
AIの力を借りることで、手軽にさまざまなデザインを試せるようになり創造力を広げる大きな助けになります。この記事では、Adobe Fireflyを使って手書きスケッチをもとに新しいデザインを作り出す手法を解説している動画を2つ紹介します!
スケッチ+AIで生まれる新たな表現世界
手描きのスケッチは、あなたの頭の中にあるアイデアを最も直感的に表現する手段。一方で、Adobe FireflyなどのAIツールは、そのアイデアを次々と実用的なビジュアルに変換し、多彩なバリエーションを生み出します。この組み合わせによって、アナログな発想がデジタル世界で無限に拡張され、デザインの可能性がぐんと広がるでしょう。
スケッチをもとにロゴのアイデアを出す方法
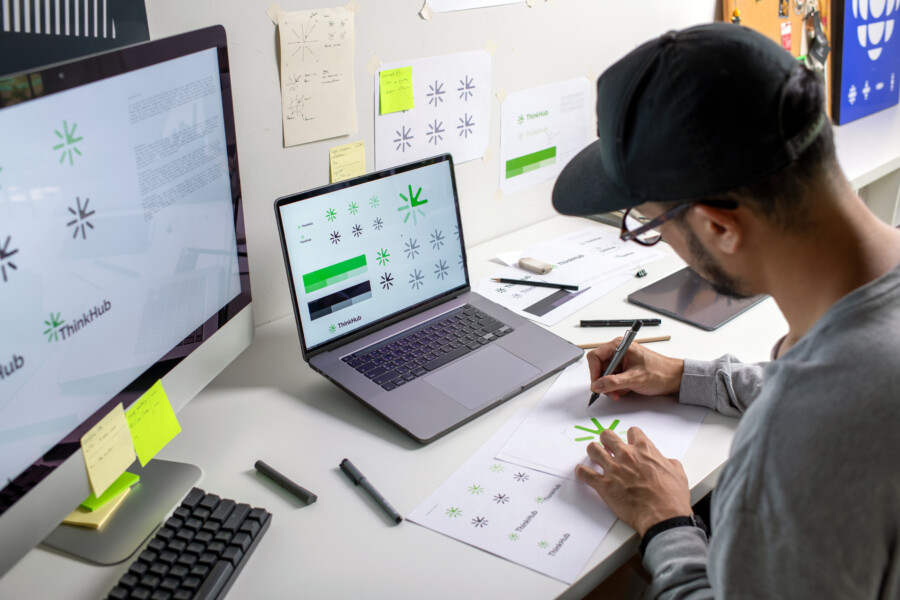
こちらの動画では、スケッチを使ってロゴのアイデアを生成する方法を紹介しています。Adobe Fireflyではロゴのバリエーションを無限に生成してくれるため、デザインを考える際のアイデア出しで非常に役立ちます。
大まかな手順は以下の通りです。
①ロゴにしたいスケッチ画像を用意する
②Adobe Fireflyを起動し、画像をアップロードする
③強度を0に設定し、プロンプトに自分がイメージするロゴのコンセプトを英語で入力する。この例では「Rの文字を使ったロゴデザイン・幾何学的でかっこいいスタイル・白背景にシンプルなグラフィックデザイン」というキーワードを使用
④「プロンプトを試す」をクリックして複数のロゴ案が生成し、その中から理想に近いアイデアを選ぶ
⑤選んだロゴ案をベースに調整し、理想的なロゴに近づける
ポイント:ロゴづくりを効率化するコツ
- コンセプトを明確化するため、キーワードを的確に選ぶことが重要。たとえば、「minimalistic」「futuristic」「bold」など抽象的な特徴を明確に伝えると、AIがイメージしやすくなります。
- 気に入ったスタイルがあれば、その結果をさらに微調整することで、より完成度の高いロゴが短時間で得られます。
スケッチをもとにAIアートを生成する方法
こちらの動画では、スケッチからAIアートを生成する過程を解説しています。ここでは、投稿主が描いた「眼鏡をかけた頭蓋骨」のスケッチを使って、どのようにビジュアルが生成されるかを紹介しています。
大まかな手順は以下の通りです。
①「眼鏡をかけた頭蓋骨」のスケッチ画像をAdobe Fireflyにアップロードする
②画像のアスペクト比や強度、参照画像の選定を行う。この動画では「ネオン」を参照スタイルとして選択
③「生成」をクリックすると、AIがスケッチを元にアート作品を生成する。この場合は、眼鏡をかけた頭蓋骨が「ネオン風に変換された立体的なビジュアル」として生成されている
アーティスティックな表現を引き出すヒント
- 「neon」「vintage」「watercolor」など、特定のスタイルを指定することで、AIはスケッチを特定のアートテイストに当てはめてくれます。
- 細部の調整として、背景色や照明効果、テクスチャの種類をキーワードで指定すれば、独創的な世界観を持つアート作品に昇華させることが可能です。
おわりに
AIを活用すれば、無限大にデザイン案を生み出すことが可能です。Adobe Fireflyを活用して、ぜひアイデアや方向性を広げてみてください!
スケッチはアイデアを形にする最初のステップですが、AIツールがそれを多彩なビジュアルへと一瞬で展開してくれます。ロゴ制作からアート表現まで、あなたのクリエイティブワークフローを劇的にアップグレードしましょう。
↓↓↓ AI活用のデザイン等をご検討の方へ ↓↓↓
↓↓↓ その他デザイン外注をご検討の方へ ↓↓↓
最後までお読みいただきありがとうございます。共感する点・面白いと感じる点等がありましたら、【いいね!】【シェア】いただけますと幸いです。ブログやWEBサイトなどでのご紹介は大歓迎です!(掲載情報や画像等のコンテンツは、当サイトまたは画像制作者等の第三者が権利を所有しています。転載はご遠慮ください。)