
ホームページは、企業や個人事業主にとっての顔ともいえる存在です。ユーザーが最初に出会う情報がホームページであることも多く、そこから商品やサービスに興味を持ってもらえるかどうかは、第一印象が大きく影響します。しかし、いざ改善しようとすると大規模なリニューアルを思い浮かべがちで、コストや時間の問題から着手できないことも少なくありません。
そこで本記事では、ほんの少しの修正で大きな変化を生み出すホームページ改善のアイデアを集めました。デザインや機能を全面的に変えるのではなく、ポイントを絞った修正を重ねることで、効果的にユーザー体験を向上させる方法を解説します。
ファーストビューを魅力的にする

キャッチコピーの見直し
ホームページのトップに配置されるキャッチコピーは、訪問者が最初に目にする情報のひとつです。長々とした説明よりも、短くてインパクトのあるフレーズを考えることで興味を引きやすくなります。例えば、具体的な数字やキーワードを盛り込み、「すぐに恩恵がある」「誰にでも簡単に使える」といったユーザーベネフィットを端的に伝えるのも効果的です。
ビジュアルの役割を再確認
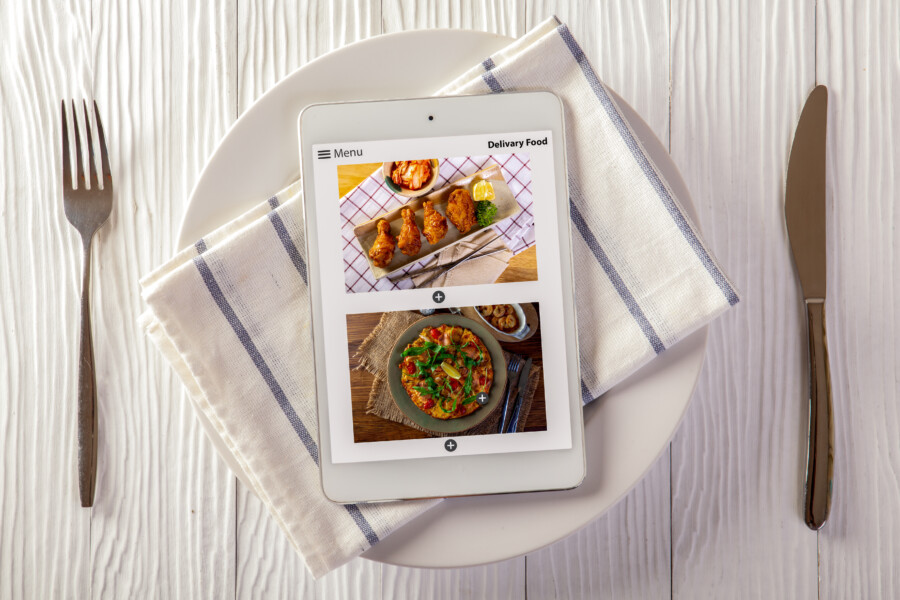
ファーストビューには、キャッチコピーと並んでサイトのイメージを象徴するビジュアルが配置されることが多いです。もし、なんとなく選んだ写真やイラストを使っているのであれば、以下のポイントを検討してみてください。
- 商品やサービスを一目で連想できる内容か
- ブランドの世界観と一致しているか
- 文字情報との相性(文字が読みづらくなっていないか)
ビジュアルを適切に選んだうえで、画像の容量を圧縮して軽量化することも大切です。ファーストビューはとくに表示速度が求められる場所なので、可能な範囲でサイズを抑えつつ、高画質さとのバランスを取りましょう。
読みやすさの向上

レイアウト・余白を見直す
情報をたくさん詰め込みすぎると、ページ全体が窮屈な印象になります。そこで意識したいのが余白の使い方です。適度な余白を設けることで文章や画像に呼吸スペースができ、ユーザーはどの情報を優先して目を向ければいいか整理しやすくなります。
フォントと文字サイズの再検討
フォント選びや文字サイズの設定は、読みやすさに直結します。例えば、画面の小さいスマートフォンで閲覧する場合、フォントサイズが小さいと読みづらくなるため、適度に大きめのサイズを採用するのがおすすめです。さらに、背景とのコントラストも重要です。明るい背景に薄い文字色を使っていると、視認性が落ちて離脱率が高まる可能性があります。
行間・段落の使い方
読みにくいテキストは、ただ文字を詰め込んでいるだけかもしれません。適度に行間を空けたり、1〜2文ごとに段落を分けたりするだけでも、格段に読みやすくなります。特にブログ記事や商品説明など文章量が多いページでは、こまめに見出しを挿入して要点を小分けに伝える工夫が必要です。
ナビゲーションとUIの改善

