁寧にデザイン・検証を重ねていけば、訪問者の心に深く刻まれる、魅力的なWebサイトを作り上げることができるはずです。
↓↓↓ Web関連の依頼をご検討の方へ ↓↓↓
↓↓↓ デザイン作成をご検討の方へ ↓↓↓