シンプルなメニュー構成
ユーザーが目的の情報を見つけやすいように、メニューはできるだけ分かりやすく整理しましょう。階層を深くしてしまうと、欲しいページにたどり着くまでに何度もクリックが必要になります。特にスマートフォンの場合は画面が小さいため、サブメニューが多すぎると操作しづらくなるでしょう。
- メニュー項目の数を絞る
- わかりやすいラベリング(専門用語の多用は避ける)
CTA(Call To Action)ボタンを効果的に配置
「お問い合わせ」や「購入する」といったCTAボタンの配置とデザインは、コンバージョン率に大きく関わります。ボタンの色や形状を周囲と差別化し、ユーザーが自然と目を向ける位置に配置しましょう。例えば視線の流れから考えて、記事を読み終わった後の場所や、スクロールしてすぐに目に入るサイド部分に配置するのも効果的です。
テキストも「お問い合わせはこちら」ではなく、「今すぐ無料で相談する」といった具体的な行動を促す表現のほうがクリック率を高めます。
ページ表示速度の改善

画像の軽量化
ページ表示速度が遅いと、ユーザーは待ちきれずに離脱してしまいます。特に画像は容量が大きくなりがちなので、Web用に圧縮したり、最適な形式(JPEG, PNG, WebPなど)を選んだりするだけでも速度が向上します。
一見、画像を圧縮すると画質が落ちるという懸念があるかもしれませんが、僅かな画質低下よりもページの表示速度向上のメリットのほうが大きい場合も多いです。
不要なプラグインやスクリプトを整理
WordPressなどCMSを活用していると、便利さからプラグインを次々と追加しがちです。しかし、不要なプラグインをたくさん入れていると、読み込み時間が長くなる原因になります。機能が重複しているプラグインは統合し、使わなくなったものは思い切って削除しましょう。
また、外部から読み込んでいるスクリプト(SNSのウィジェットなど)も遅延の原因になることがあります。もし掲載の必要性が低いスクリプトがあれば、優先度を再考してみてください。
モバイルフレンドリーの徹底

スマートフォンからのアクセスがパソコンを上回るケースも増えている昨今では、モバイル対応は必須です。画面サイズに合わせてレイアウトが自動調整されるレスポンシブデザインを採用するのはもちろん、タップしやすいボタンサイズや指で操作しても誤タップが起こりにくい配置を意識しましょう。
特にスマホ表示では、ユーザーが欲しい情報に素早くアクセスできるよう、メニュー構造や文字サイズをよりシンプルにしておくことが重要です。
コンテンツの鮮度を保つ

「ホームページに掲載している情報が、いつのまにか古くなっている…」というケースは意外と多いものです。どれだけデザインや構造を最適化していても、情報が古いとユーザーからの信頼を損ねる可能性があります。
- 新商品のリリース情報やプレスリリースをこまめに反映
- 過去の記事やFAQを定期的に見直し、内容をアップデート
コンテンツがタイムリーであるほど、リピーターを増やすきっかけにもなります。更新が難しい場合でも、トップページなど目立つ部分だけは旬な情報を置くように心がけましょう。
分析とテストを繰り返す

小さな修正を続けていくうえで重要なのが、その変更が効果を上げているかを分析するプロセスです。アクセス解析ツール(Google アナリティクスなど)やヒートマップツールを活用すれば、ユーザーがどのページに長く滞在しているか、どのボタンにクリックが集まっているかを把握できます。
これらのデータをもとに、A/Bテストを実施し、「CTAボタンのデザインを少し変えた場合」「キャッチコピーを差し替えた場合」など、違いを比較して最適な方法を模索すると良いでしょう。大きな変更を一度に行うよりも、小さな修正とテストを繰り返すほうがリスクも少なく、確実に結果を積み重ねられます。
まとめ

ホームページの改善は、何も大掛かりなリニューアルだけが方法ではありません。小さな修正を積み重ね、継続的に最適化していくことで、ユーザーの満足度は着実に高まります。ページの表示速度を改善したり、CTAボタンを分かりやすく配置したりといった細かなポイントが、最終的なコンバージョンや問い合わせ数に大きく影響してくるのです。
今回ご紹介したアイデアをベースに、自社(または自身)のホームページを客観的に見直してみてください。「なんだか離脱率が高い」「お問い合わせが増えない」と感じている部分は、実はちょっとした修正でガラッと印象が変わるかもしれません。日々の運用の中で気づいた点を一つずつ改善していけば、より多くの人に愛されるホームページへと近づいていくはずです。ぜひ、できることから少しずつ取り組んでみてくださいね。
↓↓↓ Web関連の依頼をご検討の方へ ↓↓↓
↓↓↓ デザイン作成をご検討の方へ ↓↓↓